
前回の記事に引き続き、コメントフォームの送信ボタンを作ろうと思って出来たものです。
とりあえずストライプの入ったものをと思って作ってたらできました。
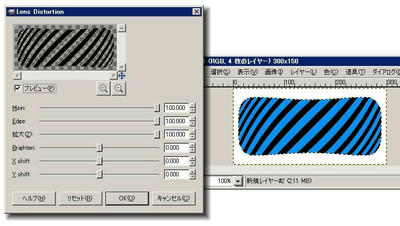
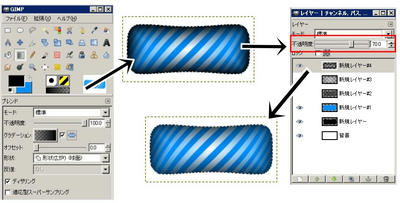
右の画像のような物が出来上がります(画像はクリックで拡大します)。
詳しくは以下の通り。
今回の手順です
Step1.新規ファイル作成
GIMPを立ち上げて新しいファイルを作成します。
サイズは300×150ピクセル、背景は白
「レイヤー>新規レイヤー」で新しい透明なレイヤーを作成します。

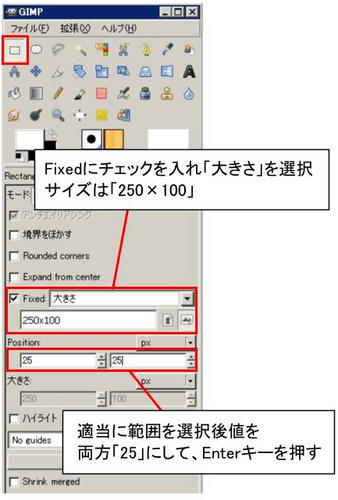
(矩形選択)をクリックして、道具箱の「Fixed」にチェックを入れ「大きさ」を選択します。サイズは「250×100」にします。
とりあえず、どこでもいいので適当に選択します。次に、選択領域を描画領域の中央に配置するため
道具箱の「Position」で、値を両方とも「25」と打ち込んでてEnterキーを押します。
 「選択>角を丸める」
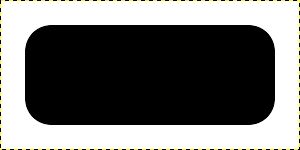
「選択>角を丸める」で値を「50」に設定します。

(塗りつぶし)で選択領域を、黒で塗りつぶします。
「選択>None(Ctrl+Shift+a)」で選択を解除します。

Step2.ボタンの輪郭を作成
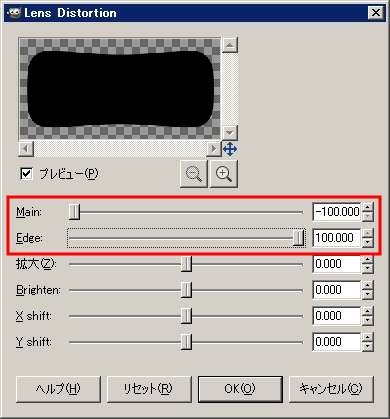
「フィルタ>歪み>Lense Distortion」で以下のように設定します。
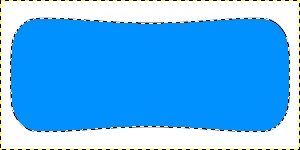
 「レイヤー>透明部分>選択領域をアルファフィルタ」
「レイヤー>透明部分>選択領域をアルファフィルタ」で不透明部分(ボタンの輪郭)を選択領域にします。
新しい透明なレイヤーを作成します。

(塗りつぶし)を使って選択領域を#0091ffで塗りつぶします。

Step3.ストライプをつける
新しい透明なレイヤーを作成します。

(塗りつぶし)で「パターン塗り」にチェックを入れます。
パターンで「Warning!」を選択して、塗りつぶします。
 「選択>None(Ctrl+Shift+a)」
「選択>None(Ctrl+Shift+a)」で選択を解除します
「レイヤー>透明部分>色を透明度に」で黄色(#ffff00)を指定します。

Step4.ストライプの歪めと着色
ストライプ部分をゆがめるため
「フィルタ>歪み>Lense Distortion」で以下のように設定します。
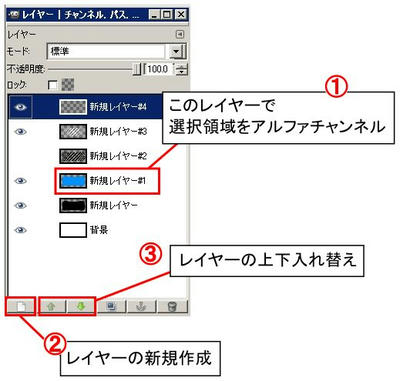
 「レイヤー>透明部分>選択領域をアルファチャンネル」
「レイヤー>透明部分>選択領域をアルファチャンネル」で歪めたストライプ部分を選択領域にします。
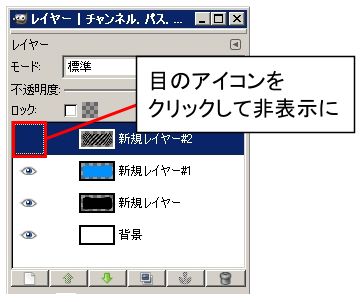
このレイヤーは用済みなので非表示にしておきます。

新しい透明なレイヤーを作成します。

(グラデーション)で以下のように設定して、中心から外側に向けてグラデーションをかけます。
| 前景色: | #ffffff |
|---|
| グラデーション: | 前景から透明に |
|---|
| 形状: | 放射状 |
|---|
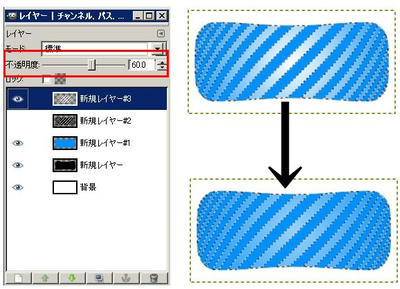
レイヤーの不透明度を「50~60」に設定します。

Step5.ボタンの内側に影を付ける
Step2で塗りつぶしたレイヤーを選択して
「レイヤー>透明部分>選択領域をアルファチャンネル」からボタンの輪郭を選択領域にします。
新しい透明なレイヤーを一番上に作成します。


(グラデーション)で以下のように設定してグラデーションをかけます。
| 前景色: | #000000(黒) |
|---|
| グラデーション: | 前景から透明に(反転にチェック) |
|---|
| 形状: | 形状広がり(球面) |
|---|
グラデーションをかけたら、レイヤーの不透明度を70に設定。

Step6.グラデーションで光沢感を出す
新しい透明なレイヤーを作成します。

(楕円選択)でボタンの上半分ぐらいを選択します。

(グラデーション)で以下のように設定してグラデーションをかけます。
| 前景色: | #ffffff(白) |
|---|
| グラデーション: | 前景から透明に(反転のチェックを外す) |
|---|
| 形状: | 双線形 |
|---|
 「選択>None(Ctrl+Shift+a)」
「選択>None(Ctrl+Shift+a)」で選択解除。
「フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を「10」にします。
Step2で塗りつぶしたレイヤーを選択して
「レイヤー>透明部分>選択領域をアルファチャンネル」からボタンの輪郭を選択領域にします。
先程グラデーションをかけた一番上のレイヤーを選択します。
「選択>反転(Ctrl+i)」で選択領域を反転させます。
「編集>消去(Delete)」で選択した領域を削除します。
「選択>None(Ctrl+Shift+a)」で選択を解除します。

Step7.境界をぼかす
下から二番目の黒く塗りつぶしたレイヤーを選択します。
「フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を「7」にします。
で、完成。

Step8.最後に
念頭に「ストライプを入れて作ろう」ってのがあったので、ストライプが入ってますが、無くても良いかも?まぁその辺は相変らずセンスのない管理人なので…。
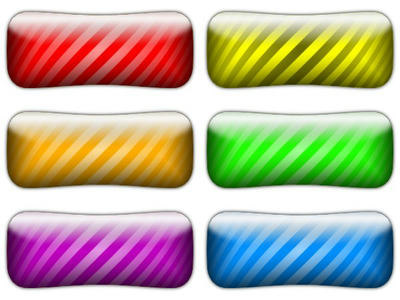
あとは途中で使った色や値など変えて色々試してみてください。

ということで、おしまい。
・関連記事斜めのストライプ(縞模様)がかかった画像PR
