
前回
鉛筆の描き方についてまとめたので「鉛筆があるなら消しゴムも」と実に安直な発想から消しゴムを描いてみました。
右の画像のような消しゴムができます(画像はクリックすると拡大します)。
詳しくは以下の通り。
今回の手順です。
以下、画像をクリックすると拡大表示します。
Step1.消しゴムの断面を塗りつぶす
GIMPを立ち上げ、
ファイル>新しい画像から新しいファイルを作成します。
大きさ:
400×400px、背景:
白レイヤー>レイヤーを追加説明のため、このレイヤー名を
断面としておきます。

(矩形選択)で、消しゴムの断面に当たる部分を画像ウィンドウの左下辺りに、適当に選択します。
この時オプションの
角を丸めるにチェックを入れ、値を
20にしておきます。


(塗りつぶし)で描画色を
#000000にして、選択範囲を塗りつぶします
 選択>選択を解除
選択>選択を解除Step2.消しゴム本体を描く
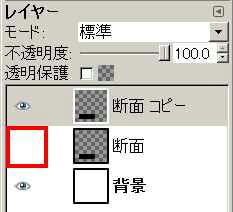
レイヤー>レイヤーを複製複製もとのレイヤーを非表示にしておきます。

複製したレイヤーで
フィルタ>ぼかし>モーションぼかしで以下のように設定
 レイヤー>透明部分>不透明部分を選択範囲に
レイヤー>透明部分>不透明部分を選択範囲に
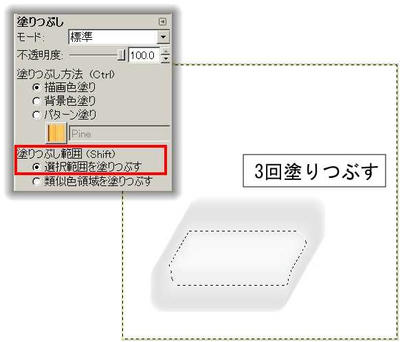
(塗りつぶし)で、描画色を
#ffffffにします。
オプションの塗りつぶし範囲で
選択範囲を塗りつぶすにチェックが入っていることを確認して、選択範囲を
3回ほどクリックして塗りつぶします。

Step3.消しゴムに汚れを付ける
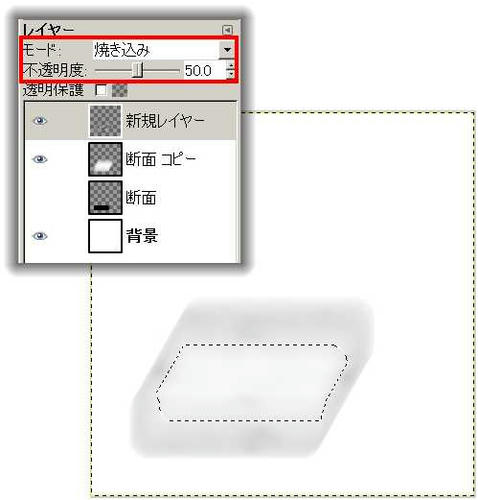
レイヤー>レイヤーの追加フィルタ>下塗り>雲>ソリッドノイズで以下のように設定。
レイヤーのモードを
焼き込みに、不透明度を
50にします。
 レイヤー>レイヤーの追加
レイヤー>レイヤーの追加
(塗りつぶし)で、描画色を
#666666にして塗りつぶします。
レイヤーのモードを
焼き込みに、不透明度を
50にします。
 選択>チャンネルに保存
選択>チャンネルに保存で選択範囲を保存しておきます。
選択>選択を解除Step4.カバーを描く
レイヤー名
断面を1番上に配置します。
レイヤー>変換>オフセットで以下のように設定
ちなみに、オフセットの値の関係は、
X:任意
Y:Xの値 × tan(モーションぼかしの角度)
です。モーションぼかしの角度が90度より浅いときは、Yの値の符号を逆にして下さい。値を変えるときはこれを参考にして下さい。
複製したレイヤーを表示させます。
 フィルタ>ぼかし>モーションぼかし
フィルタ>ぼかし>モーションぼかしで以下のように設定

レイヤー名
断面を選択し、
レイヤー>透明部分>不透明部分を選択範囲に先ほどモーションぼかしをかけたレイヤーを選択し、
編集>消去。
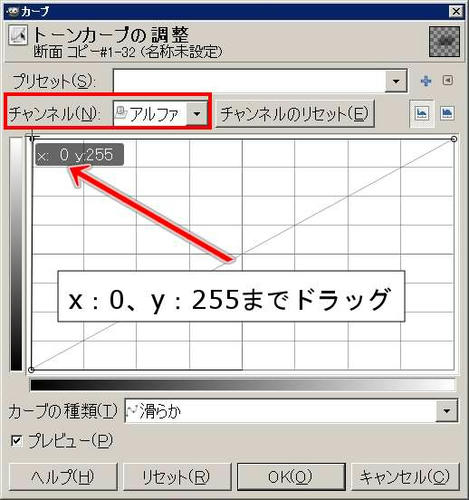
選択>選択を解除 色>トーンカーブ
色>トーンカーブでチャンネルを
アルファにして下の画像のように設定。

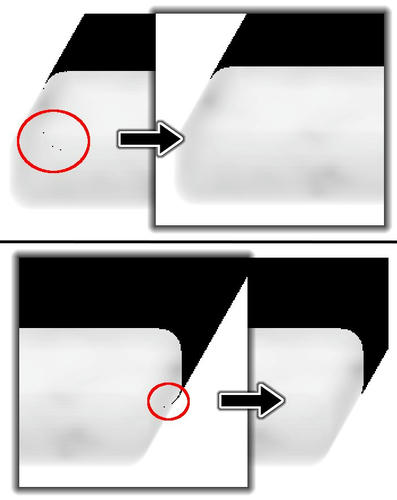
不要な部分を

(消しゴム)で消します。
 フィルタ>ぼかし>ガウシアンぼかし
フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
1にして、ぼかしをかけます。
レイヤー>透明部分>不透明部分を選択範囲にStep5.カバーに色づけ
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定します。
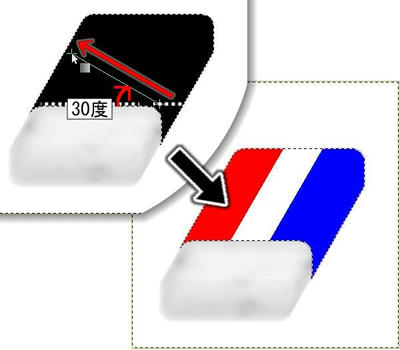
グラデーションをかける時の注意。
今回はモーションぼかしで、水平方向左から時計回りに120度方向に消しゴムの形をとっています。
グラデーションは、この消しゴムと垂直な方向にかけるため、水平方向左から時計回りに30度となる方向にかけます。グラデーションをかける際、キーボードのCtrlキーを押しながらだと、15度おきの角度を指定できます。
下の画像のようにカクッカクッと水平方向左から時計回りに30度になる方向にグラデーションをかけてください。


(色域を選択)をクリック。オプションのしきい値を
0に。
グラデーションで塗りつぶした、赤い部分をクリックして選択範囲にします。

(塗りつぶし)で描画色を
#000000にして、選択範囲を塗りつぶします。
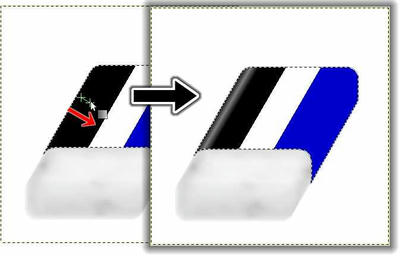
同様に

(色域を選択)でグラデーションの青部分を選択範囲にして、
#0000ccで塗りつぶします。

以下の手順で塗りつぶしの際、カバー部分からはみ出した所を削除します。
1つ下のレイヤーを選択。
レイヤー>透明部分>不透明部分を選択範囲に黒と青で塗りつぶしたレイヤーを選択。
選択>選択範囲を反転編集>消去Step6.カバーにハイライトをつける
選択>選択範囲を反転レイヤー>レイヤーを追加グラデーションで以下のように設定して、消しゴムの左の角辺りにハイライトをつけます。
| 描画色 | : | #ffffff |
|---|
| グラデーション | : | 描画色から透明 |
|---|
| 形状 | : | 双線形 |
|---|
レイヤーの不透明度を
50にします。
 選択>チャンネルに保存
選択>チャンネルに保存Step7.消しゴム側面に影をつける
レイヤー>レイヤーを追加
(矩形選択)で適当に選択。この時
角を丸めるのチェックを外しておきます。

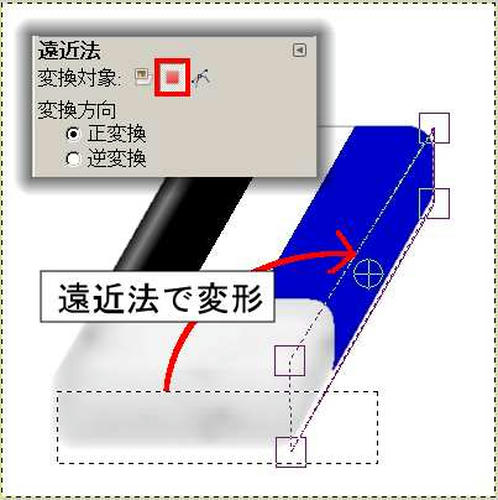
(遠近法)で、変換対象を選択範囲にします。選択範囲を、消しゴムの右側面に沿うように変形します。


(塗りつぶし)で描画色を
#000000にして選択範囲を塗りつぶします。
選択>選択を解除フィルタ>ぼかし>ガウシアンぼかしで、ぼかし半径を
20にして、ぼかしをかけます。
レイヤーの不透明度を
50に。

Step8.消しゴム全体に影をつける
チャンネルウィンドウ(チャンネルダイアログ)を表示。チャンネルウィンドウが無い場合は
ウィンドウ>ドッキング可能なダイアログ>チャンネルから開けます。
下の画像のように、保存してあるどちらか一方を選択範囲にします。さらにもう一方を選択範囲に加えます。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加このレイヤーを1番下にある「背景」レイヤーの1つ上に配置します。


(塗りつぶし)で選択範囲を
#000000で塗りつぶします。
選択>選択を解除フィルタ>ぼかし>ガウシアンぼかしで、ぼかし半径を
60にして、ぼかしをかけます。

(移動)で、消しゴムの影になる位置まで移動させます。
レイヤーの透明度を
60に。

Step9.文字を挿入
もっともらしく見せるため

(文字)でERASERなど適当に書き込みます。この文字レイヤーは1番上に配置しておきます。

(遠近法)で、変換対象がレイヤーになっているか確認して、消しゴムのカバーの白い部分に沿うように変形させます。

Step10.背景にグラデーションをかけて完成

(ブレンド)で以下のように設定。
| 描画色 | : | #cccccc |
|---|
| 背景色 | : | #ffffff |
|---|
| グラデーション | : | 描画色から背景色(RGB) |
|---|
| 形状 | : | 線形 |
|---|
1番下の背景レイヤーで、右下から左上にグラデーションをかけます。
これで完成。

あとは
画像>画像の拡大・縮小で画像サイズを変更したり、

(矩形選択)などで必要な部分だけ選択し、
画像>選択範囲で切り抜きで切り出したりして保存してください。
いつも書いていますが、途中で使用している値や色などは適当な物です。色々変えてみて自分好みのものに仕上げてください。
おしまい。
PR
