
久し振りのチュートリアルですが、今回は炎の描き方を説明します。
炎を描くPhotoshop(フォトショップ)のチュートリアルを見つけて、GIMPならどうすりゃ良いかなぁ…、と適当にグリグリやってみたものです。
ちなみに、Photoshopのチュートリアルはこちら
Realistic fire in Photoshop - Adobe Photoshop: GUI design描画方法は以下の通りです。作成にはGIMP2.4を使用しています。
(ブラシの大きさやグラデーション等、値を色々指定していますが、各自のお好みで適宜変更して下さい)
GIMPを立ち上げ、適当な大きさの新しいファイルを作成します(ここでは300×300ピクセルで説明します)。

(塗りつぶし)を使って、全体を黒で塗りつぶします。

「レイヤー → 新規レイヤー」で新しい透明なレイヤーを作成します。

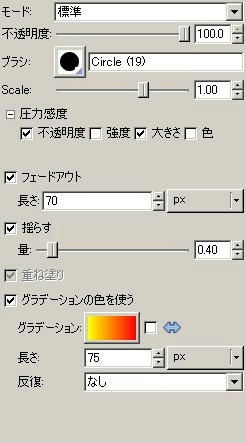
(鉛筆)をクリック。ツールボックスで以下の画像のように設定します。
(画像はクリックで拡大します)

グラデーションに使ったのは「Basic_CW_Yellow_Red」です。
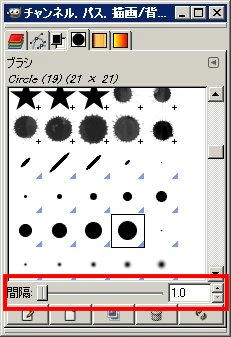
また、ブラシのツールボックスで「間隔」を1.0にしておきます。

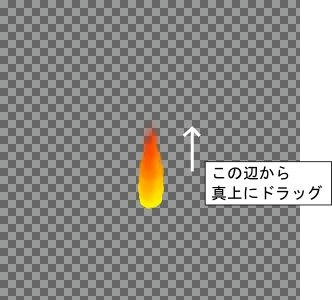
設定が終わったら、描画領域で、下から上にブラシをドラッグします。

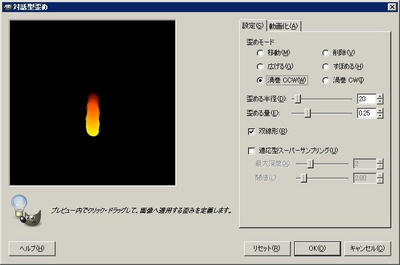
「フィルタ → 歪み → 対話型歪め」を選択。
設定で「渦巻 CCW」にチェック。「歪める半径:10」「歪める量:0.25」に指定します。

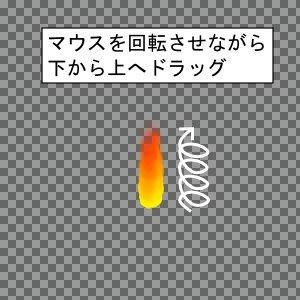
画像が表示されている部分で、マウスをグルグル円を描くようにしながら、下から上にドラッグします。

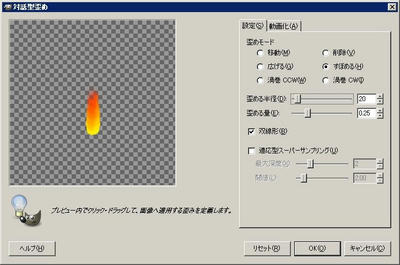
続けて、設定を変更します。
「すぼめる」にチェックを入れ、「歪める半径」を20に変更します。

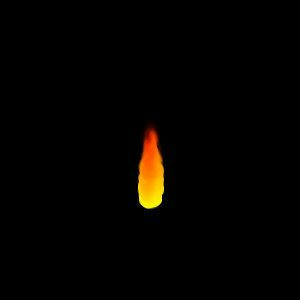
炎の先端部分をドラッグして、先をすぼめます。

歪める半径や量など、お好みで値を変更してみてください。
気が済んだら「OK」クリック。

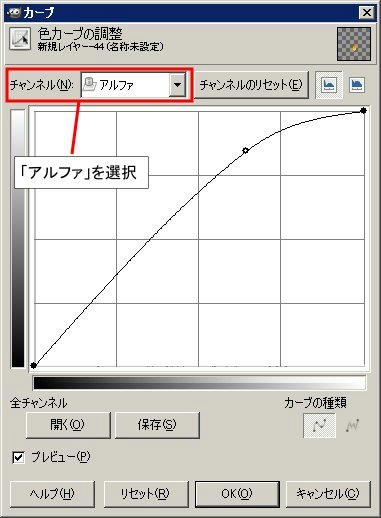
「色 → カーブ」をクリック。
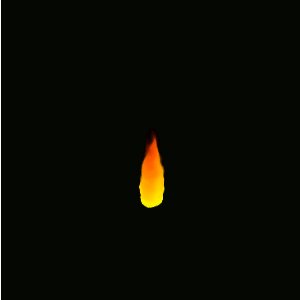
チャンネルで「アルファ」を選択し、表示されている直線を上図のようのドラッグして変形させると、作成した炎の形が変化します(プレビューにチェックを付けた状態)。

お好みの形になったら「OK」クリック。コレで完成です。

画像を複製してGIFアニメーションにするとこんな感じ。あんまり迫力無いですが…。

また、「フィルタ → 光と影 → Supernova」+「ガウシアンぼかし」を使うとこんな感じ。

他にも色々出来ると思います。適当にいじくってみてください。
・関連記事燃え上がるテキストの描き方PR
