
昨日
「通りすがり」さんからコメントいただきまして、斜めにストライプのかかった画像についてと、テキストを縁取りする方法について尋ねられました。
で、コメントで返信したんですが、十分伝わっているか不安だし、最近チュートリアルの記事まとめてなかったと思い、いろいろとまとめて見ました。
とりあえずストライプについてまとめました。文字の縁取りについては、後でまとめます。
● 08年2月17日 追記
テキストについてもまとめました。「縁どりをしたテキスト」を参照してください。
という事で、詳細は以下の通り。
(以下、画像はクリックすると拡大します)
GIMPを立ち上げて、新しいファイルを作成します。ファイルのサイズは最終的に完成する画像よりも大きいサイズを指定しておきます。とりあえずここでは800×800ピクセルで始めます。

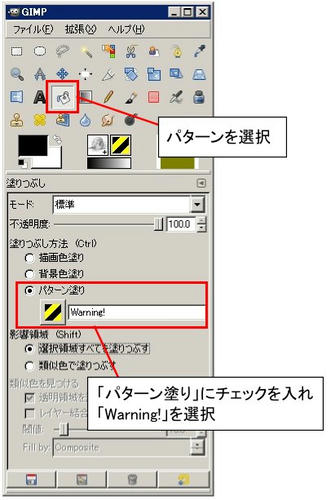
(パターン)で、以下のように設定して塗りつぶします。
塗りつぶし方法:パターン塗り
パターン:Warning!


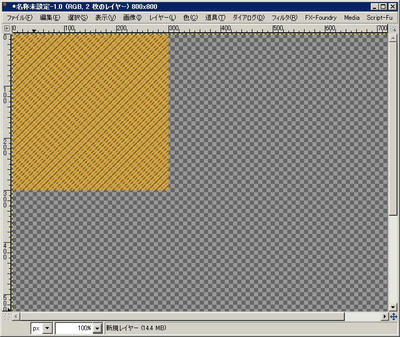
(色による選択)クリック。描画領域の黒でも黄色でも、どちらでもいいのでクリックして、同色部分を選択します。

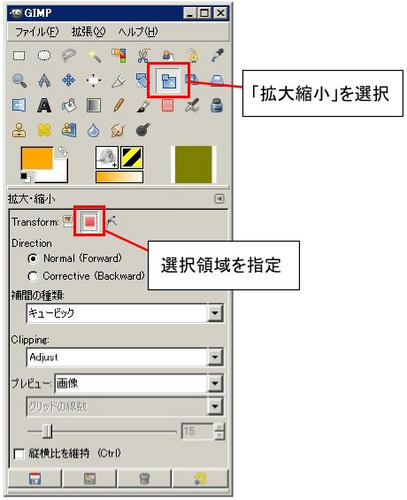
(拡大縮小)をクリックします。このとき「Transform」は選択領域をチェックします。

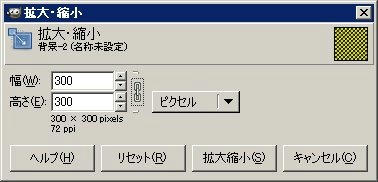
選択部分をクリックすると、下のような画像が表示されるので、「幅」「高さ」を共に300にして「拡大縮小」をクリックします。

※このとき、縮小する割合によってストライプの大きさが決まります。300は適当な値なので、適宜お好みの値に変えてください。
「レイヤー → 新規レイヤー」などで新しい透明なレイヤーを作成します。
また、黄色と黒の縞模様のレイヤーは不要なので、非表示にしておくと作業がしやすくなると思います。


(パターン)を使って、ストライプを付けたい色で選択領域を塗りつぶします。ここでは「#ffa800」で塗りつぶしました。(「塗りつぶし方法」が「パターン塗り」のままになっていないか確認してください)
「選択 → None(Ctrl + Shift + A)」で選択領域を解除します。

新しいレイヤーを作成し、今塗りつぶしたレイヤーの下に配置します。
で、背景にしたい色で塗りつぶします。ここでは「白:#ffffff」で塗りつぶしました。

ここで、

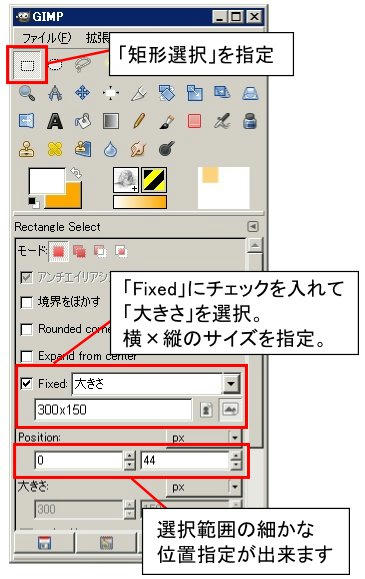
(矩形選択)を使って最終的に必要な部分を選択します。

選択できたら「画像 → Crop to Selection」をクリックして切り出します。
「選択 → None(Ctrl + Shift + A)」で選択領域を解除
最後にグラデーションをかけます。
新しい透明なレイヤーを作成し、これを一番上に持ってきます。


(グラデーション)を使って、以下のように設定して、グラデーションをかけます。
前景色:白
グラデーション:前景から透明
形状:Linear


レイヤーダイアログで不透明度を75ぐらいに設定します。

で、ストライプに関してはおしまい。
説明した配色と違う場合、上述の方法では上手くいかないかもしれません。説明した通りの方法しか無いって事ではないので、コレを参考にいろいろいじくってみて下さい。
文字の縁取りについては、次の記事でまとめます。
● 08年2月17日 追記
テキストについてもまとめました。「縁どりをしたテキスト」を参照してください。
PR
