
GIMPを使ってモザイクで出来た文字を描く方法です。
横の画像のような物が出来上がります(画像はクリックで拡大します)。
詳細は以下の通り。
今回の手順です。
以下、画像はクリックすると拡大します。
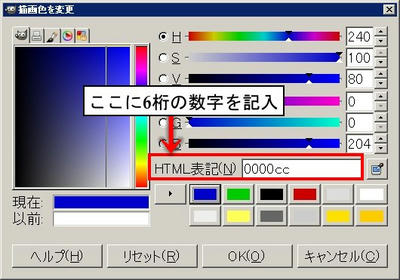
また、色の指定はHTML表記で行っています。下の画像は#0000ccを指定した時のものです。

Step 1.背景の塗りつぶしとテキストの記入
ファイル>新しい画像から画像を新規作成します。
大きさは600×200ピクセル。

(塗りつぶし)を使って背景を#000000で塗りつぶします。

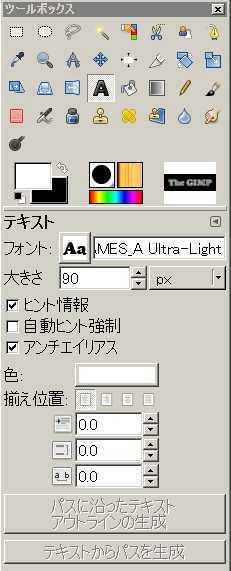
(テキスト)で以下のように設定して、テキストを打ち込みます。

| フォント | : | JAMES_A Ultra-Light |
|---|
| 大きさ | : | 90 |
|---|
| 色 | : | #ffffff |
|---|

Step 2.テキストを中央に配置
以下の手順で、テキストを画像ウィンドウの中央に配置します。
面倒な場合、

(移動)で適度な位置に配置しても構いません(その時は配置後、次の
Step 3へ進んでください)。
レイヤー>レイヤーの自動切抜きで、レイヤーの不透明部分が収まる矩形範囲をレイヤーの大きさに変更します。

(整列)を選択して、テキスト部分をクリック。レイヤーの四隅に小さい緑色の四角が表示されます。

ツールオプションで整列の基準に
画像を選択。
水平方向、垂直方向共に
中央揃えのアイコンをクリックします。

これで、テキストの中央への配置は完了です。
Step 3.テキストの色づけ
レイヤー>レイヤーをキャンパスサイズに合わせるで、テキストを打ち込んだレイヤーのサイズを画像のサイズと同じにします。
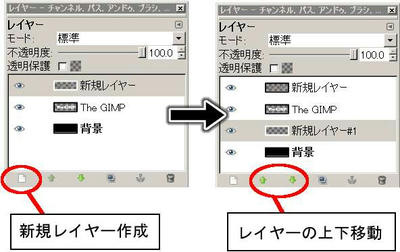
 レイヤー>透明部分>不透明部分を選択範囲にレイヤー>レイヤーを追加
レイヤー>透明部分>不透明部分を選択範囲にレイヤー>レイヤーを追加で新しい透明なレイヤーを追加します。
このあと、パスの境界線をブラシで色付けしていきます。そのため、まず

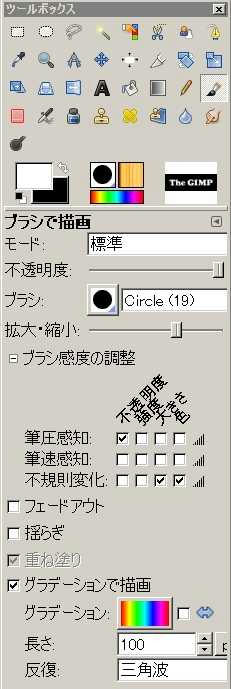
(ブラシ)で下のように設定します。

| ブラシ | : | Circle (19) |
|---|
| ブラシ感度の調整・不規則変化「大きさ」 | : | チェック入れる |
|---|
| ブラシ感度の調整・不規則変化「色」 | : | チェック入れる |
|---|
| グラデーションで描画 | : | チェック入れる |
|---|
| グラデーション | : | Full saturation spectrum CCW |
|---|
次に、

(パス)を使って、下の画像のように、選択範囲を覆うようにジグザグと、パスをつなぎます。

ツールオプションの
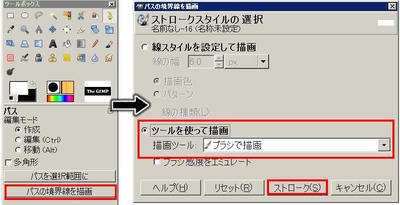
パスの境界線を描画をクリック。
ツールを使って描画にチェックを入れ、「ブラシで描画」を選択します。

「ストローク」をクリック。

Step 4.テキストをモザイク状に変形
描画色を#000000、背景色を#ffffffに設定します。
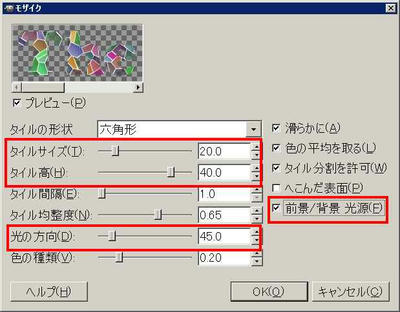
フィルタ>変形>モザイクで下記のように設定。

| タイルサイズ | : | 20 |
|---|
| タイル高 | : | 40 |
|---|
| 光の方向 | : | 45 |
|---|
| 前景/背景 光源 | : | チェック入れる |
|---|
(他の値はデフォルトのまま。詳細は画像参照)

Step 5.テキストの周辺の装飾
選択>選択範囲を拡大で、選択範囲を
2px拡大します。
テキストのレイヤーの下に新たなレイヤーを作成します。

選択範囲を#ffffffで塗りつぶします。
レイヤーの不透明度を
50に設定。
選択>選択を解除
1つ上のテキストのレイヤーを複製し、黒く塗りつぶしたレイヤー「背景」のすぐ上に配置します。
 フィルタ>ぼかし>ガウシアンぼかし
フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
15にして、ぼかしをかけます。
で、完成。

背景もつけようと色々試したんですが、
背景とテキストで別々にモザイクをかけると、均整が取れなかったり、
背景とテキストで同時にモザイクをかけると、テキストがつぶれてしまったり
と、あまり良いのが出来ませんでした。
ともかく、途中で使っている値やフォントなどは適宜変更して自分好みのものに仕上げてみてください。
おしまい。
・関連記事ひび割れたテキストPR
