
GIMPを使ってゴールデンなプレートを作成する方法です。
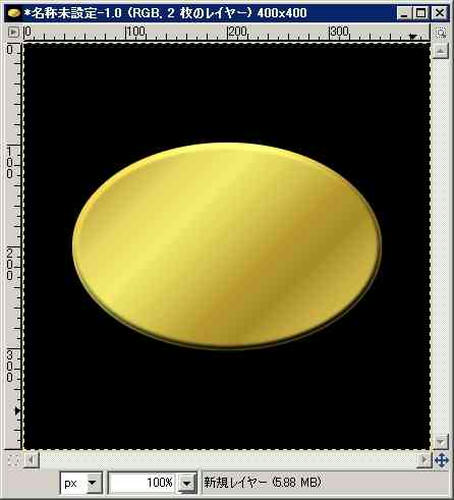
ゴールデンかどうかは微妙な感じですが、とりあえず右の画像のような物が出来ます(画像はクリックすると拡大します)。
まぁはっきり言って、バンプマップを使っただけなんですけどね…。
そいことで、詳しくは以下の通り。
今回の手順です。
以下、画像はクリックすると拡大表示されます。
Step1.輪郭の描画
GIMPを立ち上げ、道具箱の
「ファイル>新規」から新しいファイルを作成します。
サイズは適当でいいですが、ここでは400×400ピクセル説明していきます。

(塗りつぶし)で背景を黒く塗りつぶします。

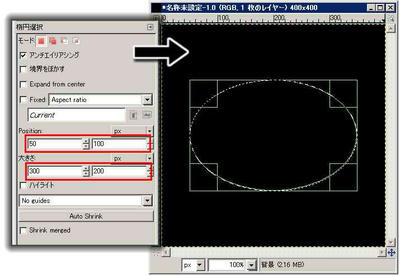
(楕円選択)をクリックします。
とりあえず、位置と大きさは後で指定するので適当に選択をかけます。
大きさと位置を指定するため、道具箱のオプションで、Positionを左から
「50」「100」にします。
続けて、大きさを左から
「300」「200」にしてEnterキーを押します。

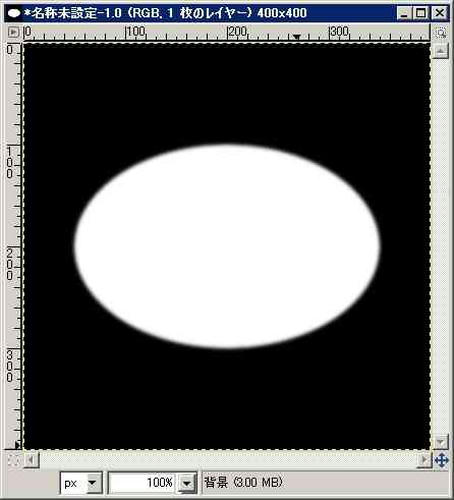
選択領域を

(塗りつぶし)で白く塗りつぶします。
「選択>None」で選択を解除します。
「フィルタ>ぼかす>ガウシアンぼかし」で、ぼかし半径を
5にします。

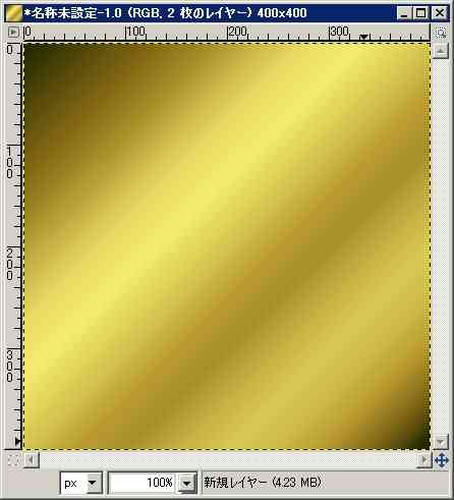
Step2.グラデーション
「レイヤー>新規レイヤー」などから新しいレイヤーを作成します。

(グラデーション)で下のように設定して、描画ウィンドウの左上から右下にかけてグラデーションをかけます。
| グラデーション: | Golden |
|---|
| 形状: | Linear(線形) |
|---|

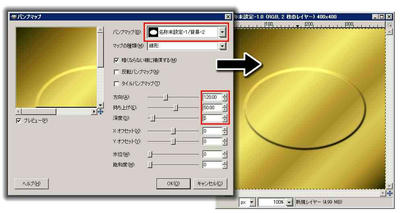
Step3.バンプマップ
「フィルタ>マップ>バンプマップ」で、下の設定のように設定してバンプマップを適用します。
| バンプマップ: | ぼかした白い楕円形のレイヤー |
|---|
| 方向: | 120 |
|---|
| 持ち上げ: | 50 |
|---|
| 深度: | 5 |
|---|
 Step1
Step1と同じ手順で楕円選択をします。
「選択>選択領域の拡大」で
2ピクセル領域を拡大します。
「選択>反転」で選択領域を反転させます。
「編集>消去」で選択領域を消去します。
「選択>None」で選択を解除します。

Step4.テキストの記入
道具箱の

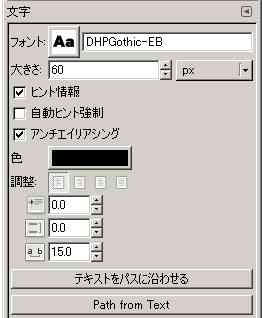
(テキスト)をクリック。さらに描画ウィンドウの適当なところをクリックして文字を打ち込みます。ここでは「GIMP」という文字を下の設定で打ち込みました。
| フォント: | DHPGothic-EB |
|---|
| 大きさ: | 60 |
|---|
| 色: | #000000(黒) |
|---|
| 文字間隔: | 15 |
|---|

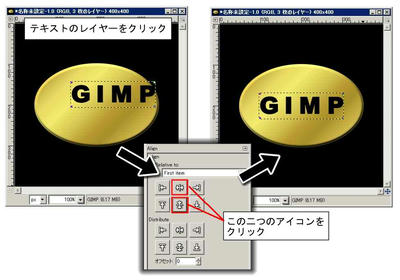
このテキストのレイヤーを以下の手順で中央に配置します。
道具箱の

(Align)をクリック。
続けてテキスト部分をクリック。するとレイヤーの四隅が黒くなります。
次に、道具箱のツールオプションで中央寄せのアイコンを、縦方向・横方向共にクリックします。

Step5.テキストの背景作成
テキストのレイヤーの下に新しい、背景が白のレイヤーを作成します。
レイヤーの順序は、レイヤーダイアログの下にある緑色の矢印、あるいはマウスでドラッグすれば変更可能です。
テキストのレイヤーを選択し
「レイヤー>下のレイヤーと結合」をでレイヤーを一つにまとめます。
レイヤーダイアログで、このレイヤーを非表示にしておきます。

Step6.バンプマップ
Goldenでグラデーションをかけた楕円のレイヤーを選択します。
「フィルタ>マップ>バンプマップ」をクリック。
今度は、先程非表示にしたテキストのレイヤーをバンプマップで指定してバンプマップを適用します。詳しい設定は以下の通り。
| バンプマップ: | テキストのレイヤー |
|---|
| 方向: | 120 |
|---|
| 持ち上げ: | 40 |
|---|
| 深度: | 2 |
|---|

Step7.仕上げのグラデーション
新しいレイヤーを作成します。

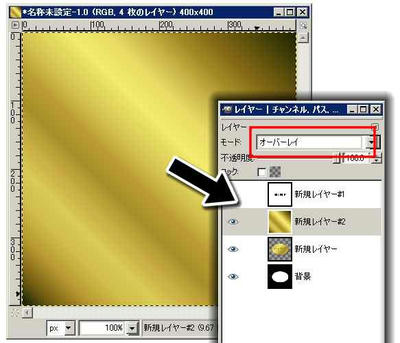
(グラデーション)で下のように設定して、描画ウィンドウの右上から左下にかけてグラデーションをかけます。
| グラデーション: | Golden |
|---|
| 形状: | Linear(線形) |
|---|
レイヤーダイアログでこのレイヤーのモードを
「オーバーレイ」に設定します。

で、完成。

Step8 .最後に
いつも書いていますが、途中で使っている値やら色などは適当なので、いろいろ変えて試してみてください。
ちなみに、グラデーションの種類や形を変えたりしてみるとこんな感じ。

そんな感じで、おしまい。
・関連記事ピカピカに輝いている文字黄金色テキストの描き方キラキラした感じのテキストPR
