
右上に表示しているRSSのボタンを新しくし、さらにTwitterのボタンを追加したので、そのボタンの作成方法をまとめておきます。
今回のチュートリアルではLayer Effectに言及している部分があります。興味のある方は「
再再掲 Layer Effects(レイヤー効果)の導入方法」を参照してください。
詳しくは以下のとおり。
今回の手順です。
以下、画像はクリックすると拡大します。
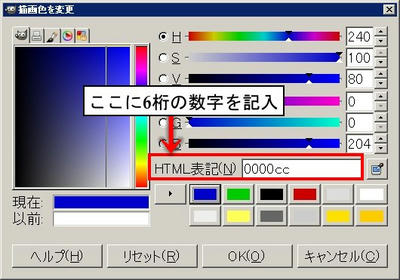
また、色の指定はHTML表記で行っています。下の画像は#を指定したときのものです。

Step1.ファイルの作成
ファイル>新しい画像から、新しいファイルを作成します。
サイズは640×400ピクセル、背景は白色で説明していきます。
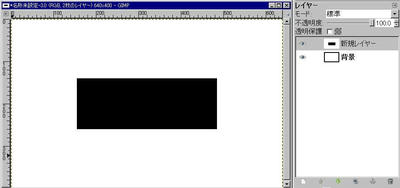
レイヤー>レイヤーを追加などから新しいレイヤーを作成します。

(塗りつぶし)を使って、#ffffffで塗りつぶします。

(矩形選択)で適当な位置に、適当な大きさで範囲を指定して、#000000で塗りつぶします。
選択>選択を解除
Step2.ボタンの輪郭をバンプマップで立体的に表示
フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
20にして、ぼかしをかけます。
新しいレイヤーを作成。
#ff9900で塗りつぶします。
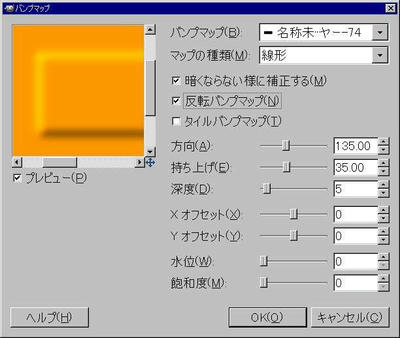
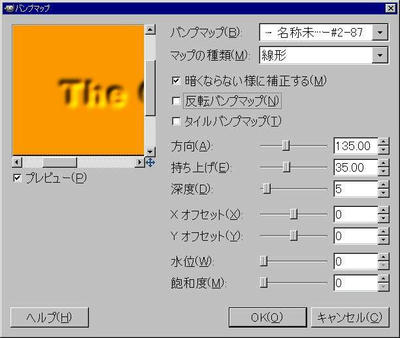
フィルタ>マップ>バンプマップで以下のように設定します。

| バンプマップ | : | ぼかしをかけたレイヤーを指定 |
|---|
| 反転バンプマップ | : | チェック入れる |
|---|
| 方向 | : | 135 |
|---|
| 持ち上げ | : | 35 |
|---|
| 深度 | : | 5 |
|---|

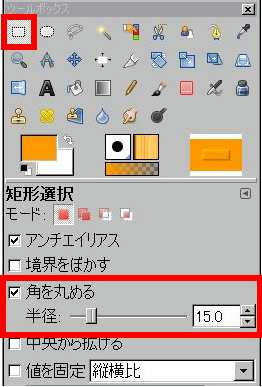
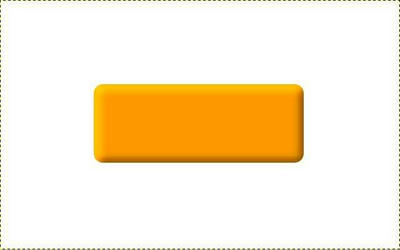
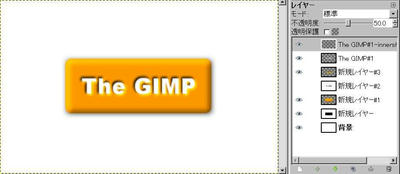
(矩形選択)で立体感のある部分を選択します。

このとき、四隅はツールオプションの「角を丸める」にチェックを入れて適当な大きさに丸めます。
 選択>選択範囲を反転編集>消去選択>選択を解除
選択>選択範囲を反転編集>消去選択>選択を解除
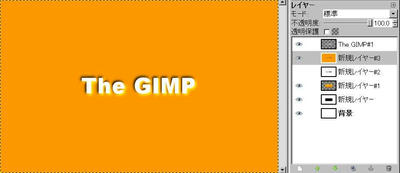
Step3.テキストの入力

(テキスト)で適当に文字を打ち込みます。
ここでは、以下のように設定しています。

| フォント | : | Arial Heavy |
|---|
| 大きさ | : | 50 |
|---|
| 色 | : | #ffffff |
|---|
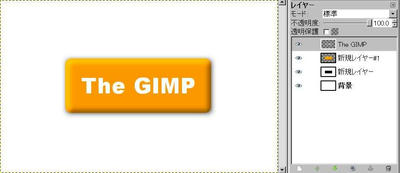
テキストを適当な位置に配置します。
レイヤー>レイヤーをキャンパスに合わせる
Step4.バンプマップでテキストを立体的に
レイヤー>レイヤーを複製などからテキストのレイヤーを複製します。
2つあるテキストレイヤーの下側のレイヤーをアクティブにします。
色>諧調を反転
テキストレイヤーの下に新しいレイヤーを作成。
背景を#ffffffで塗りつぶします。
このレイヤーと黒色のテキストレイヤーとを統合して1枚にします。
 フィルタ>ぼかし>ガウシアンぼかし
フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を10px位にしてぼかしをかけます。
このレイヤーは視覚的に必要ないので非表示にしておきまず。

新しいレイヤーを作成。
#ff9900で塗りつぶします。
フィルタ>マップ>バンプマップで以下のように設定。

| バンプマップ | : | ぼかしをかけたテキストレイヤーを指定 |
|---|
| 反転バンプマップ | : | チェックをつけない |
|---|
| 方向 | : | 135 |
|---|
| 持ち上げ | : | 35 |
|---|
| 深度 | : | 5 |
|---|

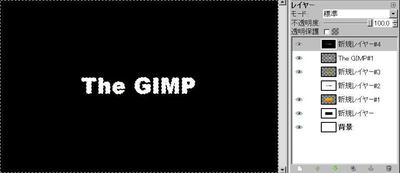
白色テキストのレイヤーをアクティブにします。
レイヤー>透明部分>不透明部分を選択範囲に選択>選択範囲を拡大で選択範囲を7pxほど拡大します。

先ほどバンプマップを適用したレイヤーをアクティブにして、
選択>選択範囲を反転編集>消去選択>選択を解除
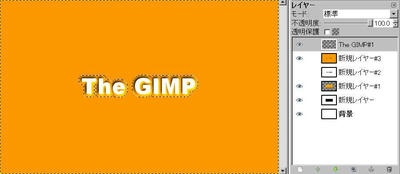
Step5.1.Inner Shadowでテキストの内側に影をつける
次に、テキストの内側に影をつけます。
このStep5.1では
LayerEffectを使って説明します。
LayerEffectを使用しないで影をつける場合は、次の
Step5.2へ進んでください。
一番上のテキストのレイヤーをアクティブにします。
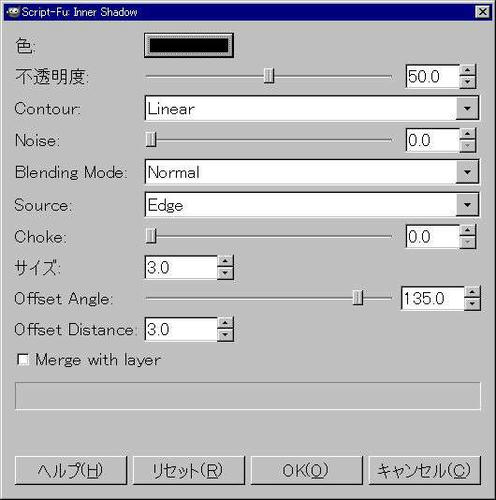
Script-Fu>Layer Effect>Inner Shadowで以下のように設定。
(使用しているスクリプトによってメニュー位置は異なります)

| 不透明度 | : | 50 |
|---|
| サイズ | : | 3 |
|---|
| Offset Angle | : | 135 |
|---|
| Offset Distance | : | 3 |
|---|

Step5.2.Inner Shadowを使わずにテキストの内側に影をつける
このステップでは、LayerEffectを使わないでテキストの内側に影をつける方法を説明します。Step5.1でInner Shadowを適用している方は、次の
Step6へ進んでください。
テキストのレイヤーをアクティブに。
レイヤー>透明部分>不透明部分を選択範囲に選択>選択範囲を反転新しいレイヤーを作成
選択範囲を#000000で塗りつぶします。


(移動)で、右に1ピクセル、下に1ピクセル移動させます。移動はキーボードの矢印キーで出来ます。
レイヤーの透明度を70くらいにします。

このレイヤーを複製。
複製したレイヤーを右に1ピクセル、下に1ピクセル移動します。
レイヤーの透明度を40くらいに設定。

2枚のレイヤーを1つのレイヤーにします。
 編集>消去選択>選択を解除
編集>消去選択>選択を解除レイヤーの不透明度を50くらいにしておきます。

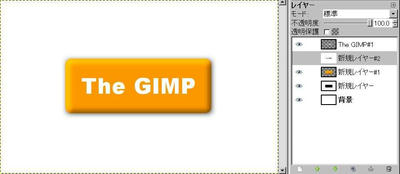
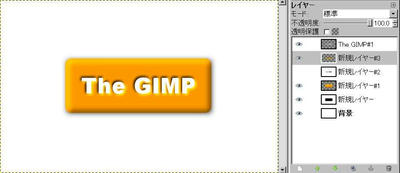
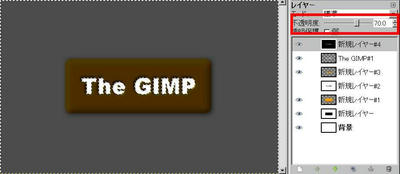
Step6.仕上げ、完成
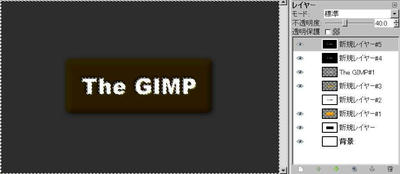
最後に、下から2番目のレイヤーの不透明度を
40くらいに

で、完成。

あとは適当な大きさに縮小するなり、必要な部分だけ切り出したり、適当にしてください。
このチュートリアルではボタンの中身がテキストだけでしたが、TwitterのファヴィコンやRSSの画像をどっかからもってきて、テキストのときと同じような処理をすれば凹凸感のあるものが出来ます。
いつも書いていますが、途中で使っている設定や値などは、管理人が適当に決めたものです。画像のサイズ・テキストのフォントによって見栄えも変わってきますので、適宜変更して自分好みに仕上げてみてください。
ちなみに、今まで使っていたRSSのロゴ

はお役御免に
おしまい。
PR
