
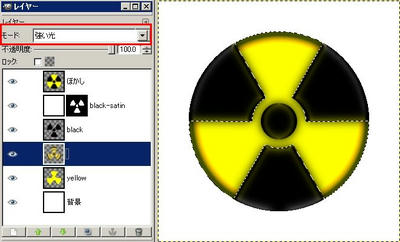
右の画像を見てもらえばなんとなく分かってもらえると思いますが、放射線のマークのアイコンです。どっかで見たことあると思います。
ちょっと調べてみたら、サイズがきちんと決められていました。
三つ葉マ-クと放射線http://www.mhi.co.jp/atom/mitsuba.htmちなみに、昨年(2007年)の2月には新しいマークも作られたそうです。今回調べるまで、全く知らなかったんですが…。
New Symbol Launched to Warn Public About Radiation Dangershttp://www.iaea.org/NewsCenter/News/2007/radiationsymbol.html今回は新しいマークには目もくれず、旧い放射線マークのアイコンを作ってみます。
まぁ、それはそれとして、今回も「Layer Effects(レイヤー・エフェクト)」という追加のスクリプトを使用しています。Layer Effectsの詳細については「
再再掲「Layer Effects(レイヤー効果)」の導入方法」の導入方法」を参照してください。
ということで、詳しくは以下の通り。
GIMPを立ち上げて新しいファイルを作成します。サイズは300×300ピクセルにします。
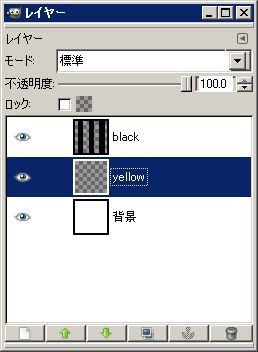
「レイヤー → 新規レイヤー」などから透明な新しいレイヤーを作成します。説明の便宜上レイヤー名を「black」にしておきます。きどって英語の名前を付けたのは、あとでLayer Effectsを使うときに、日本語だとエラーが出る場合があるためです。

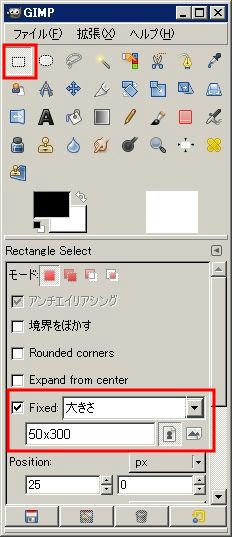
(矩形選択)でFixedにチェックを入れ、「大きさ」を指定します。サイズは「50×300」にしておきます。

その状態で適当に選択します。
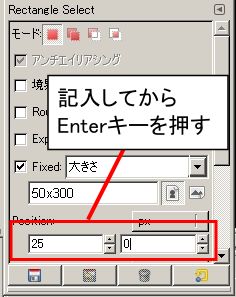
選択したら、Positionを「25 / 0」にしてEnterキーを押します。

(Positionは描画領域の左上隅を基準とした、選択領域の左上隅の位置で表されます。)
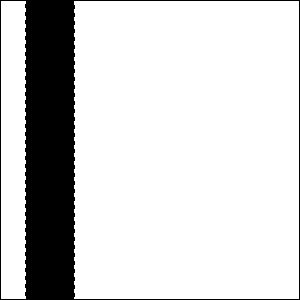
選択部分を

(塗りつぶし)で黒く塗りつぶします。

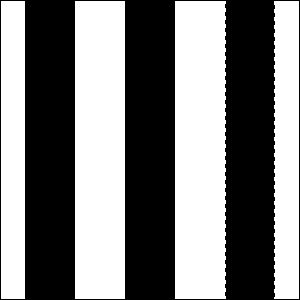
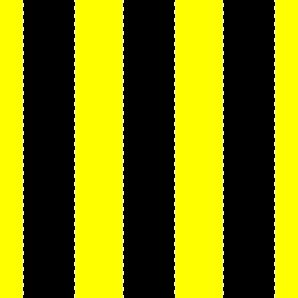
この「選択 → 塗りつぶし」の手順をあと2回繰り返して、下の画像のように塗りつぶします。選択の際、Positionは「125 / 0」と「225 / 0」を指定します。

「レイヤー → 透明部分 → 選択領域をアルファチャンネル」で不透明部分を選択します。
「選択 → 反転(Ctrl + i)」で選択領域を反転します。
「レイヤー → 新規レイヤー」などから透明な新しいレイヤーを作成。説明の便宜上レイヤー名を「yellow」にします。レイヤーは「black」の下に配置します。


(塗りつぶし)で選択部分を黄色(ffff00)で塗りつぶします。

「選択 → none(Ctrl + Shift + a)」で選択を解除します。
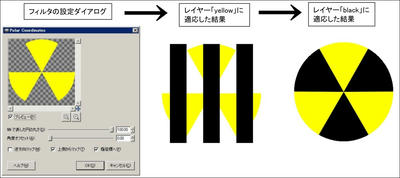
「フィルタ → 歪み → Polar Coordinates(曲座標)」で下の画像のように設定して「OK」クリック。
さらに、レイヤー「black」を選択して「フィルタ → ”Polar Coordinates”を繰り返す(Ctrl + f)」をクリック。
(画像はクリックすると拡大します)


(楕円選択)でFixedにチェックを入れ、大きさ「90×90」を指定します。
適当に選択をしてから、Positionを「105 / 105」に指定しEnterキーを押します。
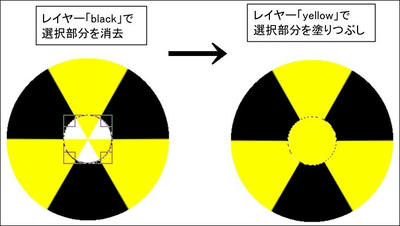
「編集 → 消去(Delete)」で選択部分を削除。
レイヤー「yellow」を選択して、選択範囲を黄色(ffff00)で塗りつぶします。
(画像はクリックすると拡大します)

※ 注意 ※
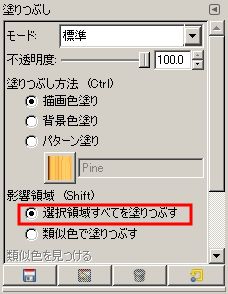
塗りつぶす際、道具箱で「選択領域すべてを塗りつぶす」にチェックが入っている事を確認してください。

「類似色で塗りつぶす」だと、塗り残しができてしまうので注意してください。

(楕円選択)で「大きさ:60×60」、「Position:120 / 120」になるように選択します。
レイヤー「black」を選択して選択部分を黒で塗りつぶします。
「選択 → none(Ctrl + Shift + a)」で選択を解除します。

このままだと、キツキツなのでサイズを変更します。
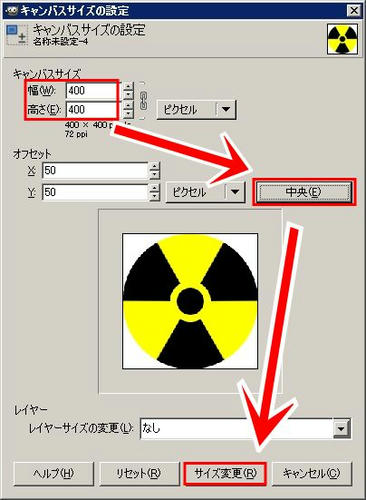
「画像 → キャンパスサイズ」をクリック。
幅と高さを
400にして、「中央」をクリックして中央に配置したら、「サイズ変更」をクリック。

現在3つレイヤーがありますが、各レイヤーごとに「レイヤー → レイヤーを画像サイズに合わせる」を適用して、レイヤーと画像サイズをそろえます。
※ 注意 ※
背景レイヤー(一番下のレイヤー)でレイヤーを画像サイズに合わせる時、透明部分は背景色で塗りつぶされます。
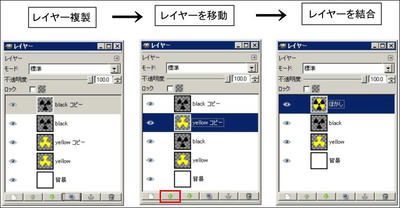
レイヤーダイアログでレイヤー「black」と「yellow」の各レイヤーを複製します。
複製した「yellow」レイヤーを上に移動。移動はレイヤーダイアログ下の緑色の矢印、あるいはマウスのドラッグでできます。
複製した「black」レイヤーで「レイヤー → 下のレイヤーと結合」で複製した2つのレイヤーを結合します。
説明の便宜上、結合したレイヤーの名前を「ぼかし」にしておきます。
(画像はクリックすると拡大します)

「レイヤー → 透明部分 → 選択領域をアルファチャンネル」で不透明部分を選択。
「選択 → チャンネルに保存」で選択領域をチャンネルに保存しておきます。
レイヤー「ぼかし」を選択します。
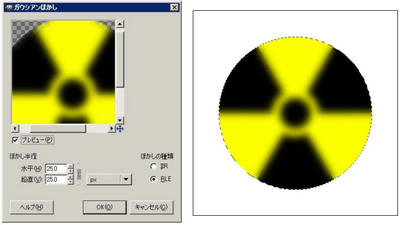
「フィルタ → ぼかす → ガウシアンぼかし」でぼかし半径を
25にして「OK」クリック。

「選択 → none(Ctrl + Shift + a)」で選択を解除します。
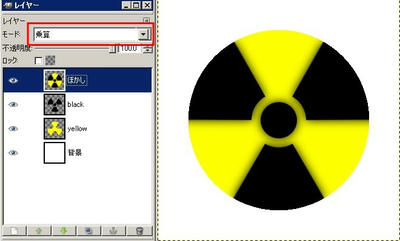
レイヤーダイアログで、モードを「乗算」にします。

レイヤー「black」を選択。
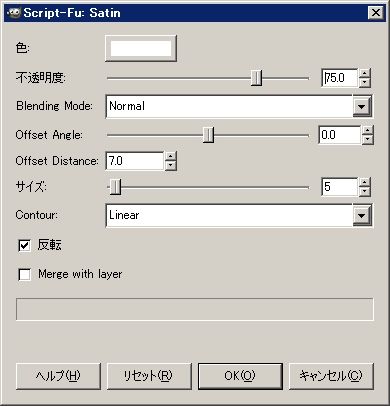
「Script-Fu → Layer Effects → Satin」をクリック。以下のように指定して、「OK」クリック。
色 :白(ffffff)
Offset Angle :0.0
Offset Distance:7.0
サイズ :5

レイヤー「yellow」を選択。
「レイヤー → 透明部分 → 選択領域をアルファチャンネル」で不透明部分を選択。
「レイヤー → 新規レイヤー」などから新しいレイヤーを作成します。

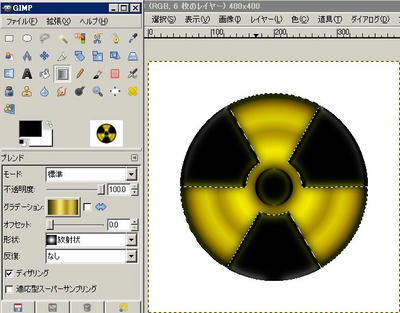
(グラデーション)で以下のように設定して、中心から、円の外周にかけてグラデーションをかけます。
グラデーション:Golden
形 状 :放射状

レイヤーのモードを「強い光」に設定します。

チャンネルダイアログで、保存していた選択領域を指定し、ピンク色の四角いアイコンをクリックします。

「レイヤー → 新規レイヤー」から新しいレイヤーを作成し、下から二番目に配置します。


(塗りつぶし)を使って、選択範囲を黒(000000)で塗りつぶします。
「選択 → none(Ctrl + Shift + a)」で選択を解除します。
「フィルタ → ぼかす → ガウシアンぼかし」でぼかし半径を
25にして「OK」クリック。

最後に、一番下の背景レイヤーを

(塗りつぶし)で塗りつぶします。色は「a0a0a0」。
これで完成。

いつもの通り、手順とか色とか値とか、適当です。色々いじくって、もっと見栄えの良いのを作ってみてください。
PR
