GUGのチュートリアルにある「
アップルiMacのようなロゴ」を見ていて、「コレはテキストだけじゃなくロゴにも使えそう」と思ってテキトーに考えたチュートリアルです。
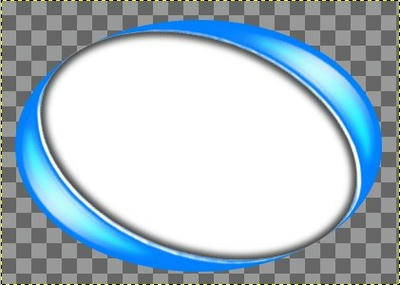
出来上がりは右の画像をクリックすると見れます。
また、途中で「Layer Effects」を使います。「何それ?」って人は
コチラの記事を参照してください。
ということで、詳細は以下の通り。
GIMP(ギンプ)を立ち上げ、420×300ピクセル、透明背景でファイルを新規作成します。

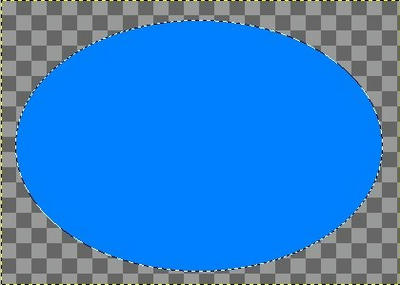
(円形選択)で、適当な大きさを領域選択します。描画色で「#007fff」を選択し、

(塗りつぶし)で先ほど選択した領域を塗りつぶします。

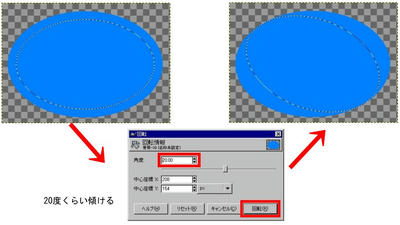
「選択 → 選択領域の縮小」で20ピクセル縮小します。
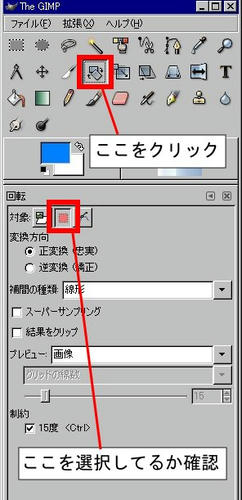
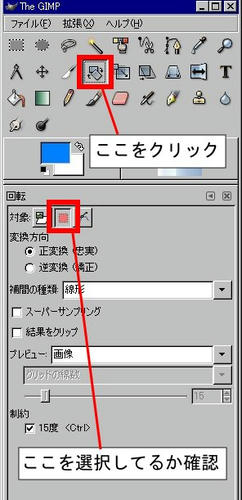
ダイアログの回転をクリックします。この時、対象が「選択領域を変換」になっていることを確認してください。

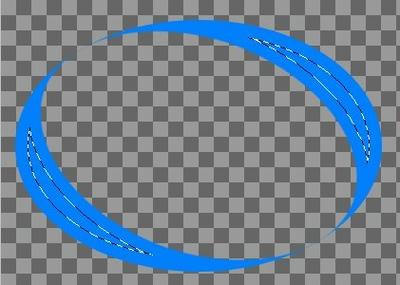
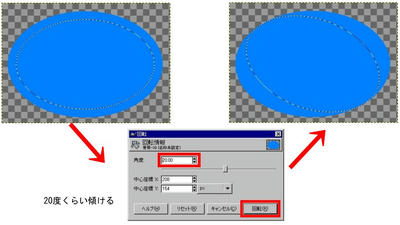
描画領域をクリックして、選択領域が青く塗りつぶした楕円と接するように回転させます(大体20度くらい。値は適宜変えてください)。
(画像はクリックで拡大します)

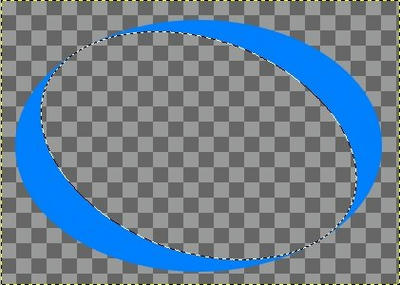
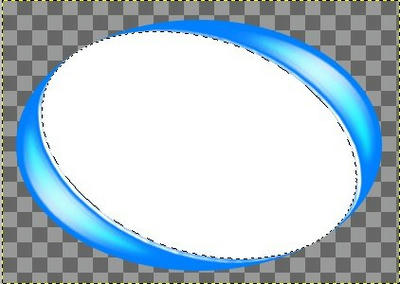
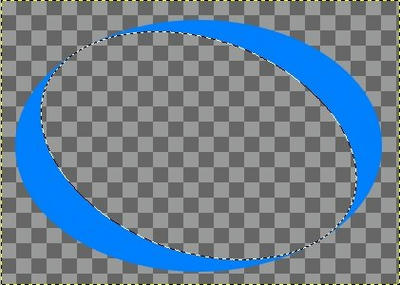
「編集 → 消去」(「Ctrl」+「k」)で選択領域を消去します。

「選択 → チャンネルに保存」をクリック
「選択 → なし」で選択を解除します。
背景レイヤー(青く塗りつぶしたレイヤー)をアクティブにして下さい。

(色で選択)で青い部分を選択します。
「選択 → チャンネルに保存」をクリック

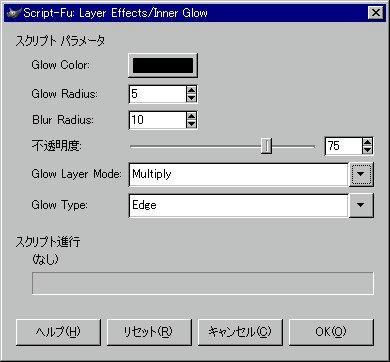
「選択 → 選択領域の縮小」で13ピクセル縮小します。

新しい透明なレイヤーを追加します。
描画色を白(#ffffff)に指定し、選択領域を塗りつぶします。
「選択 → なし」(「Ctrl」+「Shift」+「a」)で選択を解除します。

「フィルタ → ぼかす → ガウシアンぼかし」でぼかし半径を10に指定して「OK」クリック。
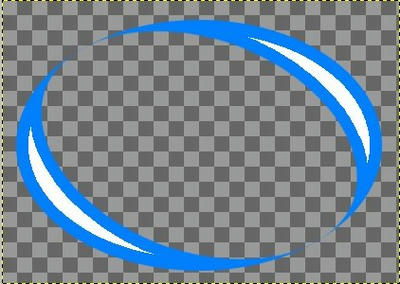
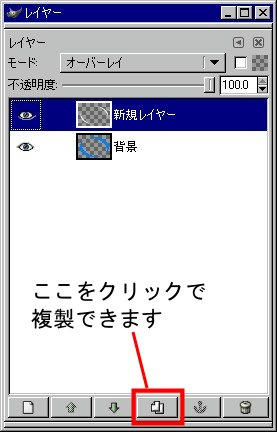
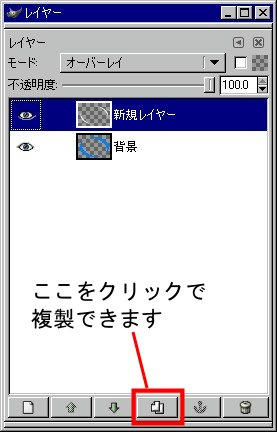
続いてレイヤーのモードを「オーバーレイ」に設定します。

このレイヤーを複製します。

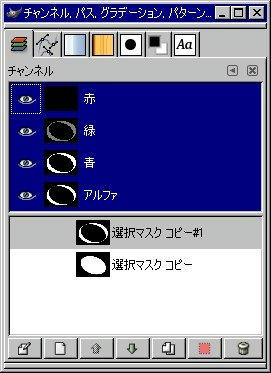
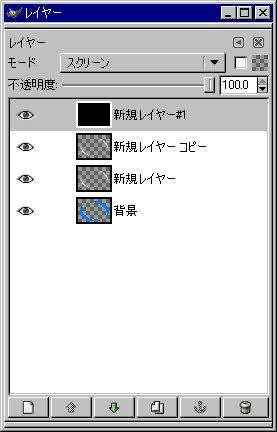
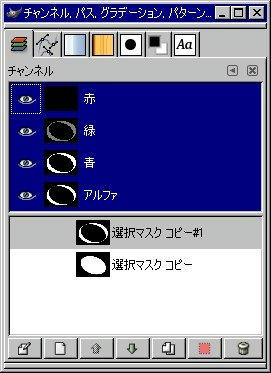
チャンネルダイアログで「選択マスクコピー#1」をクリックします。
「フィルタ → ぼかす → ガウシアンぼかし」でぼかし半径を10に設定して「OK」クリック。

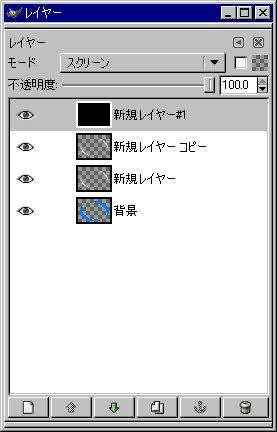
新しいレイヤーを追加し、黒で塗りつぶします。また、レイヤーのモードを「スクリーン」に設定します。

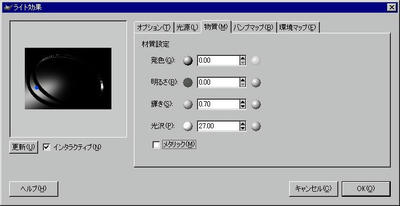
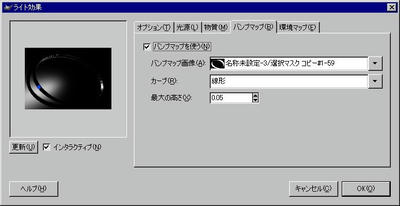
「フィルタ → ライト効果 → ライト効果」を選択。
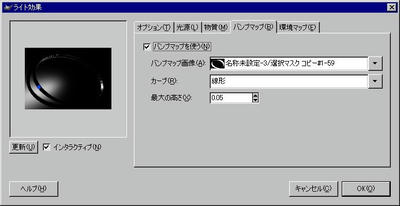
まず、「バンプマップ」で、以下のように設定。
(画像はクリックで拡大します)

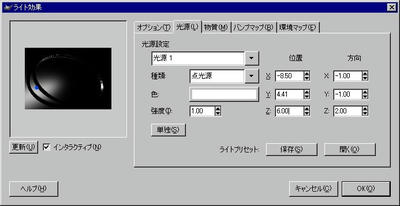
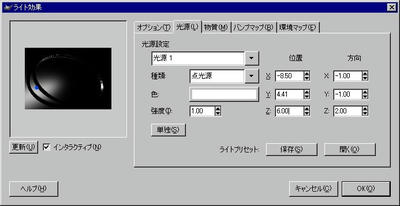
光源

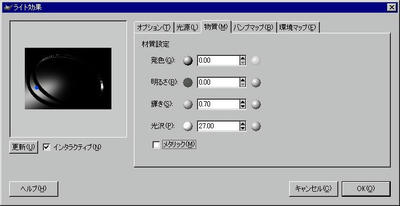
物質

新しいレイヤーを追加し、黒く塗りつぶします。また、レイヤーのモードを「スクリーン」にします。
「フィルタ → ライト効果 → ライト効果」を選択。
先ほどと同じように設定しますが、光源は以下のように設定します。

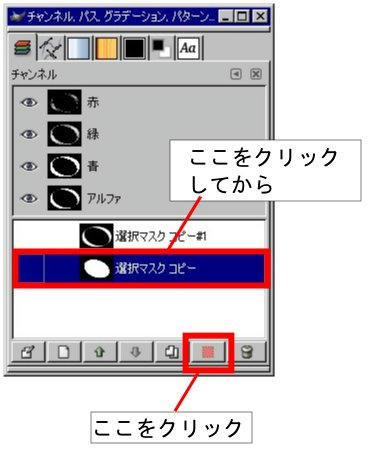
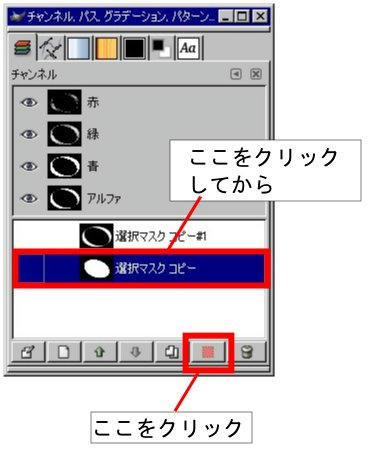
チャンネルダイアログで「選択マスクコピー」をクリックし「チャンネルを選択領域へ」をクリック(楕円の内側部分が選択されます)

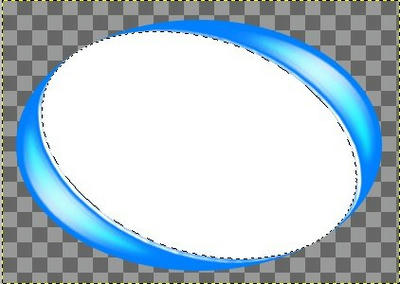
新しい透明なレイヤーを追加し、先ほど選択した領域を、白色で塗りつぶします

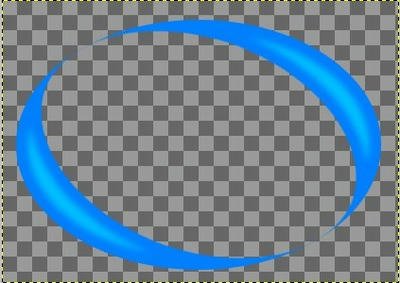
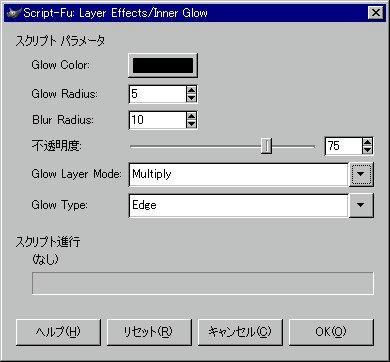
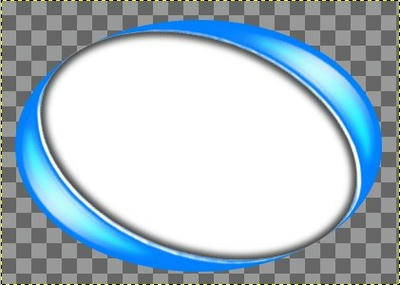
「Scriput-Fu → Layer Effects → Inner Glow」で以下のように設定して「OK」クリック。


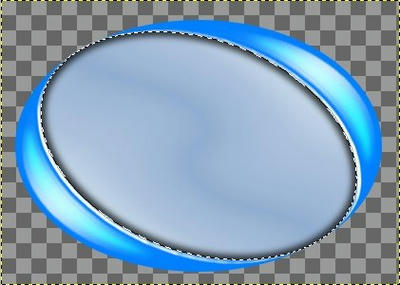
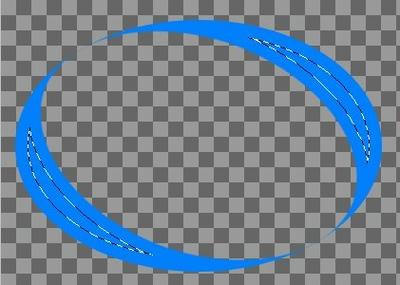
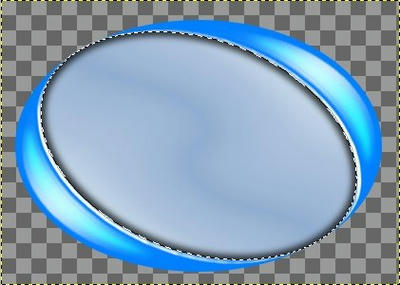
とりあえずコレで完成ですが、再び、チャンネルダイアログで「選択マスクコピー」をクリックし「チャンネルを選択領域へ」をクリックし、グラデーションで塗りつぶして、「フィルタ → 歪み → ぐるぐるひねる」で、ひねってみたり。

文字を入れたり、色を変えてみたり、まぁ、色々できます。
(画像はクリックで拡大します)

上で示したサイズやライト効果の位置などは適宜変えて、自分好みのものを作ってみて下さい。
PR

 GUGのチュートリアルにある「アップルiMacのようなロゴ」を見ていて、「コレはテキストだけじゃなくロゴにも使えそう」と思ってテキトーに考えたチュートリアルです。
GUGのチュートリアルにある「アップルiMacのようなロゴ」を見ていて、「コレはテキストだけじゃなくロゴにも使えそう」と思ってテキトーに考えたチュートリアルです。 (円形選択)で、適当な大きさを領域選択します。描画色で「#007fff」を選択し、
(円形選択)で、適当な大きさを領域選択します。描画色で「#007fff」を選択し、 (塗りつぶし)で先ほど選択した領域を塗りつぶします。
(塗りつぶし)で先ほど選択した領域を塗りつぶします。



 (色で選択)で青い部分を選択します。
(色で選択)で青い部分を選択します。