
GIMPを使って、ひび割れた感じのテキストを作成する方法です。右の画像のようなテキストが出来上がります(画像はクリックすると拡大します)。
このチュートリアルでは、Layer Effectsという追加のスクリプトを使用しています。Layer Effectsについては「
再再掲「Layer Effects(レイヤー効果)」の導入方法」をご覧下さい。
という事で詳細は以下の通り。
今回の手順です。
以下、画像はクリックすると拡大表示します。
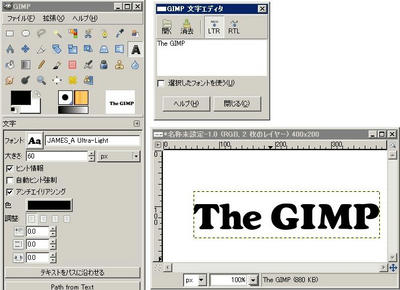
Step1.テキストの記入
GIMPを立ち上げて、道具箱の
「フィルタ>新規(Ctrl+n)」から新しいファイルを作成します。
サイズは適当でいいですが、ここでは400×200ピクセル、背景白で説明していきます。
道具箱の

(テキスト)をクリックして、描画領域の適当なところにテキストを打ち込みます。ここでの設定は以下の通り。
| フォント: | JAMES_A Ultra-Light |
|---|
| 大きさ: | 60 |
|---|
| 色: | #000000(黒) |
|---|
| 文字: | The GIMP |
|---|

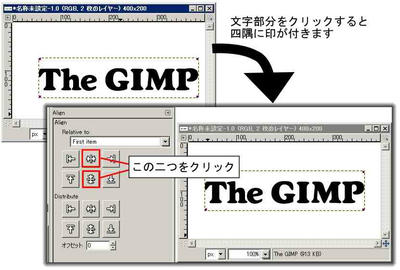
テキストが記入できたら、以下の手順でこのレイヤーを中央に配置します。
道具箱の

(Align)をクリック。さらにテキストをクリックすると、レイヤーの四隅に印が付きます。
道具箱のツールオプションで、縦位置・横位置共に真ん中にします。

配置したら、
「レイヤー>レイヤーを画像サイズに合わせる」でレイヤーサイズを変更します。
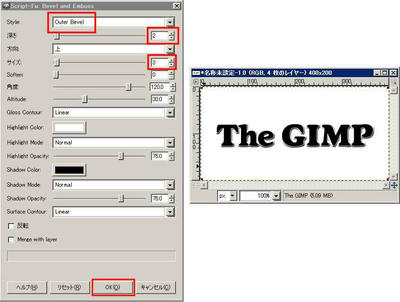
Step2.Outer Bevelの適用
「Script-Fu>Layer Effects>Bevel and Emboss」をクリック。
以下のように設定します。
| Style: | Outer Bevel |
|---|
| 深さ: | 2 |
|---|
| サイズ: | 3 |
|---|

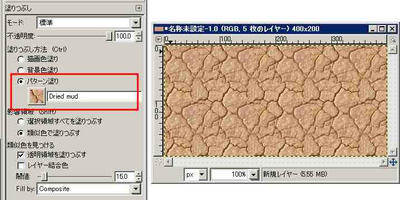
Step3.ひび割れの作成
「レイヤー>新規レイヤー」などから、新しい透明なレイヤーを作成します。

(塗りつぶし)で「パターン塗り」にチェックを入れ、「Dried mud」を選択し、レイヤーを塗りつぶします。
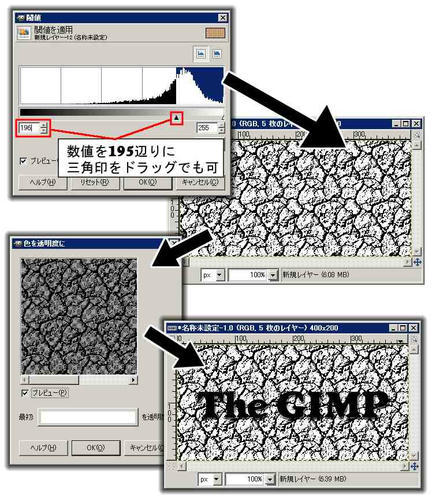
 「色>閾値」
「色>閾値」をクリック。
黒い三角印を
「195」辺りに配置します。
「レイヤー>透明部分>色を透明度に」で白い部分を透明にします。

Step4.テキストにひび割れを入れる
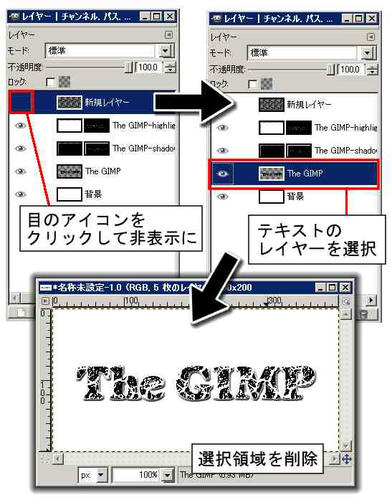
「レイヤー>透明部分>選択領域をアルファチャンネル」で、ひび割れ部分を選択領域にします。
レイヤーダイアログで、このレイヤーを非表示にします。
テキストを記入したレイヤーを選択します。
「編集>消去(Delete)」で選択領域を消去します。
「選択>None」で選択を解除します。

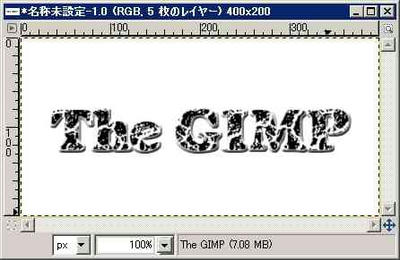
Step5.テキストの着色
「フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を
1にしてぼかしをかけます。
 「レイヤー>透明部分>選択領域をアルファチャンネル」
「レイヤー>透明部分>選択領域をアルファチャンネル」で、テキスト部分を選択領域にします。
あとはお好みの色で塗りつぶすなり、グラデーションをかけるなり…。
ここでは、以下のように設定して、グラデーションをかけました。
| 前景色: | #ffa400 |
|---|
| 背景色: | #af7100 |
|---|
| グラデーション: | 前景から背景(RGB) |
|---|
| 形状: | Linear(線形) |
|---|
Step6.最後に
最後に、
「選択>None」で選択を解除したら完成です。


(矩形選択)などで保存したい範囲を選択後、
「画像>Crop to Selection」で、選択部分を切り抜いたり、なんなりして保存してください。
いつものごとく、チュートリアルで使用している色や値は適当です。作成するサイズやフォントなどに合わせて、いろいろ試してみてください。
てな感じ、おしまい。
PR
