
この前まとめた「
立体的な感じのボタン作成方法(GIMPチュートリアル)」という記事で書いたとおり、「紐を通している感じ」にする方法をここでまとめておきます。
「立体的な感じのボタン作成方法」の記事の続きだと思っていただいて構いませんが、すでに自分で作ったアイコンやボタン、写真などにも使えると思うので、まぁその辺は適当に。
という事で、詳細は以下の通り。
まず、アイコンでもボタンでもいいので用意します。ここでは「立体的な感じのボタン作成方法」の記事の続きとして、その時に作ったボタンを使って説明していきます。

まずは穴が開いてるようにします。
「レイヤー → 新規レイヤー」で新しいレイヤーを一番上に作成します。

(絵筆)をクリックし、円形のブラシを選択します。サイズは用意したボタンなどに合わせて適当に選んでください。ここでは「Circle (13)」のブラシを使っています。
紐を通したい穴の位置を決めて、白色(背景と同じ色)で塗ります。

「Script-Fu → Layer Effects → Bevel and Emboss」で以下のように値を設定し「OK」クリック。
Effect Style : Outer Bevel
照明 : 240
Depth : 3
Blur Radius : 4


サイズによっては効果が上手く出ない場合があると思うので、Depthの値を変えたりしてみてください。照明の値を変えると影の付く向きが変わります。
もし、このブログの右上にあるRSSボタンのように傾けたい場合はここで傾けておきます。
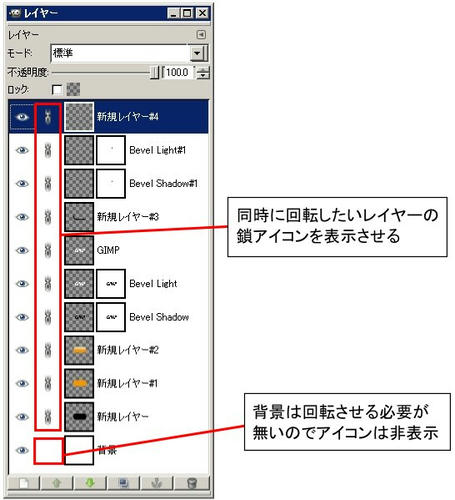
レイヤーダイアログで、同時に移動したいレイヤーの鎖のアイコンを表示させます。
(画像はクリックで拡大します)


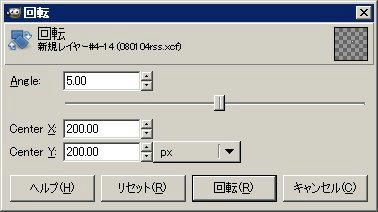
(回転)を選択し、描画領域を一度クリックします。
Angleを「5」ぐらいにして「回転」をクリック。


次に紐を描いていきます。
新しいレイヤーを作成。

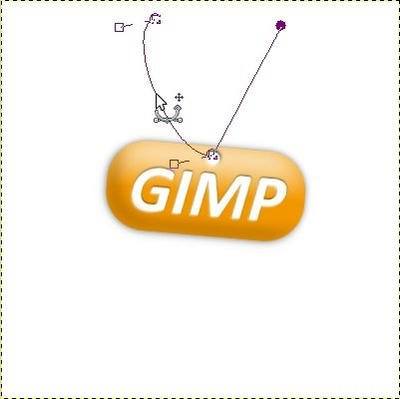
(パスツール)をクリック。下の画像のように点をつなぎます。

パスの点と点の間の辺をドラッグして線を曲げます。

このパスに沿って紐を描くので、そのつもりでパスの変形をして下さい。とりあえずこんな感じにします。

パスの上のほうがクネッと曲がっていますが、余計な部分は、後で切り取ってしまうので気にしなくて良いです。
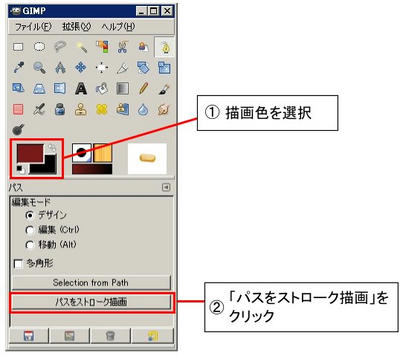
パスの位置が決まったら、前景色を紐に着色する色にします。色はお好みですが、ここでは「#791919」を使います。
続けて「パスをストローク描画」をクリック。

線幅を「4.0」にして「ストローク」をクリック。

こんな感じになりました。

この時、紐が下に凸な部分と穴の間に隙間があると不自然になるので、

(ナビゲーション)を使って、隙間が無くなる位置へ紐を動かしておきます。


(消しゴム)をクリックします。穴を通している感じにするので、紐が表側に見えていると変な場所を消しゴムで消します。このとき、拡大して作業をすると細かいところまで消すことが出来ます。
(画像はクリックで拡大します)


「Script-Fu → Layer Effects → Beveland Emboss」で以下のように設定します。
Effect Style : Outer Bevel
照明 : 60
Depth : 2
Blur Radius : 2
Highlight Color : #f3e2e2


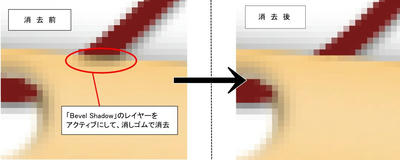
Bevel Shadowで影がつくのですが、ボタンの上にかかってしまうので、今出来た「Bevel Shadow」のレイヤーをアクティブにして、

(消しゴム)で余計な部分を消します。
(画像はクリックで拡大します)

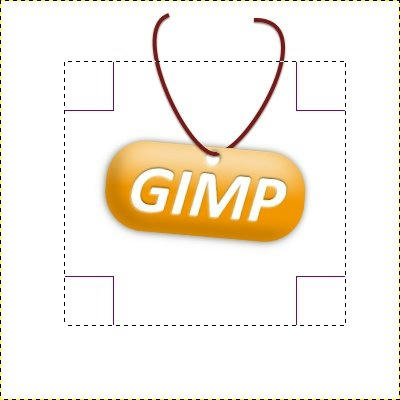
最後に、

(矩形選択)を使って、必要な部分だけ選択します。

「画像 → Crop to Selection」をクリックして、余計な部分をカットしたら完成です。

PR
