
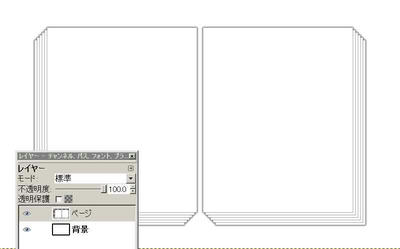
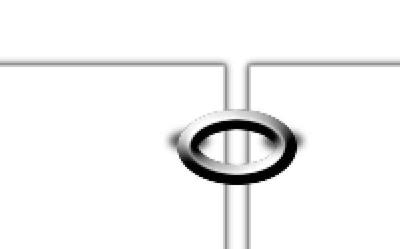
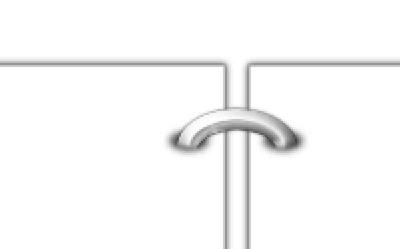
右の画像のようなリングでとめられたメモ帳の描き方です(画像はクリックで拡大表示します)。
今回はちょっと長めになったので前編と後編に分けました。
後半はこちらです
リング式メモ帳の描き方・後編(リングの配置と表紙の描画)
また、今回のチュートリアルでは追加のスクリプトであるLayer Effectsを使用しています。Layer Effectsについては「
再再掲「Layer Effects(レイヤー効果)」の導入方法」でまとめていますので必要な方は参照してください。
そんなこんなで、詳細は以下の通り。
今回の手順です。
以下、画像はクリックすると拡大します。
Step1.ページ1枚の作成
GIMPを立ち上げ新しいファイルを作成します。サイズは800×500pxぐらい。
まずは見開きページ左側の一番上のページを描いていきます。
「
レイヤー>レイヤーの追加」などから新しい透明なレイヤーを作成。

(矩形選択)で適当に選択(大きさは300×370pxくらい)。

(塗りつぶし)で白く塗りつぶします。
描画色を
#999999にして「
編集>選択範囲の境界線を描画」で、ページの輪郭を描きます。線の幅は
1px。
「
選択>選択を解除」で選択をクリアします。

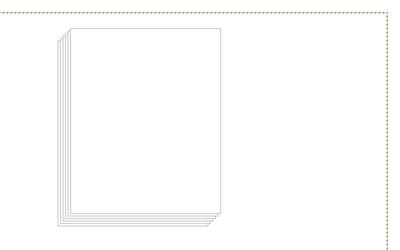
Step2.ページを重ねる
「
レイヤー>レイヤーを複製」でレイヤーを複製します。複製元になった下のレイヤーを選択し、

(移動)を使って、左・下に向ってそれぞれ5pxほどずらします。
(移動についての注釈を、ページ下部に「
キーボード(矢印キー)での移動について」として、まとめてあります。必要な方は参照してください)
同様の手順を繰り返し、6枚ぐらいページが重なっている状態にします。

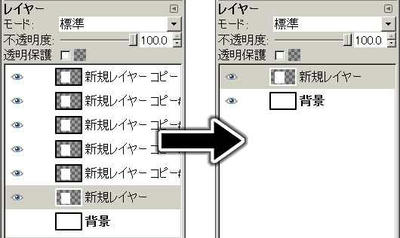
レイヤーウィンドウで背景レイヤーを非表示にします。
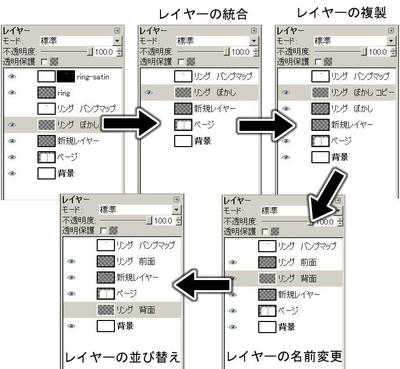
「
画像>可視レイヤーの統合」でページ部分を描いたレイヤーを統合します。

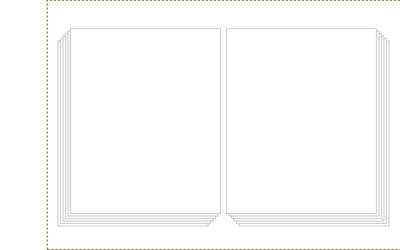
Step3.ページ全体を描画
「
レイヤー>レイヤーの複製」で統合したレイヤーを複製します。

(鏡像反転)で複製したレイヤーを反転させます。

(移動)を使って、2つのレイヤーの間が10xpくらいになる位置に配置します。

「
レイヤー>下のレイヤーと統合」で二つのレイヤーを統合。

(整列)で「画像」を選び、1度画像ウィンドウをクリックします。それからオプションの水平方向・垂直方向共に、中央揃えのアイコンをクリックして中央に配置します。

「
レイヤー>透明部分>不透明部分を選択範囲に」で選択します。
レイヤーの下に新しい透明なレイヤーを作成し、選択範囲を「
#000000」で塗りつぶします。
「
選択>選択を解除」で選択をクリアします。
「
フィルタ>ぼかし>ガウシアンぼかし」で、ぼかし半径を「
5」にして、ぼかしをかけます。
「
画像>下のレイヤーと統合」などから二つのレイヤーを統合します。
説明のためレイヤー名を「ページ」としておきます。

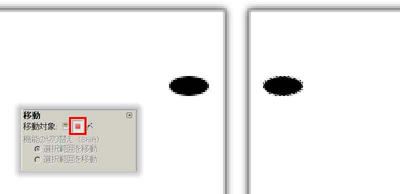
Step4.ページの穴を開ける
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。
ページの境目辺りに

(楕円選択)で適当な大きさ(20×10pxくらい)の楕円を描きます。
選択範囲を「#000000」で塗りつぶします。

(移動)のオプションで選択範囲を選択し、選択範囲を真横に移動させます。
移動先も「#000000」で塗りつぶします。
(画像は400%に拡大した状態)

「
選択>選択を解除」で選択をクリアします。
「
フィルタ>ぼかし>ガウシアンぼかし」でぼかし半径を「
5」にして、ぼかしをかけます。
レイヤーの透明度を70にします。

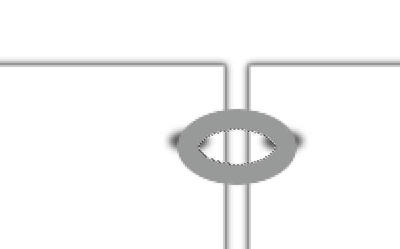
Step5.リングの輪郭を描く
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。
レイヤーの名前を「ring」としておきます(後ほど使うLayer Effectで、レイヤー名が日本語だとエラーが出る場合があるためです)。

(楕円選択)でリングの輪郭にあたる範囲を選択します。
選択範囲を「#999999」で塗りつぶします。
「
選択>選択範囲の縮小」で「
10px」ほど選択範囲を狭めます。
「
編集>消去」で選択範囲を消去。

「
レイヤー>透明部分>不透明部分を選択範囲に」でリング部分を選択範囲にします。
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成。説明のためレイヤー名を「リング ぼかし」とします。
選択範囲を「#000000」で塗りつぶします。このレイヤーは1つ下に移動させます。
さらに「
レイヤー>レイヤーを追加」などから
背景白のレイヤーを作成。説明のためレイヤー名を「リング バンプマップ」とします。
再び選択範囲を「#000000」で塗りつぶします。

「
選択>選択を解除」で選択をクリアします。
レイヤー「リング バンプマップ」を選択。
「
フィルタ>ぼかし>ガウシアンぼかし」で、ぼかし半径を「
10」にして、ぼかしをかけます。
このレイヤー「リング バンプマップ」は視覚的に必要ないので非表示にしておきます。
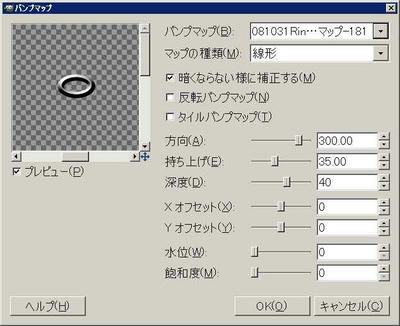
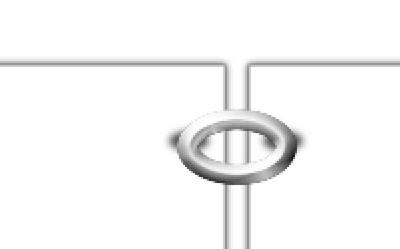
Step6.リングの装飾
レイヤー「ring」を選択します。
「
フィルタ>マップ>バンプマップ」で以下のように設定します。

| バンプマップ | Step5で非表示にしたレイヤー |
|---|
| 方向 | 300 |
|---|
| 持ち上げ | 35 |
|---|
| 深度 | 40 |
|---|

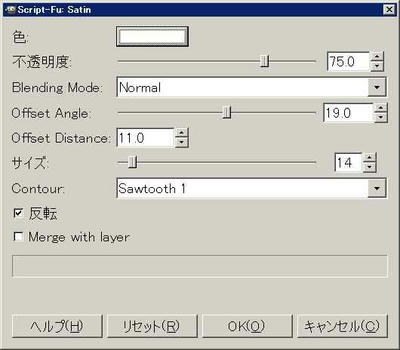
「
Script-Fu>Layer Effects>Satin」で以下のように設定します。

| 色 | #ffffff |
|---|
| Contour | Sawtooth 1 |
|---|

レイヤー「リング ぼかし」を選択します。
「
フィルタ>ぼかし>ガウシアンぼかし」で、ぼかし半径を「
2」にして、ぼかしをかけます。

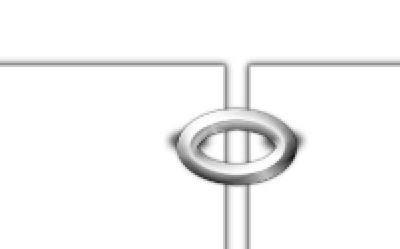
Step7.リングの不要部分を消去
次の3つのレイヤー「ring-satin」「ring」「リング ぼかし」を「
画像>可視レイヤーの統合」などを使って統合します(「リング バンプマップ」はもう使わないので削除しても構いません)。
このレイヤーを複製し、上にあるレイヤーを「リング 前面」下にあるレイヤーを「リング 背面」とします。
「リング 背面」はレイヤー「ページ」の下に配置し、とりあえず非表示にしておきます。
 Step4
Step4で描いた2つの穴のレイヤーを選択。「
レイヤー>透明部分>不透明部分を選択範囲に」で選択をかけます。
「
選択>選択範囲を反転」で選択範囲を反転。
レイヤー「リング 前面」を選択します。

(消しゴム)でリングがページの下に隠れる部分を消していきます。
「
選択>選択を解除」で選択をクリアします。

前編はここまで。
後編はこちらです
リング式メモ帳の描き方・後編(リングの配置と表紙の描画)
注釈:キーボード(矢印キー)からの移動について移動について少しまとめておきます。

(移動)はマウスでつかんで移動させる事もできますし、キーボードの矢印キーを使って移動させる事も出来ます。
今回のチュートリアルでは、キーボードから操作したほうが、サクサク移動させる事ができると思うので、注釈としてまとめました。後半ではショートカットとの併用についても触れていますが、その辺の事はすでに知っている方は読み飛ばしてもらって構いません。(
元に戻る)
矢印キーで移動させる場合、

(移動)をクリックし、画像ウィンドウを選択した状態で↑、↓、←、→を押せば、矢印の方向に1px分、移動します。
また、このときShiftキーを同時押しすると、まとめて数px分移動させる事ができます。
矢印キーで移動させると、矢印の方向にのみ移動するため、横方向にだけ移動させたい、あるいは上下方向にのみ移動させたいという場合に便利です。
それだけのことなんですが、
Step2のページの複製と移動の場合、ショートカットキーを使うともっと便利になります。
Step2の操作をショートカット無しで行うと「レイヤーを複製>レイヤーウィンドウで一つ下のレイヤーを選択>画像ウィンドウで移動>複製…」となります。
マウスで移動させるにしろ、キーボードから移動させるにしろ、レイヤーウィンドウと画像ウィンドウを行ったり来たりしないといけません。
ここでショートカットを使うと画像ウィンドウをアクティブにした常態のまま、一連の操作を行う事ができます。
まず覚えておくのは、レイヤーを複製するショートカットは「Ctrl+Shift+d」、

(移動)に切り替えるショートカットは「m」、一つ下のレイヤーを選択するのは「Page Down」であること(ショートカットはGIMPの初期設定の場合です)。
なのでStepの操作は画像ウィンドウをアクティブにしたまま、
「
Ctrl+Shift+d(複製)>
m(移動に切り替え)>
↓(下に移動)>
←(左に移動)>
Page Down(下のレイヤーを選択)>
Ctrl+Shift+d(複製)>
…」
と繰り返せばウィンドウをいちいち切り替えなくても作業が出来ようになります。
ちなみにショートカットは「
GIMPのショートカット一覧」でまとめていますので、必要ならば参照してください。
ショートカットは慣れもあるかもしれませんが、使えば作業効率が飛躍的に上がります。覚えておいて損は無いと思います。
以上、移動についての注釈でした。
チュートリアルに戻る。
PR
