
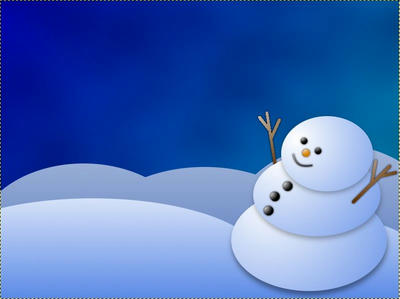
クリスマスカードと言って良いかは分かりませんが、雪が降る中たたずむ雪だるまの画像を描く方法です。
どんな仕上がりかは、横の画像をクリックすると拡大した画像が表示されるのでそちらで確認してください。
ちなみに今回のチュートリアルは下の二つのページをボケーと見ながら、思いついたものです。あわせて参考にしてみてください。ただし、このチュートリアルは下のページを訳したモノではないので、あしからず。
Beautiful Christmas Vision Tutorial And Wallpaper | 1stwebdesigner - Love In Designhttp://www.1stwebdesigner.com/tutorials/beautiful-christmas-vision-tutorial-and-wallpaper/Creative christmas cards - Adobe Photoshop Designing - Adobe Photoshop Softwarehttp://www.adobetutorialz.com/articles/3024/1/Creative-christmas-cards詳しくは以下の通りです。
今回の手順です。
以下、画像はクリックすると拡大表示されます。
Step1.背景のグラデーションとソリッドノイズ
GIMPを立ち上げ、
ファイル>新しい画像から新しいファイルを作成します。
サイズ:800×600ピクセル、背景:白で説明していきます。

(ブレンド)で以下のように設定。
| 描画色 | : | #000099 |
|---|
| 背景色 | : | #008099 |
|---|
| 形状 | : | 描画色から背景色(RGB) |
|---|
| 形状 | : | 線形 |
|---|
画像ウィンドウの左上から右下にかけてグラデーションをかけます。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加などから、新しいレイヤーを作成します。
フィルタ>下塗り>雲>ソリッドノイズで、Xサイズ、Yサイズ共に
4にします。
レイヤーのモードを
オーバーレイに、不透明度を
50に設定します。

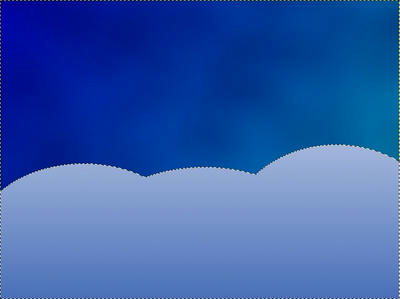
Step2.楕円選択で積もった雪を描く
レイヤー>レイヤーを追加
(楕円選択)で、モードを
選択範囲に加えるを指定します。
雪が盛り上がっているように選択していきます。

(ブレンド)で以下のように設定。
| 描画色 | : | #a2b5db |
|---|
| 背景色 | : | #4a6fb9 |
|---|
| 形状 | : | 描画色から背景色(RGB) |
|---|
| 形状 | : | 線形 |
|---|
選択範囲の上から真下にかけてグラデーションをかけます。
このときCtrlキーを押しながらグラデーションをかけると15度おきに方向を変えられます。
 選択>選択を解除レイヤー>レイヤーを追加
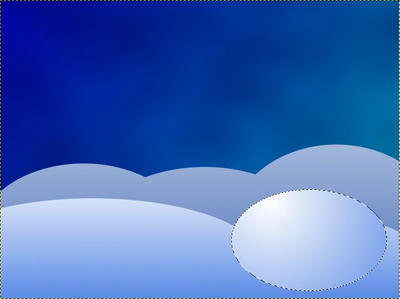
選択>選択を解除レイヤー>レイヤーを追加先ほどと同様の手順で楕円選択をかけて、グラデーションで色をつけます。ここで使用した色は
 選択>選択を解除
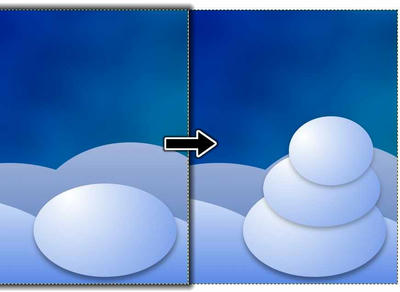
選択>選択を解除Step3.雪だるまの本体部分を描く
レイヤー>レイヤーを追加
(楕円選択)で、雪だるまの本体部分になるように選択していきます。
まず、1段目。選択したら、

(塗りつぶし)を使って選択範囲を
#000000で塗りつぶします。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| 描画色 | : | #ffffff |
|---|
| 背景色 | : | #5c8ae7 |
|---|
| グラデーション | : | 描画色から背景色(RGB) |
|---|
| 形状 | : | 放射状 |
|---|
選択範囲の左上辺りから右下の方へグラデーションをかけます。

1つ下の黒で塗りつぶしたレイヤーを選択。
選択>ッ選択を解除フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
15くらいにして、ぼかしをかけます。
レイヤーの透明度を30~40くらいにします。

(移動)を使って影の位置を調整。画像ウィンドウをアクティブにした状態で矢印キーを使うと1ピクセルごと移動させる事ができます。
これと同様の作業を繰り返し、雪だるまの2段目、3段目を同じように描きます。

● 10年4月29日 追記雪だるまの本体部分の描画について
コメントで質問がありました。補足説明をしておりますので、必要な方は参照してください。
Step4.雪だるまの目などのパーツを描く
レイヤー>レイヤーを追加説明のためレイヤー名を「目」とします。

(ブラシ)で
Circle (13)を使って、目を描きます。
 レイヤー>透明部分>不透明部分を選択範囲にレイヤー>レイヤーを追加
レイヤー>透明部分>不透明部分を選択範囲にレイヤー>レイヤーを追加
(矩形選択)で、モードを
選択範囲から引くに設定して、雪だるまの目のどちらか一方を選択範囲から除外します。

(ブレンド)で以下のように設定。
| 描画色 | : | #ffffff |
|---|
| グラデーション | : | 描画色から透明 |
|---|
| 形状 | : | 放射状 |
|---|
選択範囲の左上から右下の方へグラデーションをかけ、ハイライトを付けます。

上の手順でもう一方の目にもハイライトを付けます。
レイヤー「目」を選択します。
レイヤー>透明部分>不透明部分を選択範囲にレイヤー>レイヤーを追加で新しいレイヤーを作成し、レイヤー「目」の下に配置します。

(塗りつぶし)で選択範囲を
#000000で塗りつぶします。
選択>選択を解除フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
5にして、ぼかしをかけます。

これで雪だるまの目が完成です。
目を描いたのと同様のことを、雪だるまの鼻、口、ボタン(2段目の丸いヤツ)、腕に対して行います。
ちなみに鼻に使った色は
#da8000。
また、口の部分は

(パス)を使って描いています。以下、その簡単な手順。
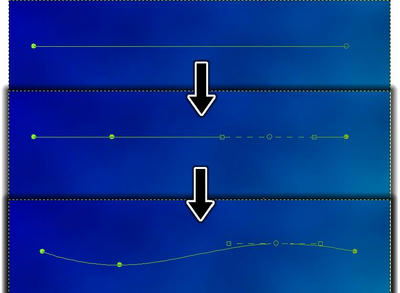
とりあえずパスを直線で結びます。
Ctrlキーを押しながらパスの上をクリックし、新しいアンカーを追加。
追加したアンカーを適当にドラッグして口の形にします。
編集>パスをストローク描画でパスの部分に線が引けます。
さらに、腕の部分は描画色を
#663300にして、

(鉛筆)で適当な位置に雪だるまの腕を描いていきます。
このとき、一度クリックした後、Shiftキーを押しながら新たな点をクリックすると直線が引けます。

一連の作業が終わったらレイヤーが多くなるので、必要ならレイヤーを統合するなり、なんなり適当にしてください。
Step5.波打つ文字の挿入
波打つ文字を描いていきます。
レイヤー>レイヤーを追加
(パス)で横方向に直線をつなぎます。
Ctrlキーを押しながらパス上をクリックし、アンカーを追加します。
追加したアンカーをドラックして、テキストを沿わせたい形に曲げます。


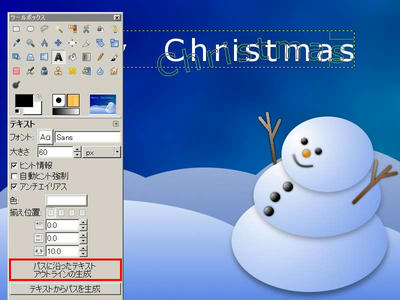
(テキスト)で適当な文字を挿入します。
ツールオプションの
パスに沿ったテキストアウトラインの作成をクリック。

文字レイヤーは不要なので非表示にしておきます。
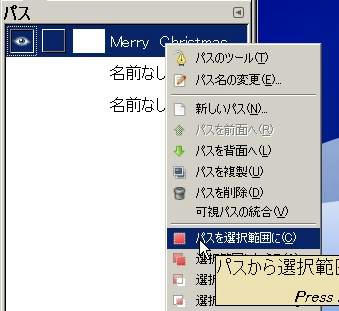
パスウィンドウに波打った文字のパスが作成されるので、右クリックから
パスを選択範囲にで選択します。
パスウィンドウが表示されていない場合、
ウィンドウ>ドッキング可能なダイアログ>パスから表示させる事ができます。


(塗りつぶし)を使って選択範囲を
#ffffffで塗りつぶします。
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| 描画色 | : | #ffffff |
|---|
| 背景色 | : | #6699ff |
|---|
| グラデーション | : | 描画色から背景色(RGB) |
|---|
| 形状 | : | 線形 |
|---|
選択範囲の上から下にかけてグラデーションをかけます。
選択>選択を解除白で塗りつぶしたレイヤーを選択します。
フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
15にして、ぼかしをかけます。

Step6.雪を描く
レイヤー>レイヤーを追加雪はパスの境界をブラシで描いていきますが、まずはブラシの設定を済ませておきます。

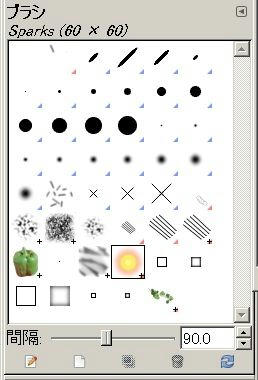
(ブラシ)で以下のように設定。
| 描画色 | : | #ffffff |
|---|
| 背景色 | : | #ffffff |
|---|
| ブラシ | : | Sparks |
|---|
| 揺らぎ | : | 1 |
|---|
| グラデーションで描画 | : | 描画色から背景色(RGB) |
|---|
また、ブラシ感度の設定で「不規則変化」の欄の不透明度、大きさにチェックを入れます。

ブラシウィンドウで間隔を
90にします。
ブラシウィンドウが表示されていない場合、
ウィンドウ>ドッキング可能なダイアログ>ブラシから表示させる事ができます。


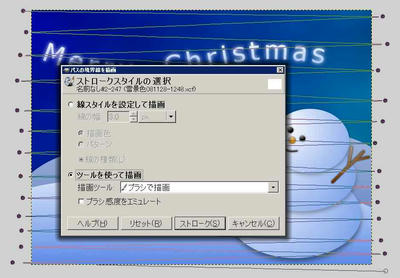
(パス)で描画ウィンドウの横いっぱいにジグザグとパスをつなぎます。
ツールオプションの
パスの境界線を描画をクリック。
ツールを使って描画にチェックを入れ、描画ツールで
ブラシで描画を選択。
ストロークをクリックして描画します。


Step7.黒いグラデーションで仕上げ
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| 描画色 | : | #000000 |
|---|
| グラデーション | : | 描画色から透明 |
|---|
| | 反転にチェック入れる |
|---|
| 形状 | : | 放射状 |
|---|
左上辺りから右下にかけてグラデーションをかけます。

レイヤーのモードを
オーバーレイに設定。
これで完成です。

左側のスペースには、メッセージスペースにしてみると良いかも。

上のメッセージスペースは

(矩形選択)で角を丸めて選択後、#ffffffで塗りつぶし、ぼかし半径60くらいでぼかしをかけています。
いつも書いていますが、途中で使っている値や色などは適当なものです。色々いじくって自分好みのものに仕上げてみてください。
おしまい。
PR
