
コメントフォームの送信ボタンでも作ってみるかと思い、色々試していたら出来たボタンのチュートリアルです。
右の画像のようなボタンが出来ます(画像はクリックすると拡大します)。
今回も「Layer Effects」という追加のスクリプトを使っています。LayerEffectsに関しては「
再再掲「Layer Effects(レイヤー効果)」の導入方法」を参照してください。
という事で、詳しくは以下の通りです。
今回の手順です。
Step1.新規ファイルの作成
GIMPを立ち上げ新しいファイルを作成します。
サイズは300×150ピクセル、背景は白。
Step2.ボタンの輪郭を塗りつぶす
「レイヤー→新規レイヤー」で新しい透明なレイヤーを作成します。

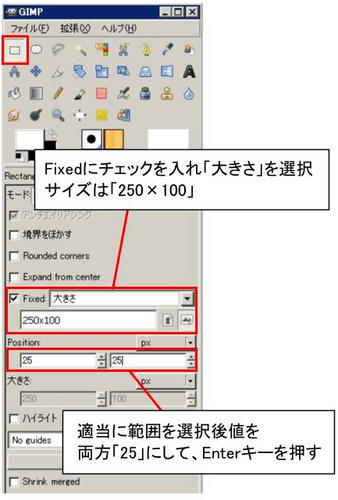
(矩形選択)をクリックして、道具箱の「Fixed」にチェックを入れ「大きさ」を選択します。サイズは「250×100」。
描画領域を適当に選択します。次に、選択領域を描画領域の中央に配置するため
道具箱の「Position」で、値を両方とも「25」と打ち込んでてEnterキーを押します。

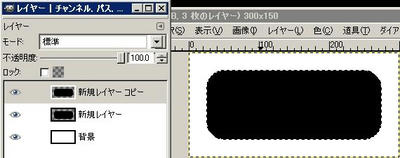
「選択→角を丸める」で値を「50」に設定します。

(塗りつぶし)で選択領域を、黒で塗りつぶし、さらに塗りつぶしたレイヤーを「レイヤー→レイヤーを複製」で複製します。

Step3.放射状のグラデーション
新しい透明なレイヤーを作成します。

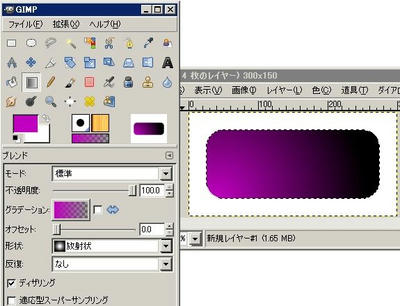
(グラデーション)で以下のように設定します。
| 前景色 | #c100c1 |
|---|
| グラデーション | 前景から透明 |
|---|
| 形状 | 放射状 |
|---|
選択領域の左下辺りから、水平方向にグラデーションをかけます。

Step4.Lens Flareの適用
新しい透明なレイヤーを作成します。
選択領域を黒で塗りつぶします。
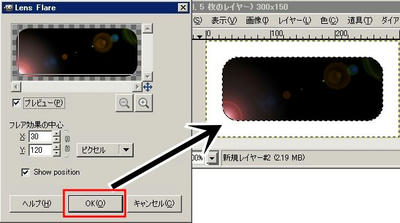
「フィルタ→光と影→Lens Flare」で光が左下辺りにくるように設定。

レイヤーダイアログでモードを「スクリーン」に設定します。
「選択→None(Ctrl+Shift+a)」で選択を解除します。

Step5.文字の記入

(テキスト)を使って適当な文字を記入します。ここでは以下の設定で文字を記入しました。
| フォント | Serif Italic |
|---|
| 大きさ | 70 |
|---|
| 色 | #ffffff(白) |
|---|
| 文字 | GIMP |
|---|
| 調整-文字間隔 | 5 |
|---|

(移動)などを使って、文字を適当な位置に配置したら「レイヤー→レイヤーを画像サイズに合わせる」でレイヤーサイズを変更します。
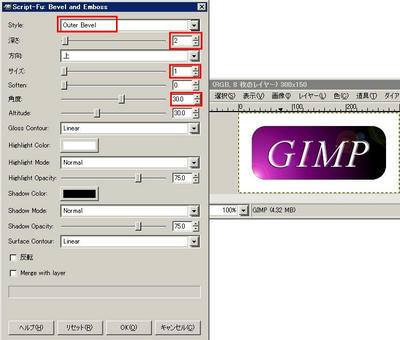
「Script-Fu→Layer Effects→Bevel and Emboss」で以下のように設定します。
| Style | Outer Bevel |
|---|
| 深さ | 2 |
|---|
| サイズ | 1 |
|---|
| 角度 | 30 |
|---|

Step6.白と黒のグラデーション
新しいレイヤーを作成します。

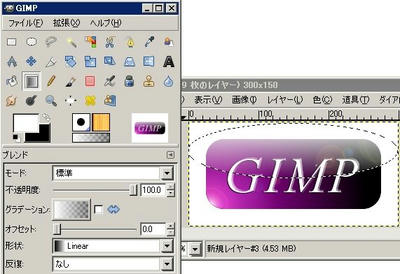
(楕円選択)でボタンの上半分ぐらいを選択します。

(グラデーション)で以下のように設定してグラデーションをかけます。
| 前景色 | #ffffff(白) |
|---|
| グラデーション | 前景から透明に |
|---|
| 形状 | Linear(線形) |
|---|

「選択→None(Ctrl+Shift+a)」で選択を解除します。
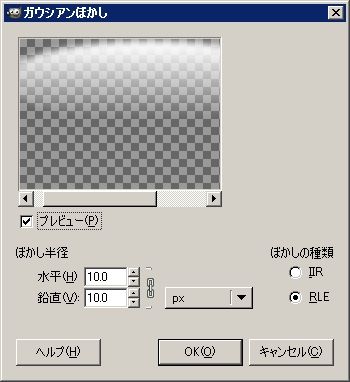
「フィルタ→ぼかす→ガウシアンぼかし」でぼかし半径を10くらいにして「OK」クリック。

新しいレイヤーを作成します。

(楕円選択)で下半分ぐらいを選択して、前景色を#000000(黒)に変更し、先程と同じようにグラデーションをかけます。
「選択→None(Ctrl+Shift+a)」で選択を解除します。
「フィルタ→ぼかす→ガウシアンぼかし」でぼかし半径を10くらいにして「OK」クリック。

Step2で黒く塗りつぶしたレイヤーを選択します。
「レイヤー→透明部分→選択領域をアルファチャンネル」で不透明部分(ボタンの部分)を選択します。
「選択→反転(Ctrl+i)」で選択領域を反転させます。
グラデーションをかけた2つのレイヤーそれぞれで「編集→消去(Delete)」を使って、余計な部分を削除します。
「選択→None(Ctrl+Shift+a)」で選択を解除します。

Step7.ガウシアンぼかし
Step2で黒く塗りつぶしたレイヤーを選択します。
「フィルタ→ぼかす→ガウシアンぼかし」でぼかし半径を7くらいにして「OK」クリック。
これで完成です。

Step8.最後に
必要ならば「画像→画像拡大縮小」で大きさを調整したり
保存したい範囲を選択し「画像→Crop to Selection」で必要な部分だけ切り出すなどして保存して下さい。
作り終えてから、Lens Flareは無ければ無いで良いかもと思ってみたり…
他の色を使ってみたり…

(Step2で複製したレイヤーとStep3でかけた放射状のグラデーションの色を変えれば、全体的な色が変わります)
他にも色々出来ると思うので、色やら値やら設定を変えてもっと見栄えのいいのを作ってみてください。
おしまい。
・関連記事ラッピングしたガラスチューブPR
