
リング式メモ帳の描き方後編です。今回で完成までたどり着きます。
最初に前編終了時の状態を確認して、続きの作業を進めていきます。
ちなみに前編は「
リング式メモ帳の描き方・前編(ページとリングの描画)」です。
詳しくは以下の通り。
今回の手順です。
以下、画像はクリックすると拡大します。
Step8.前編のまとめ
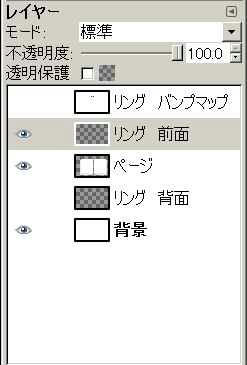
前編のまとめとして、前編が終了した時点での状態を確認しておきます。
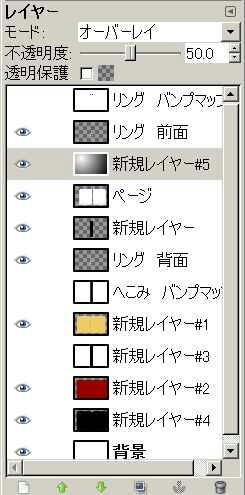
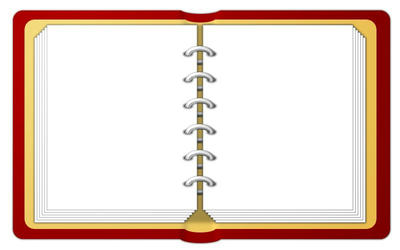
画像とレイヤーはこんな感じのはず

ここから、リングを複製し、メモ帳の表紙を描いていきます。
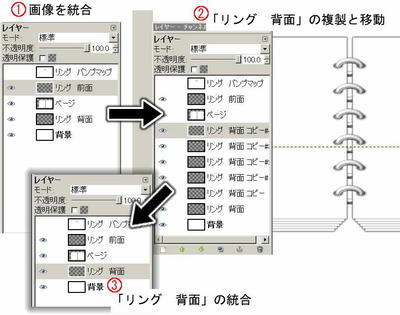
Step9.リングの複製と配置
「リング 前面」と穴を描いたレイヤーを統合します。

「
レイヤー>レイヤーを複製」などからレイヤーを複製。
複製したレイヤーを

(移動)で真下に向って適当な位置に動かします。
この「複製>移動」を必要なだけ繰り返し、リングを等間隔に並べていきます。

複製したリングのレイヤーをすべて連結します。さらに「リング 背面」を表示させ、このレイヤーも連結させます。

(移動)で、リング全体を適当な位置に配置します。

「
画像>可視レイヤーを統合」などを使って「リング 前面」から複製したレイヤーをすべて統合します(「リング 背面」は統合しない)。
「リング 背面」も前面に対応するように複製と移動を繰り返します。
複製したレイヤーは統合しておきます。

Step10.リングの下に影をつける
「リング 背面」の上に新しい透明なレイヤーを作成します。

(矩形選択)でページとページの間を選択し、「
#000000」で塗りつぶします。
選択を解除し「
フィルタ>ぼかし>ガウシアンぼかし」で、ぼかし半径を「
10」にして、ぼかしをかけます。
レイヤーウィンドウで不透明度を「
30」します。

Step11.表紙(内側)を描く
「
レイヤー>レイヤーの追加」などから、レイヤー「リング 背面」の下に新しい透明なレイヤーを作成します。

(矩形選択)で、ページ部分より、ひと回り大きい範囲を選択します。このときオプションで「角を丸める」にチェックを入れ、値を「
20」にしておきます。

(塗りつぶし)を使って選択範囲を「
#f0cc66」で塗りつぶします。

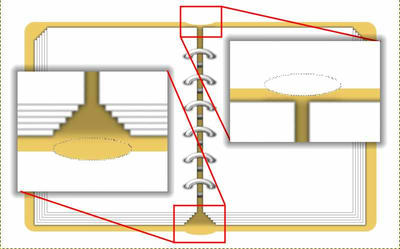
背表紙にあたる部分は凹んだ様に見せます。
まずは、下の画像のように(楕円選択)を使って上側を削除し、下側を塗りつぶします。

次にバンプマップで凹んでいるように見せかけます。

(矩形選択)で、凹ませたい部分を選択します。

「
レイヤー>レイヤーの追加」などから
背景が白の新しいレイヤーを作成します。
選択範囲を「
#000000」で塗りつぶします。
「
選択>選択を解除」で選択をクリアします。
「
フィルタ>ぼかし>ガウシアンぼかし」で、ぼかし半径を「
15」にして、ぼかしをかけます。
このレイヤーは視覚的には必要ないので非表示にしておきます。
「
#f0cc66」で塗りつぶしたレイヤーを選択します。
「
フィルタ>マップ>バンプマップ」で以下のように設定して、凹んだように見せかけます。

| バンプマップ | 先ほど非表示にしたレイヤー |
|---|
| 方向 | 120 |
|---|
| 持ち上げ | 45 |
|---|
| 深度 | 2 |
|---|

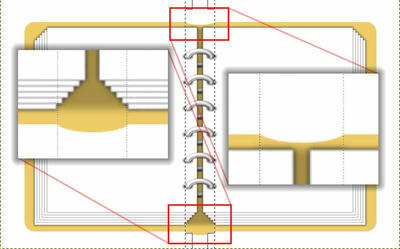
Step12.表紙(外側)を描く
下に新しい透明なレイヤーを作成します。
「
#f0cc66」で塗りつぶしたレイヤーより、ひと回り大きな範囲を選択します。このとき、オプションで「角を丸める」にチェックを入れ、値を「
20」にしておきます。
選択範囲を「
#990000」で塗りつぶします。
以下、
Step11の作業をこのレイヤーでも繰り返します。
バンプマップを使って凹んだ感じを出すときは、Step11より幅を広くしたほうが良い感じになると思います。

「
レイヤー>透明部分>不透明部分を選択範囲に」で選択をかけます。
1つ下に新しい透明なレイヤーを作成します。
選択範囲を「#000000」で塗りつぶします。
「
選択>選択を解除」で選択をクリア。
「
フィルタ>ぼかし>ガウシアンぼかし」で、ぼかし半径を「
5」にして、ぼかしをかけます。

Step13.全体的に影をつける
レイヤー「リング 前面」の下に新しい透明なレイヤーを作成します。

(ブレンド)で以下のように設定して、左上から右下にかけてグラデーションをかけます。
| 描画色 | #ffffff |
|---|
| 背景色 | #000000 |
|---|
| グラデーション | 描画色から背景色(RGB) |
|---|
| 形状 | 放射状 |
|---|

レイヤーのモードを「
オーバーレイ」に、不透明度を
50にします。

Step14.最後に
これでとりあえず完成。

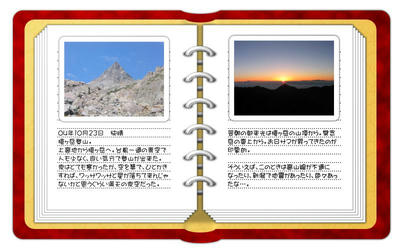
あとは適当に罫線をつけたり

写真を貼り付けて絵日記風にしてみたり、

まぁ、色々やってみてください。
ということで、いつものごとくですが、チュートリアルで使用している値や色などは適当な物です。適宜変更して自分好みのものに仕上げてください。
おしまい。
PR
