
右の画像のようなフォルダアイコンの描き方です。
なんだか、改めて見直してみると全体的に暗い感じなっている気もしますが…。
詳しくは以下の通り。
今回の手順です
以下、画像はクリックすると拡大表示します。
Step1.フォルダの輪郭を選択範囲に
GIMPを立ち上げ新しいファイルを作成します。サイズは適当でいいですが、ここでは300×300pxで説明していきます。
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。

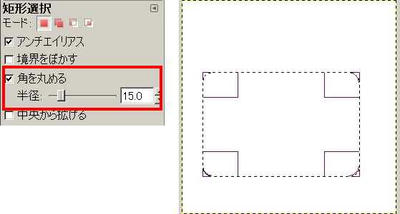
(矩形選択)で適当な大きさを指定します。このときオプションで「角を丸める」にチェックを入れ、値を「
15」にしておきます。

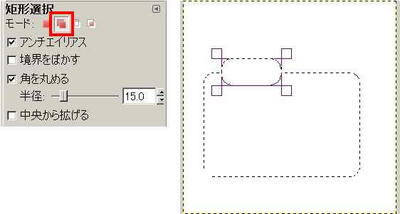
続けて、選択範囲を追加するため、モードの「選択範囲に加える」をクリックして下の画像のように選択範囲を追加します。


(塗りつぶし)を使って選択範囲を#000000(黒)で塗りつぶします。
Step2.フォルダ(裏側)の着色
新しい透明なレイヤーを作成します。

(ブレンド)で以下のように設定をして選択範囲の左上から右下にかけてグラデーションをかけます。

| 描画色 | #f0dd60 |
|---|
| 背景色 | #b09933 |
|---|
| グラデーション | 描画色から背景色 |
|---|
| 形状 | 放射状 |
|---|
「
選択>選択を解除」で選択範囲をクリアします。

Step3.フォルダの中身の描画
新しい透明なレイヤーを作成します。

(矩形選択)でフォルダの内側を選択します。右と下に、ややスペースを残しておきます。


(ブレンド)を選択します。下のように設定して、選択範囲の左上から右下に向ってグラデーションをかけます。

| 描画色 | #ffffff |
|---|
| 背景色 | #f0f0f0 |
|---|
| グラデーション | 描画色から背景色 |
|---|
| 形状 | 放射状 |
|---|
描画色を「
#000000」に変更。
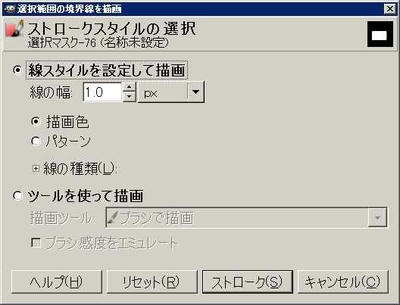
「
編集>選択範囲の境界線を描画」で、線の幅を
1にして「ストローク」をクリック。

「
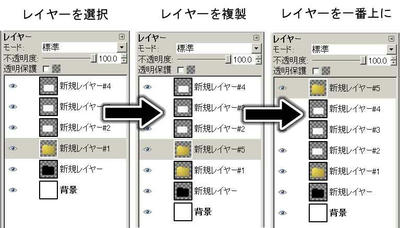
レイヤー>レイヤーを複製」などからレイヤーを複製します。

(移動)でレイヤーを右下にずらします。
さらにこのレイヤーを複製し、先ほどと同様に右下にずらします。

Step4.フォルダ(表側)の着色
Step2でグラデーションで塗りつぶしたレイヤーを選択します。
このレイヤーを複製し、レイヤーの一番上に配置します。

「
レイヤー>透明部分>不透明部分を選択範囲に」で不透明部分を選択範囲に指定します。

(ブレンド)で下のように設定して、選択範囲の左上から右下にかけてグラデーションをかけます。

| 描画色 | #ffee33 |
|---|
| 背景色 | #ddcc33 |
|---|
| グラデーション | 描画色から背景色 |
|---|
| 形状 | 放射状 |
|---|

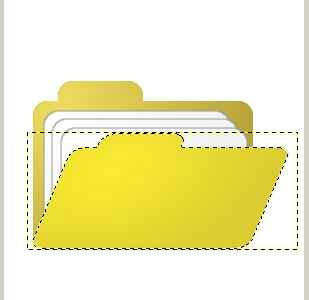
Step5.フォルダ(表側)の変形

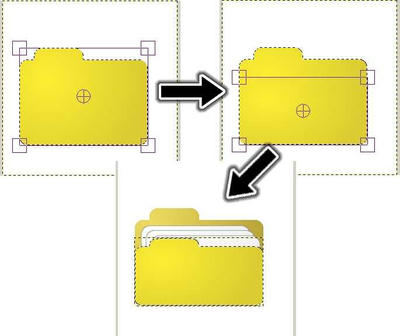
(遠近法)をクリック。画像ウィンドウをクリックすると、選択範囲の四隅に四角が表示されるので、上の2つを真下にずらします。
「変換」をクリックして変形させます。

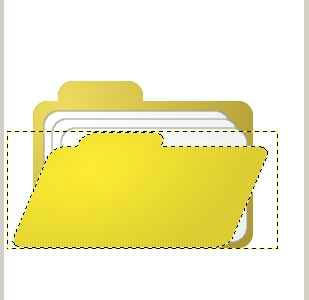
さらに

(剪断変形)で「変形率(X)」の値を「
-50」くらいにします。


(移動)を使って、このレイヤーを適当な位置に移動させます(このとき、レイヤーの透明度を50くらいにすると作業し易いと思います)。

「
レイヤー>レイヤーを固定」で一連の変換を確定させます。
Step6.輪郭をぼかす
「
レイヤー>透明部分>不透明部分を選択範囲に」で不透明部分を選択範囲に指定します。
このレイヤーの下に新しい透明なレイヤーを作成します。

(塗りつぶし)を使って選択範囲を
#000000で塗りつぶします。
「
選択>選択を解除」で選択範囲をクリアします。
「
フィルタ>ぼかし>ガウシアンぼかし」でぼかし半径を「
5」にして、ぼかしをかけます。
 Step1
Step1で黒く塗りつぶしたレイヤーを選択。
「
フィルタ>「ガウシアンぼかし」を再適用」でガウシアンぼかしを繰り返します。
Step7.最後に
これで完成。

あとは、

(矩形選択)などで必要な部分を選択して、「
画像>選択範囲で切り抜き」で必要な部分だけ切り出したり、
「
画像>画像の拡大・縮小」で好みの大きさに変更するなりして下さい。
ちなみに、縮小するとフォルダの中身はハッキリしなくなるので、細かく描く必要も無いかなと思います。
今回も、チュートリアルで使用している、色、値などは適当にグリグリやった1つの結果です。値を変えるなどして、もっと見栄えよく仕上げてみてください。
おしまい
PR
