
GIMPで鉛筆を描きます。
右の画像のような鉛筆が出来上がります(画像はクリックすると拡大します)。
詳しくは以下の通りです。
今回の手順です。
以下、画像はクリックすると拡大表示します。
Step1.シェイプ(Gfig)を使って6角形の作成
GIMPを立ち上げ、新しいファイルを作成します。
大きさ「
600×400px」、背景「
白」で説明していきます。
鉛筆の後ろ側の6角形を描きます。
「
フィルタ>下塗り>シェイプ(Gfig)」
まず、「
編集>グリッド」でグリッド間隔を「
20」にします。
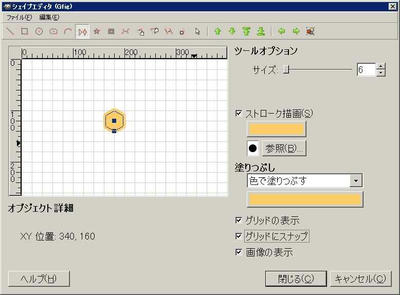
次に、以下のように設定。

| 規則的ポリゴンの作成 | (←アイコンから選択) |
|---|
| サイズ | 6 |
|---|
| ストローク描画・色 | #ffcc66 |
|---|
| ストローク描画・ブラシ | Circle (15)(「参照」をクリックして選択) |
|---|
| 塗りつぶし | 色で塗りつぶす |
|---|
| 塗りつぶしの色 | #ffcc66 |
|---|
| グリッドの表示 | チェック入れる |
|---|
| グリッドにスナップ | チェック入れる |
|---|
(ちなみに「シェイプ(Gfig)」の使い方は「Gfigの使い方概説」で、まとめています。興味ある方は参照してください)設定したら、描画領域の適当なところでドラッグすると6角形が描けます。描けたら「閉じる」をクリック。
「
レイヤー>透明部分>不透明部分を選択範囲に」で6角形の範囲をを選択します。
Step2.鉛筆後方の木目と芯を描く
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成。

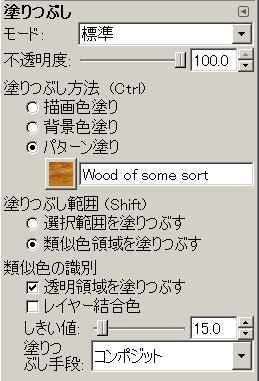
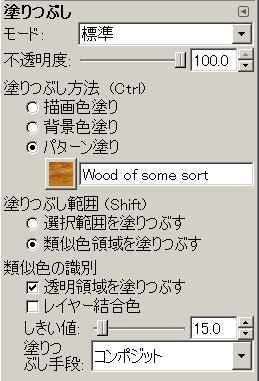
(塗りつぶし)以下のように設定

| 塗りつぶし方法 | パターン塗り |
|---|
| パターン | Wood of some sort |
|---|
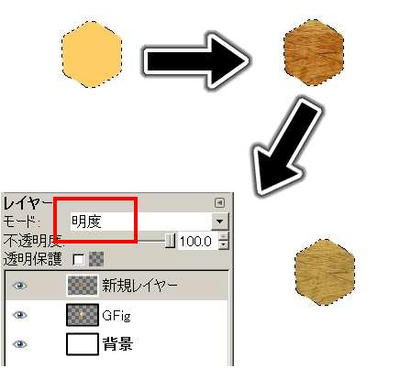
選択範囲を塗りつぶします。
レイヤーのモードを「
明度」にします。

新しい透明なレイヤーを作成します。

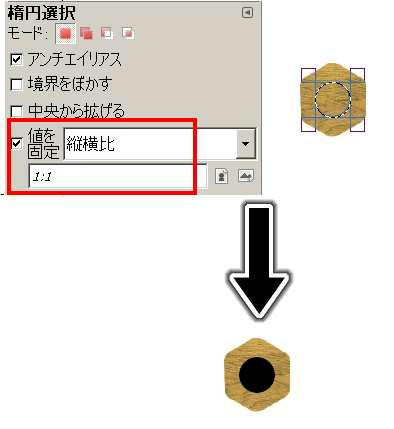
(楕円選択)のオプションで「
値を指定」にチェックを付けて「
縦横比」を選択。値は「
1:1」にします。
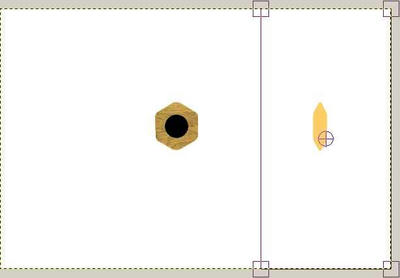
鉛筆の芯に当たる部分を選択します。

(塗りつぶし)のオプションで、「
描画色塗り」にして、選択範囲を「
#000000」で塗りつぶします。

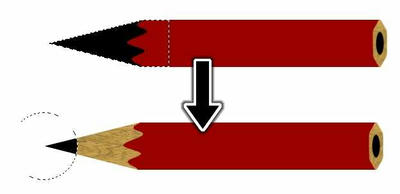
Step3.鉛筆後方部分の変形と移動
「
選択>選択を解除」で選択範囲をクリア。
3つのレイヤーを同時に変形するため、レイヤーウィンドウでレイヤーを連結します。


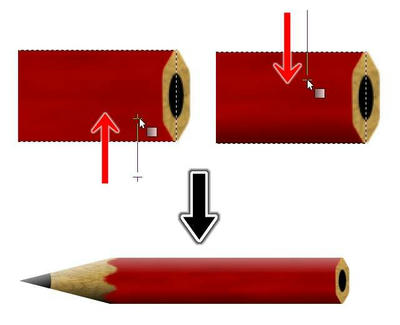
(遠近法)で、下の画像のように横方向にだけ縮めます。


(移動)を使って右の方へ移動させておきます。
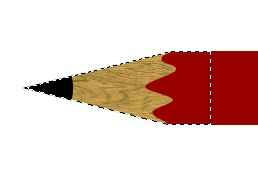
Step4.鉛筆の輪郭を描く
新しい透明なレイヤーを、シェイプ(Gfig)で描いたレイヤーの下に追加します。

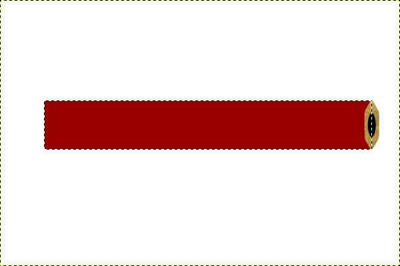
(矩形選択)で鉛筆の輪郭を作ります。鉛筆のの太さは6角形の大きさにそろえます。

(塗りつぶし)で選択範囲を「
#990000」で塗りつぶします。

選択範囲を解除。
以下の手順で、鉛筆の先の方で、表面の塗装が削れて波打ってる感じを描いていきます。

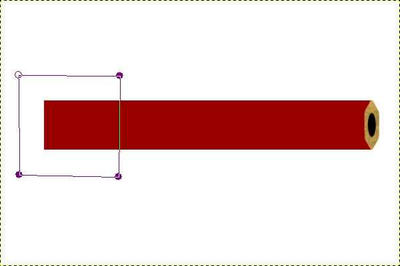
(パス)で鉛筆の先端に当たる部分を囲みます。
ちなみに「Ctrl」キーを押しながら始点をクリックすると、パスを閉じる事ができます。

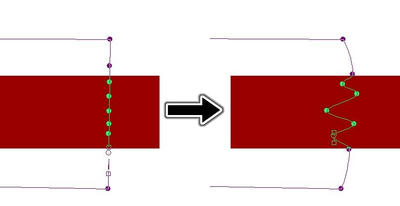
波打たせたい範囲の、パスとパスの間を「Ctrl」を押しながらクリックして、アンカーを7個くらい追加します。
追加したアンカーをドラッグして、波打ってる感じに変形させます。

「
選択>パスを選択範囲に」でパスを選択範囲に変換。
「
編集>消去」で選択範囲を削除します。
「
選択>選択を解除」で選択範囲をクリア

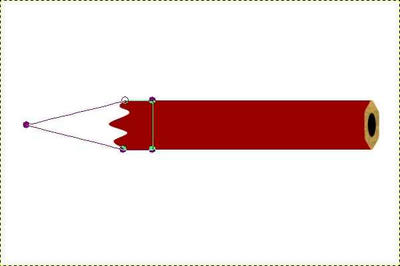
Step5.鉛筆のとがった部分を描く
1つ下に新しい透明なレイヤーを追加します。

(パス)で、鉛筆のとんがった部分を形作ります。
(前のパスが表示されたままで見づらい場合、、

((矩形選択)なり、

((移動)なり、1度他のツールに切り替えると非表示になりますので、非表示にしてから再度パスを選択してください。)

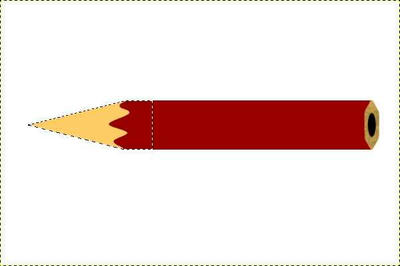
「
選択>パスを選択範囲に」で、パスから選択範囲を指定。

(塗りつぶし)で選択範囲を「
#ffcc66」で塗りつぶします。

新しい透明なレイヤーを作追加。

(塗りつぶし)で以下のように設定

| 塗りつぶし方法 | パターン塗り |
|---|
| パターン | Wood of some sort |
|---|
選択範囲を塗りつぶします。レイヤーのモードを「
明度」にします。

新しいレイヤーを追加。

(塗りつぶし)で「
描画色塗り」にして、選択範囲を「
#000000」で塗りつぶします。

(楕円選択)で「鉛筆の芯の先端」として残したい範囲に選択をかけます。
「
選択>選択範囲を反転」続けて「
編集>消去」で芯の先を描きます。

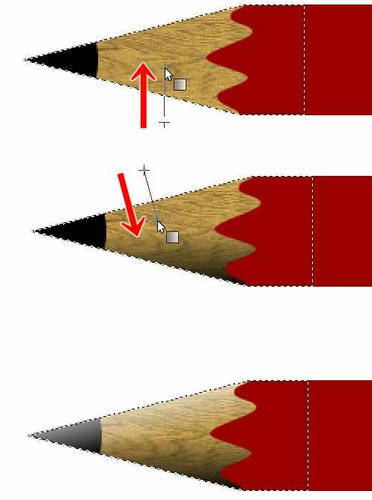
Step6.鉛筆先端部分の影と光沢
新しいレイヤーを追加します。
Step5で塗りつぶしたレイヤー(2つ下のレイヤー)で「
レイヤー>透明部分>不透明部分を選択範囲に」から、鉛筆の先端部分を選択範囲にします。

新しく作ったレイヤーに戻り、

(ブレンド)で以下のように設定。
| 描画色 | #000000 |
|---|
| グラデーション | 描画色から透明 |
|---|
| 形状 | 線形 |
|---|
まずは、選択範囲の下から上に向ってグラデーションをかけます。
次に、描画色を「
#ffffff」に変更して、今度は選択範囲の上からグラデーションをかけます。

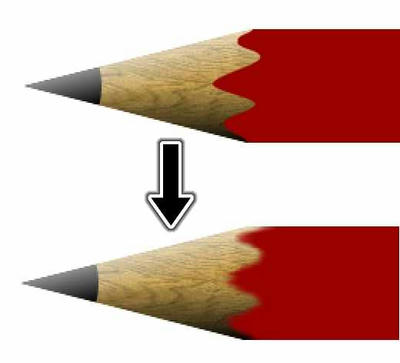
Step7.波打ち部分をにじませる
選択範囲を解除します
Step4で、#990000に塗りつぶしたレイヤーを指定します。

(にじみ)で下のように設定して、波打っている部分をにじませます。
このとき、左から右へとドラッグします。マウスを右から左に動かすときはドラッグしません。

「
レイヤー>透明部分>不透明部分を選択範囲に」で選択をかけます。
Step8.ソリッドノイズ・影と光沢をつける
新しい透明なレイヤーを追加します。
「
フィルタ>下塗り>雲>ソリッドノイズ」で、Xサイズ・Yサイズ共に「
5」にします。
レイヤーのモードを「
オーバーレイ」に、不透明度を「
30」にします。

新しい透明なレイヤーを追加します。

(ブレンド)で以下のように設定。
| 描画色 | #000000 |
|---|
| グラデーション | 描画色から透明 |
|---|
| 形状 | 線形 |
|---|
鉛筆の下から上にグラデーションをかけます。このとき、選択範囲の少し下から、6角形の下の角ぐらいの長さにグラデーションをかけます。
続けて、描画色を「
#ffffff」にして、鉛筆の上から下にかけてグラデーションをかけます。このとき、選択範囲の少し上から、6角形の上の角ぐらいの長さにグラデーションをかけます。

Step9.回転させて完成
背景以外のレイヤーをすべて連結して、

(回転)で30度くらい回転させます。

これで完成。

あとは、反射させてみたり、

色鉛筆にしてみたり

なんだかんだ出来ると思いますので、途中で使っている色、値、手順など変えて、自分なりのものを作ってみてください。
おしまい。
PR
