×[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

GIMP(ギンプ)の領域選択について説明していきます。
そもそも、領域選択する事で何が出来るの?って話ですが、領域選択する事で塗りつぶす範囲や、グラデーションをかける範囲を指定する事ができます。そうする事により、細かい部分の編集なども行え、より完成度の高い編集が出来るようになります。
まぁ、簡単にはこんなところだと思います。で、本題ですが領域の選択方法等、詳しくは以下の通りです(以下、画像はクリックすると拡大します)。
PR
つづきを読む

今回はPhotoshop(フォトショップ)のチュートリアル
水玉を描く
を参考に、GIMP(ギンプ)でコレを再現していきます。
つづきを読む
時間がたってから自分の書いた記事を読んでみると、不思議な気分になりますね。書いたときは「コレで良い」と思っても、数日たってから読んでみると、「ここが分かりづらい」「あそこの文章は他の意味にも取れる」とか、色々ボロが見えてきます。
で、読み返して思ったのが、「自分は細かな説明を吹っ飛ばして説明書いてるなぁ」って事。例えば、選択範囲の指定方法とか、グラデーションかけるときのやり方とか…。かといって、「細かく書きすぎても、複雑で読みづらくなるし…」なんて考えているところです。
ということで、ちょっと考えました。といっても大した事じゃないんですが…。まぁ、以下、独り言を書き綴っていきます。ハッキリ言って読む必要は無いです。
つづきを読む

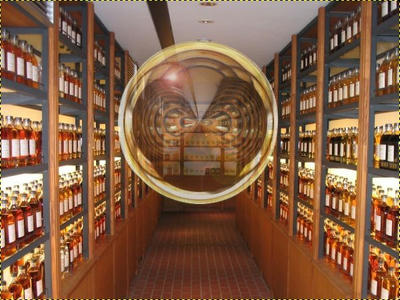
このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。
このサイトは、Photoshop(フォトショップ)のチュートリアルにGIMPで再現して行こうとしているわけですが(詳しくは
このサイトについてへ)、「自分のサイトのタイトルロゴの作成方法ぐらい説明しておいても良いか」と思ったので、以下説明していこうと思います。
ただし、記事にしようと思い立ったのが、ロゴ作成後だったため、以下の説明で使用している画像と実際に使用しているロゴは、若干違います(xcf形式で保存していなかった…)。方法がわかれば良いだろう、という事で、以下説明していきます。
この記事、記述後にロゴを変更したため、説明しているものと実際に使っているものは異なっています。
つづきを読む

今回は下のリンク先で紹介されているチュートリアルに挑戦。
How to create a rainbow girl illustration - Adobe Photoshop - Learning Adobe Graphic Design Software
で、結果は左の画像の通りです。人じゃなくてトリが飛んでいるのは、適当な画像が無かったからです。そういうところは気にしない。
ということで、以下説明していきます。
(画像はクリックすると拡大します)
つづきを読む

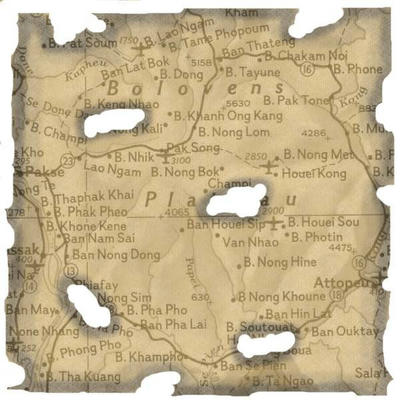
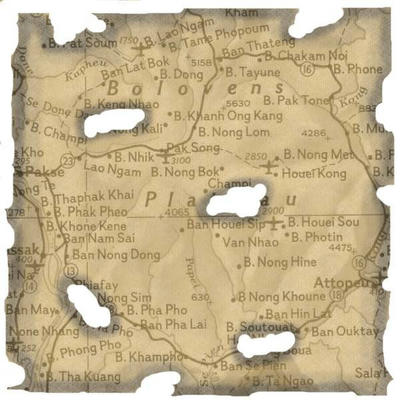
記念すべき、第一号の思い込みチュートリアルは古風な地図を作成するチュートリアルに挑戦です。
下のリンク先で紹介されているPhotoshop(フォトショップ)のチュートリアルを参考に、同じものをGIMPで再現しました。
Old Map Effect
このチュートリアルについては「POP*POP」さんで日本語の解説が読めます。
味のあるアンティーク風の紙を作成するPhotoshopのチュートリアル | P O P * P O P
では、以下GIMPでの方法を紹介していきます。
つづきを読む
昨日まで、ブログのデザインは真っ白だったんですが、サイトのロゴをつけたり、線を引いたり…「まぁ少しは形になってきたかな」ってな感じです。かなりシンプルですが、「これはこれで良いかな」なんて思っているところです。
つづきを読む
- 前のページ
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 次のページ
- ホーム -

 GIMP(ギンプ)の領域選択について説明していきます。
GIMP(ギンプ)の領域選択について説明していきます。 このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。
このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。 今回は下のリンク先で紹介されているチュートリアルに挑戦。
今回は下のリンク先で紹介されているチュートリアルに挑戦。 記念すべき、第一号の思い込みチュートリアルは古風な地図を作成するチュートリアルに挑戦です。
記念すべき、第一号の思い込みチュートリアルは古風な地図を作成するチュートリアルに挑戦です。