
GIMPを使って、世界全体の衛星写真から回転する地球のアニメーションを作成する方法です。
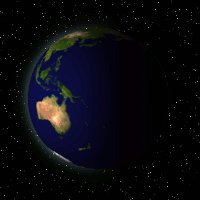
完成は横の画像のようになります(画像はクリックで拡大表示します)。
前回のサイコロに引き続きオブジェクトにマップを使っているので「またか」って感じもしますが、そういうことは気にしない。
このチュートリアルは前編と後編に分かれています。このページは前編です。後半は下のリンクからどうぞ。
GIMPで回転する地球のgifアニメーションを作成する方法・後編(全2回)
それから、今回は画像を使用します。説明で使用しているものと同じ画像じゃなくて構いません。以前「
Flickrでクリエイティブコモンズライセンスの写真を検索する方法」なんて記事もまとめていますので必要な方は参照してください。
今回の手順です。
Step7~Step10は
後編です。
以下、画像はクリックすると拡大します。
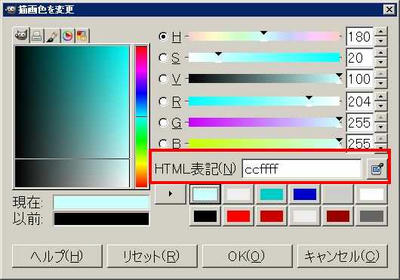
また、色の指定はHTML表記で説明しています。下の画像は#ccffffの場合の色の指定方法です。

Step1.回転させる画像の用意
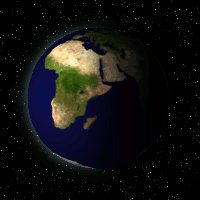
画像を用意します。

Credit
NASA Goddard Space Flight Center Image by Reto Stöckli (land surface, shallow water, clouds). Enhancements by Robert Simmon (ocean color, compositing, 3D globes, animation). Data and technical support: MODIS Land Group; MODIS Science Data Support Team; MODIS Atmosphere Group; MODIS Ocean Group Additional data: USGS EROS Data Center (topography); USGS Terrestrial Remote Sensing Flagstaff Field Center (Antarctica); Defense Meteorological Satellite Program (city lights).
入手先は下のページ、サイズは「2048 x 1024 JPEG (260.3KB)」です。
Visible Earth: The Blue Marble: Land Surface, Ocean Color and Sea Icehttp://visibleearth.nasa.gov/view_rec.php?vev1id=11612Step2.画像の調整
GIMPで画像を開きます。GIMPを立ち上げて、画像ファイルをGIMPの画像ウィンドウにドラッグすれば、開けます。
 レイヤー>透明部分>アルファチャンネルの追加
レイヤー>透明部分>アルファチャンネルの追加でレイヤーにアルファチャンネルを加えます。(アルファチャンネルが無い状態だと背景を透明に出来ません)
また、レイヤー名を「地球」にしておきます。レイヤー名をダブルクリックすれば名前を変更できます。
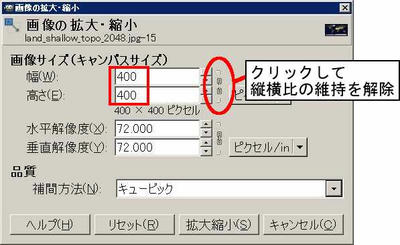
画像>画像の拡大・縮小で下のように設定して画像サイズを変更します。

幅と高さの横にある鎖のアイコンを1回クリックして、縦横比の維持を解除します。
後ほど使うオブジェクトにマップの性質上、縦と横の長さは揃えてください。
ここで、ちょっとgifアニメーションについて触れておきます。gifアニメーションの基本的なことなので、必要ない方は先へ進んでください。
gifアニメーションはパラパラマンガのように、1枚1枚ちょっとづつ変化させた絵を次から次へと表示させて動いているように見せます。
GIMPはgifアニメーションで保存すると、各レイヤーを1枚の絵として次から次に切り替え、アニメーションにします。
今回は地球が回転しているように見せるため、レイヤーごとに僅かに回転させた地球を描いていきます
Step3.画像の複製
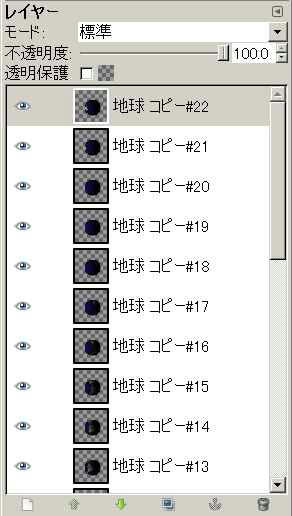
今回は地球15度づつ回転させるようにします。そのため、レイヤー「地球」を23枚複製し、合計24枚のレイヤーを用意します。
複製はレイヤーウィンドウの下のボタン、あるいはショートカット「Ctrl+Shift+d」で出来ます。

「レイヤー多くて、めんどくせぇ」って人は20度づつ回転でレイヤー数18枚などにも出来ますが、アニメーションの自転速度が速くなります。
Step4.オブジェクトにマップで球形に変形
一番上のレイヤーを選択します。
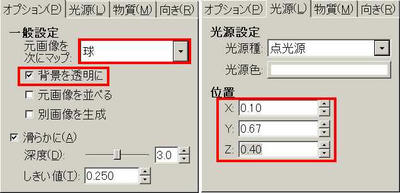
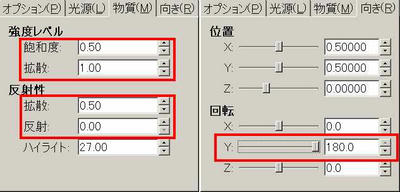
フィルタ>マップ>オブジェクトにマップで下のように設定して適用します。


| オプション | 元画像を次にマップ | : | 球 |
|---|
| オプション | 背景を透明に | : | チェックを入れる |
|---|
| 光源 | 位置X | : | 0.1 |
|---|
| 光源 | 位置Y | : | 0.67 |
|---|
| 光源 | 位置Z | : | 0.4 |
|---|
| 物質 | 強度レベル「飽和度」 | : | 0.5 |
|---|
| 物質 | 強度レベル「拡散」 | : | 1 |
|---|
| 物質 | 反射性「拡散」 | : | 0.5 |
|---|
| 物質 | 反射性「反射」 | : | 0 |
|---|
| 向き | 回転Y | : | 180 |
|---|

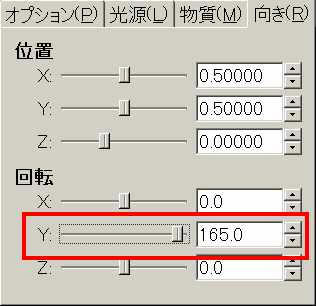
続けて、一つ下のレイヤーにも
オブジェクトにマップを適用しますが、「向き」の「回転Y」の値を165にして適用します。。

以降同様に、「回転Y」の値を15度づつ小さくし、24枚全部のレイヤーにオブジェクトにマップを適用します。ちなみに「Ctrl+Shift+f」で直前に適用したフィルタを表示させる事ができます。
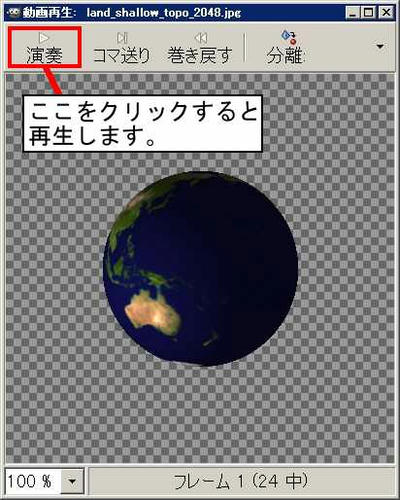
フィルタ>アニメーション>再生で現段階でのアニメーションの様子が見れます。

Step5.地軸の向きに回転
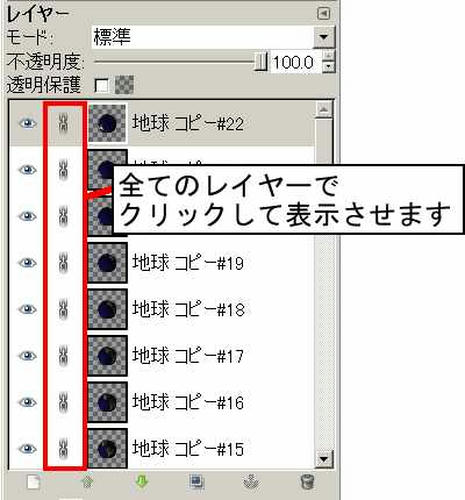
すべてのレイヤーを地軸の向きに合わせて23.4度傾けます。まとめて回転させるために、レイヤーウィンドウで鎖のアイコンを表示させ、全てのレイヤーを連結します。


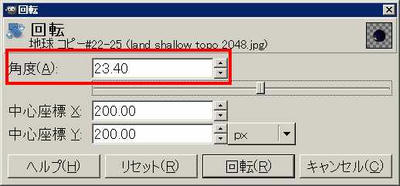
(回転)をクリック。さらに画像ウィンドウでクリックするとしたの画像のウィンドウが開きます。
回転角度を23.4度にして「回転」をクリックします。

Step6.グラデーションで影をつける
レイヤー>レイヤーを追加などから新しいレイヤーを追加し、1番上に配置します。また、レイヤー名を「グラデーション」としておきます。

オブジェクトにマップしたレイヤーをどれでも良いので選択し、
レイヤー>透明部分>不透明部分を選択範囲にで選択範囲を指定します。
レイヤー「グラデーション」に戻り、

(ブレンド)で以下のように設定。
| 描画色 | : | #000000 |
|---|
| グラデーション | : | 描画色から透明 |
|---|
| 形状 | : | 線形 |
|---|
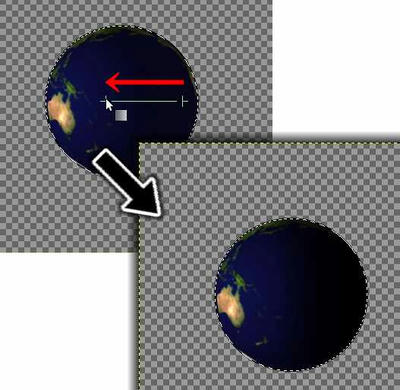
選択範囲の「右端ちょい左」から「真ん中ちょい左」にかけて真横にグラデーションをかけます。グラデーションをかける際、Ctrlキーを押しながらだと15度おきに方向を固定できます。
 選択>選択を解除
選択>選択を解除レイヤー「グラデーション」を23枚複製します。複製したレイヤーは、地球を描いたレイヤーと交互になるように配置します。
 レイヤー>下のレイヤーと結合
レイヤー>下のレイヤーと結合で、地球のレイヤーとグラデーションのレイヤーを結合します。

前編はここまでです。後半は下のリンクからどうぞ。
GIMPで回転する地球のgifアニメーションを作成する方法・後編(全2回)
PR
