×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
どうも、怠け者の管理人です。
最近、全く更新していませんでした。別に倒れてたり、臥せっていた訳じゃありません。ぴんぴんしています。
今日はコメントやらトラックバックが(このサイトにしては)大量に送られてきたこともあり、更新しています。
今までは「更新しないとなぁ~」と思いつつ、ほったらかしになっていました。
ページを更新しようとすると結構面倒なんですね、実は…。記事を見てもらえば分かると思いますが、説明用の画像を撮る訳です。
でも、自分はおっちょこちょいなもんで、
「あ、あの画像撮り忘れた。でも今撮るとレイヤーの関係が一致しない。じゃ、やり直すか…」
「あれ?この画像、どの説明部分に入れるんだったけ?」
なんて事を繰り返して更新してるわけです。なもんでだんだんとモチベーションが低くなっていくわけです。全くもって個人的理由ですが…。
さらに、以前もちょっと触れましたが、PHPに手を出してみたり、ActionScriptもいじくり始めたりと、あっちへフラフラ、こっちへフラフラ、どれ一つとして使いこなせないまま迷走している感じです。
入り口部分だけチョコっとやって、別の物に飛びついていく…、美味しいとこどりってヤツかも知れません。
はぁ~、まぁ最近そんな感じです。
ということで、更新していない言い訳でした。
PR
しばらく更新していませんでした。最近は、PHPをいじくっていたり、昨日はセカンドライフの日本語版を早速試してみたりしていて、ほとんどGIMP(ギンプ)をさわってないんです。
という事で、今回はGIMPのチュートリアルではなく、見つけた興味深い記事の紹介です。
そのページはこちら↓
無料で使えるAdobeCS3の代替ソフト - DesignWalker

画像編集や動画編集ソフトで、無料で使えるソフトが紹介されています。
まぁ、興味のある方は、色々書いてるので続きへどうぞ。
つづきを読む

適当にグリグリやって出来たチュートリアルです。
といっても、ただ斜めにグラデーションかけただけなんですが…。
ともかく、詳しくは以下の通りです。
(以下、大きさや透明度の値、色などは適当な値なので、適宜変えてください。)
つづきを読む
YouTube(ユーチューブ)で環境設定に関する動画がありました。
環境設定は余りいじくらないし、このブログでも取り上げていないので参考になるかもしれません。GIMP使ってるなら見てて損はないと思います↓
アイコンを小さく出来るのは便利そう。
この動画を作成した方のブログは下のリンクから。GIMPについて色々書かれています↓
A FreeBSD GIMPer
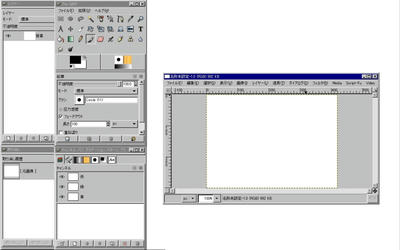
参考になるかは分かりませんが、僕がGIMPを使ってる時はこんな感じです↓
(画像をクリックすると拡大します)

「レイヤー」と「取り消し」は良く使うため、別ウィンドウで開いています。いちいちタブで切り替えるのが面倒なので。
でもこれでも、使いづらく感じる事があります。アイコン小さくしたら幾分ましになるかな?
まぁ、使いやすさは人それぞれなので、自分の使いやすいスタイルを探してみてください。

しばらく書いていませんでしたが、また、
忍者ブログのテンプレートを作ってました。という事で、GIMP(ギンプ)とは関係ない話。
IE6で「透過色を含んだpng画像を表示する方法」とか「position:fixedを使わずに(というか、使えないので)画像を固定する方法」とか、テンプレートいじくりながら色々と学習したつもりなので、それについてまとめておきます(いつか使うかもしれないし…)
詳しくは以下の通り。
つづきを読む

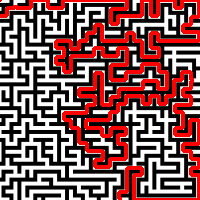
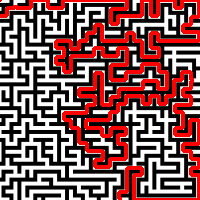
今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。
P O P * P O Pさんの「
フォトショップを使って迷路を一発で解く方法 | P O P * P O P」て記事を読んでみて、GIMP(ギンプ)で試してみました。
方法はP O P * P O Pさんの記事を参照してみてください。GIMPとPhotoshop(フォトショップ)との違いを簡単にまとめときます。
・「自動選択ツール」は、 (隣接領域の選択)を使用
(隣接領域の選択)を使用
・選択領域の縮小では「画像の縁から縮小」のチェックを外して下さい
・「DEL」キー押すところは、「編集 → 消去」もしくは「Ctrl」+「k」
で、結果は下のとおり。
つづきを読む

久し振りにGIMP(ギンプ)のチュートリアルをまとめます。
今回は、ユラユラと揺れているような炎をあげているテキストの描き方です。
下のページを見ながら作りました。
Hot text on flames / fire - GIMP tutorial - gimpusers.com
作成方法をまとめてありますが、参照元のページを忠実に訳したわけではないので、ちゃんとやりたい方は参照元のページを読んでください。
ということで、作成方法は以下の通り。
(以下、画像はクリックすると拡大します)
つづきを読む
- 前のページ
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 次のページ
- ホーム -

 しばらく書いていませんでしたが、また、忍者ブログのテンプレートを作ってました。という事で、GIMP(ギンプ)とは関係ない話。
しばらく書いていませんでしたが、また、忍者ブログのテンプレートを作ってました。という事で、GIMP(ギンプ)とは関係ない話。 今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。
今回は画像を描いたり、写真を加工する方法ではなく、迷路を解く方法です。(隣接領域の選択)を使用
 久し振りにGIMP(ギンプ)のチュートリアルをまとめます。
久し振りにGIMP(ギンプ)のチュートリアルをまとめます。