
GIMPを使って、輝いている文字を作成する方法です。
ラーメンの「
中華三昧」の袋を見ながら「輝いてるテキスト作ってみよう」と思い立ち、ゴリゴリいじくってたら出来たモノです。別に管理人は明星の回し者ではありません。
まぁ、そんな感じで、いつものごとく、使ってる値もテキトーなので、値などはお好みで変えてみてください。
さて、作成方法の詳細は以下の通り。
(以下、画像はクリックすると拡大します)
GIMPを立ち上げ、適当なサイズで新しいファイルを作成します。ここでは420×300ピクセルで説明していきます。
背景を黒で塗りつぶします。


(テキストツール)を使って、適当な文字を打ち込みます。説明は以下の設定で進めていきます。
フォント:MS Gothic
大きさ :73px
色 :#f1d51b
文 字 :輝く文字


(移動)を使って文字を中心付近へ移動させます。
位置が決まったら「レイヤー → レイヤーを画像サイズに合わせる」を選択。

レイヤーダイアログで、文字のレイヤーを右クリックし「選択領域をアルファチャンネル」をクリック。

「選択 → チャンネルに保存」をクリック。
「選択 → None(Ctrl + Shift + A)」で選択を解除。
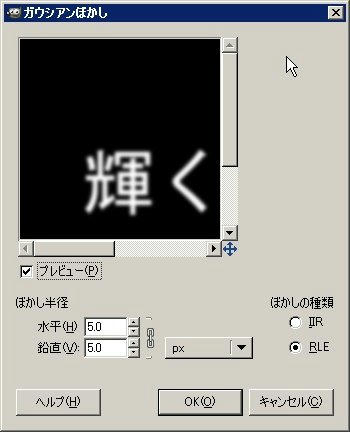
「ぼかす → ガウシアンぼかし」でぼかし半径を5にして「OK」をクリック。

さらに、「フィルタ → "ガウシアンぼかし"を繰り返す(Ctrl + F)」でガウシアンぼかしを繰り返します。
新しい透明なレイヤーを作成します。

(塗りつぶし)で、#828282 に塗りつぶします。

「フィルタ → 光と影 → ライト効果」をクリック。
以下の通りに設定します。
・「バンプマップ」タブ 「バンプマップを使う」にチェック
バンプマップ画像:選択マスク コピー
最大の高さ :0.02
(画像はクリックで拡大します)
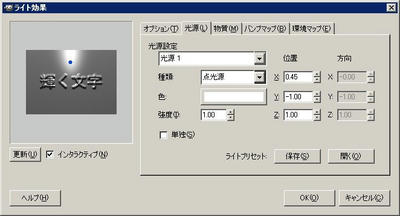
 ・「光源タブ」
・「光源タブ」 種 類:点光源
位置X:0.45
位置Y:-1.00
位置Z:1.00
(画像はクリックで拡大します)


レイヤーダイアログで、文字のレイヤーを右クリックし「選択領域をアルファチャンネル」をクリック。

「選択 → 選択領域の拡大」をクリックし、選択領域を3px拡大します。
灰色に塗りつぶしたレイヤーを選択します。
「選択 → 反転(Ctrl + I)」で選択領域を反転後、「編集 → 消去(DEL)」で文字部分以外を削除します。

再び「選択 → 反転(Ctrl + I)」で選択領域を反転します。
さらに、新しい透明なレイヤーを作成します。
選択領域を「#f1d51b」で塗りつぶします。

塗りつぶしたら「選択 → None(Ctrl + Shift + A)」で選択を解除。
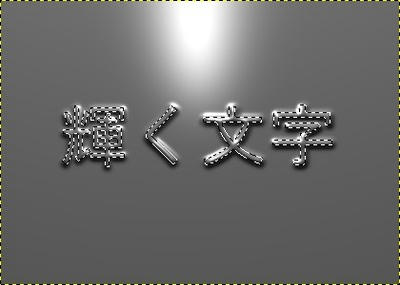
レイヤーを複製します。複製したレイヤーのモードを「弱い光」に設定。また、もう一方は「背景」レイヤーのすぐ上、文字レイヤーの下に移動させます。
(画像はクリックで拡大します)

移動させたら「フィルタ → ぼかす → ガウシアンぼかし」でぼかし半径を10pxに指定して「OK」クリック。

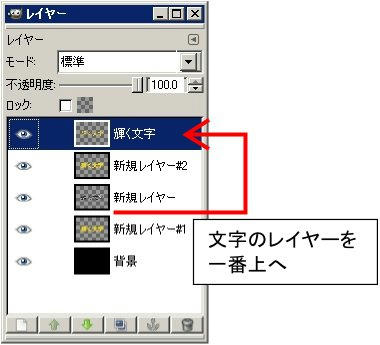
レイヤーダイアログで、文字のレイヤーを一番上に移動させます。

移動後、レイヤーモードを「微粒子結合」に設定します。

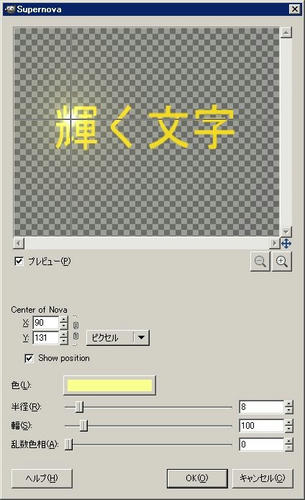
これで完成ですが「フィルター → 光と影 → Supernova」で以下のように設定して、もっと光ってる感じを出させる事もできます。(Supernovaは1回の設定で1箇所の効果を出す事ができます。複数個所にSupernovaを適用させたい場合、繰り返し場所を指定してください。)
色 :#fbff90
半径:8
輻 :100

何だか不自然に光ってる感じもしますが、気にしない。

上手いものが出来なかったんですが「フィルタ → 光と影 → グラデーションフレア」を使ってみるのも良いかもしれません。
ということで今回は、おしまい。
冒頭でも書きましたが、設定で使った値や色、光の向き、レイヤーモードの種類などは適当なので、チョコチョコ変えてみてください。
・関連記事黄金色テキストの描き方光を反射している感じのロゴの描き方ネオン発光するテキストPR
