
GIMPを使って横の画像のような、下から飛び出してくるような感じのテキストを作成する方法です。
カラフルな虹色を使ってみました。
このチュートリアルの発想の元になったのは、GIMP質問掲示板を斜め読みしている時に見つけた、このページです
GIMP質問掲示板http://0bbs.jp/gimproject/2354/ということで詳細は以下のとおり。
今回の手順です。
以下、画像はクリックすると拡大します。
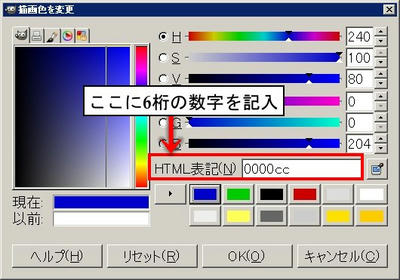
また、色の指定はHTML表記で行っています。下の画像は#0000ccを指定した時のものです。

Step1.文字の入力
GIMPを立ち上げ、
ファイル>新しい画像から画像を新規作成します。
サイズは640×400ピクセルで説明していきます。

(塗りつぶし)で背景を#000000(黒)で塗りつぶします。

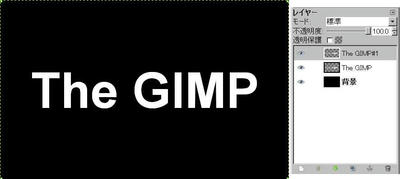
(テキスト)で以下のように設定して文字を書きます(ここでは「The GIMP」と打ち込んでいます)。

文字を書いたレイヤーを

(移動)などを使って適当な位置に配置します。
レイヤー>レイヤーをキャンパスサイズに合わせるでレイヤーサイズを変更します。
レイヤー>レイヤーを複製などから、このレイヤーを複製します。

Step2.文字に極座標・風の適用
複製元になったテキストのレイヤーをアクティブにします。
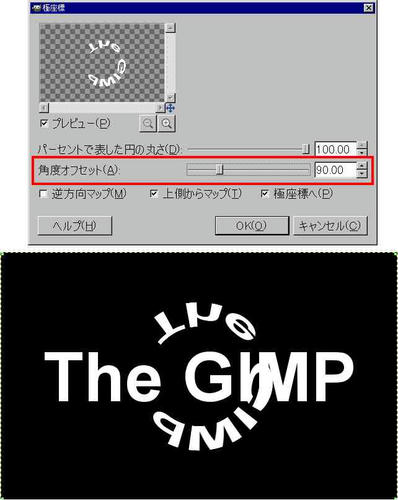
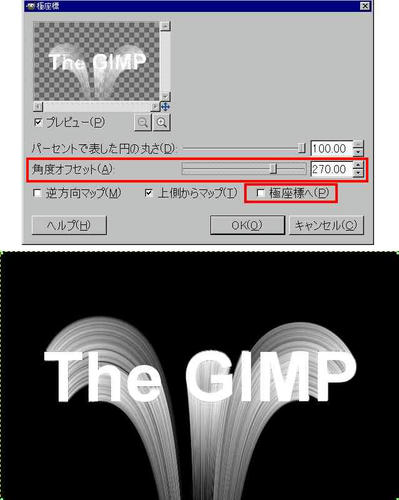
フィルタ>変形>極座標で以下のように設定します。
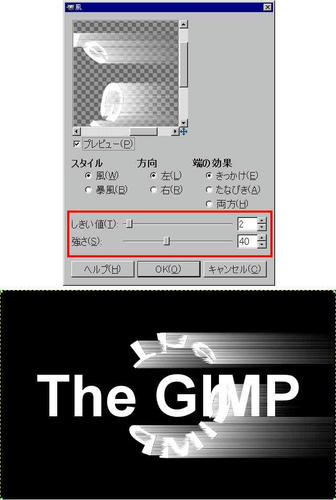
 フィルタ>変形>風
フィルタ>変形>風で以下のように設定。

再び
フィルタ>変形>極座標で、以下のように設定します。

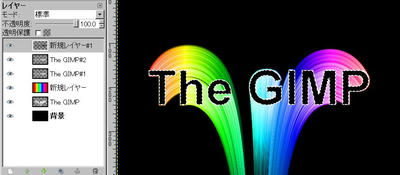
Step3.虹色のグラデーション
ひとつ上に新しい透明なレイヤーを作成します。


(ブレンド)で以下のように設定して、横方向にグラデーションをかけます。
| グラデーション | : |  Full saturation spectrum CCW Full saturation spectrum CCW |
|---|
| 形状 | : | 線形 |
|---|

レイヤーのモードを
色に設定。

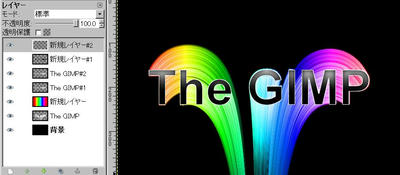
Step4.テキストの装飾
一番上のテキストのレイヤーをアクティブにします。
このレイヤーを複製します。
レイヤー>透明部分>不透明部分を選択範囲にでテキスト部分を選択範囲に指定します。
レイヤー>レイヤーを追加などから新しい透明なレイヤーを作成します。
選択>選択範囲を縮小で選択範囲を
1px小さくします。

(塗りつぶし)で選択範囲を#000000で塗りつぶします。

新しい透明なレイヤーを作成します。

(ブレンド)で以下のように設定して、選択範囲の上半分に、上から下にかけてグラデーションをかけます。
| 前景色 | : | #ffffff |
|---|
| グラデーション | : | 描画色から透明 |
|---|
| 形状 | : | 線形 |
|---|
でぼかし半径を
20にしてぼかしをかけます。
選択>選択を解除
2つある白文字のテキストレイヤーの下側のレイヤー(虹色のグラデーションをかけたレイヤーのひとつ上のレイヤー)をアクティブにします。
フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
50にして、ぼかしをかけます。

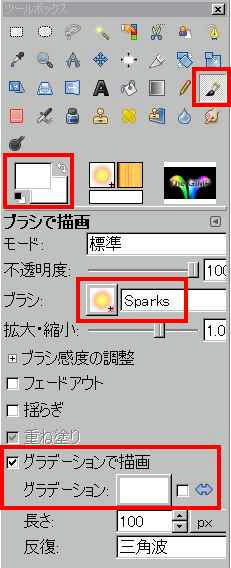
Step5.光の玉を描く
Step2で極座標を適用したレイヤーのひとつ上に新しいレイヤーを作成します。

(ブラシで描画)を選択し、以下のように設定します。
| 描画色 | : | #ffffff |
|---|
| 背景色 | : | #ffffff |
|---|
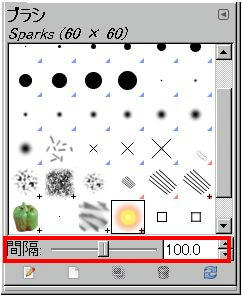
| ブラシ | : |  Sparks Sparks |
|---|
| グラデーションで描画 | : | チェックを入れる |
|---|
| グラデーション | : | 描画色から背景色(RGB) |
|---|

また、ブラシウィンドウで間隔を
100にします。
ブラシウィンドウが見当たらない場合は、
ウィンドウ>ドッキング可能なダイアログ>ブラシから開くことができます。

適当にブラシで描画します。
で完成。

最終的なレイヤーはこんな感じ。

いつも書いていますが、上記の設定値やらフォントやらは各自で適宜変更して、自分好みのものに仕上げてみてください。
おしまい。
PR
