
タイトルでは「RSSアイコン」としていますが、普通のボタンやアイコンを3Dにしてみたい場合も参考にしてみてください。
で、本題ですが2~3週間ほど前「Internet Explolerでも、Firefoxと同じRSSアイコンを採用する」なんて発表がありました。
RSSアイコン標準化プロジェクト「Feed Icons」 - GIGAZINE
結局のところ、RSSアイコンの標準ができたというわけなんだそうです。で、以下のサイトでそのアイコンが配布されています。
Feed Icons - Home of the standard web feed icon
でも、コレをこのまま使うのもなぁ…
ということで、このアイコンをGIMP(ギンプ)を使って、意味も無く立体的にしてみました。以下、その描き方を紹介していきます。
まず、上記のサイトから、拝借してきたアイコンを用意しておきます↓

GIMP(ギンプ)を立ち上げて、新しいファイルを作成します。背景は白、サイズは適当に300×300ピクセルとしました。
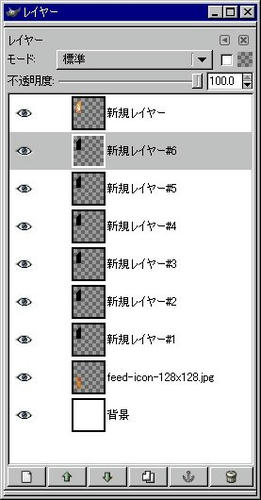
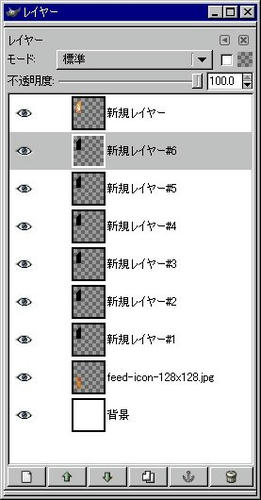
描画領域に、用意したアイコンの画像ファイルを「ドラッグ&ドロップ」してください。レイヤーはこんな感じになっているはず。

「レイヤー → 透明部分 → 色を透明度に」で、白を透明に設定します。

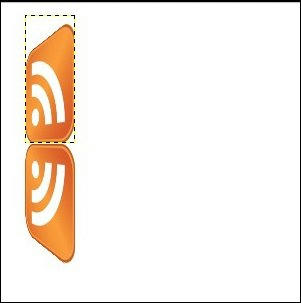
レイヤーを複製した後、「レイヤー → 変換 → 垂直反転」で反転させます。次に、

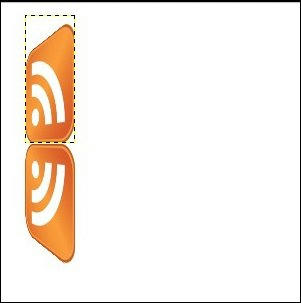
(移動ツール)を使って下の画像のように配置します。

アイコンの2つのレイヤーをリンクさせます(下図のようにレイヤーダイアログのリンク部分にチェックを入れます)。

ダイアログの

(遠近法)と

(拡大縮小)を使って下図のように変形させます。
この時、

(遠近法)で左上隅を30~60ピクセルほど下げます(※ページ下の囲み参照)。次に、

(拡大縮小)で、高さ一定で幅を50ピクセルほどに(※ページ下の囲み参照)指定します(高さと幅が同時に変化する場合、ダイアログの「制約」で「なし」を指定してください)。

変形が終わったら、リンクを解除して、各レイヤーとも「レイヤー → レイヤーを画像サイズに合わせる」でレイヤーを画像のサイズに合わせておきます。
ここから上側(レイヤーの上側ではなく画像の上側)のアイコンに関して編集していきます。
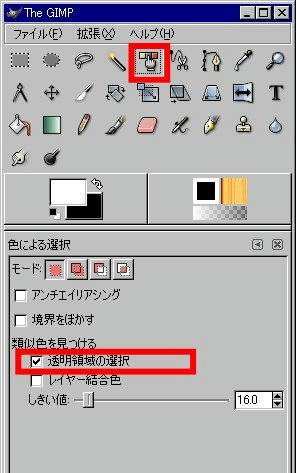
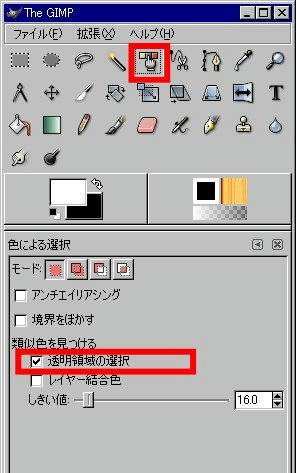
ここで、「色で選択」を使いますが、「透明領域の選択」にチェックが入っていることを確認しておいてください。


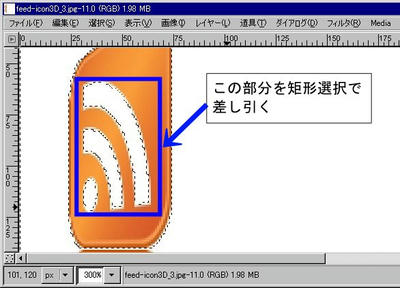
で透明部分をクリックします。この時、アイコン内部の透明部分も選択されるので、モードを

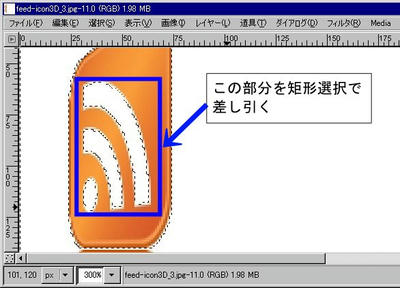
(選択領域から引く)にして内側の選択領域を差し引きます。

そして「選択 → 反転」(「Ctrl」+「i」)で選択領域を反転させます。コレでアイコンの形の部分が選択領域になっているはずです。
ここで、新しい透明なレイヤーを作成します。
選択領域を白で塗りつぶし、アイコンのレイヤーと結合します。
もう一つ新しい透明なレイヤーを作成します。
選択領域を黒で塗りつぶします。この黒で塗りつぶしたレイヤーを6つほど複製します。
(画像はクリックで拡大します)

この黒で塗りつぶしたレイヤーは、真横に移動させて、厚み感を出させます。移動させる際、移動させたいレイヤーを指定後、

(移動ツール)をクリックし、描画ウィンドウをアクティブにすれば、矢印キーのみで移動させる事ができます。
厚さは各自適当に調節してください。厚みが足りないと感じる人はさらにレイヤーを複製して下さい。
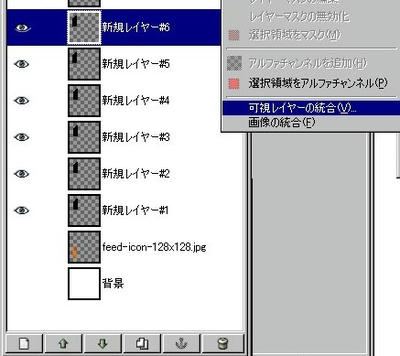
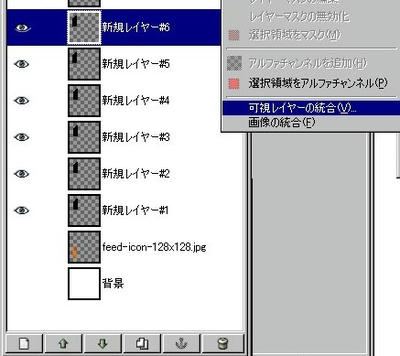
いい感じになったら、黒で塗りつぶしたレイヤーとアイコンのレイヤーを表示します。レイヤーダイアログで右クリックし、「可視レイヤーの統合」で一つのレイヤーにします。
(画像はクリックで拡大します)


で黒色部分を選択。次に

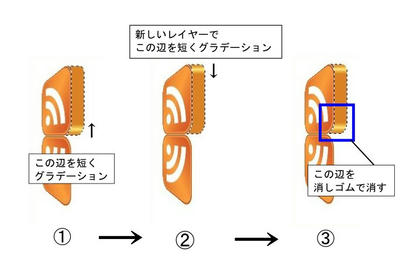
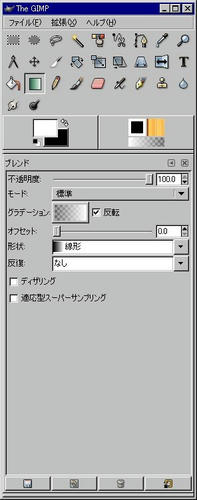
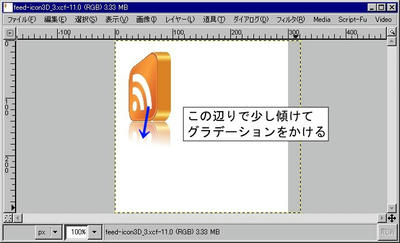
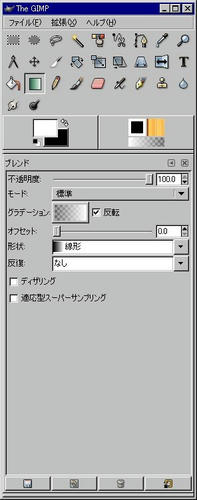
(ブレンド)をクリック。グラデーションは「Atomospheric_Gold_Basic」を使い、

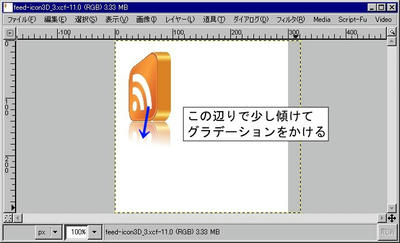
選択領域にグラデーションをかけます(この時、「Ctrl」を押したままグラデーションをかけると、まっすぐできます)。
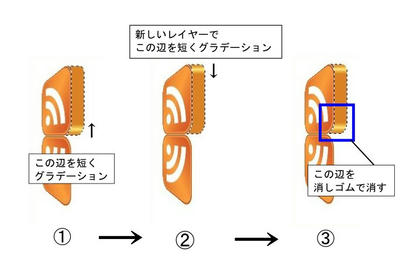
新しいレイヤーを作成し、反対の角っこに同様のグラデーションをかけます。そして、

(消しゴム)で、消えてしまった角っこ部分を出します。
(画像はクリックで拡大します)

コレで上側のアイコンが完成したので、下側のアイコンも同様に立体感を出してやります(つまり「ここから上側(レイヤーの上側ではなく画像の上側)のアイコンに関して編集していきます。」と書いてある部分から下を繰り返します)。


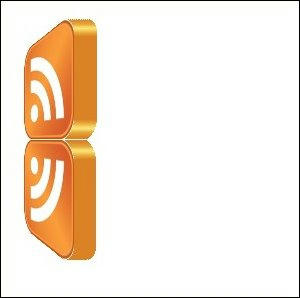
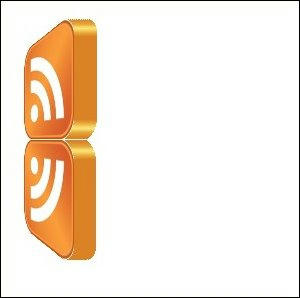
(ブレンド)を使って、下側のアイコンを半分消して、反射している感じをかもし出します。この時、描画色を白にして、グラデーションを「前景から透明」に指定してグラデーションをかけます。
(画像はクリックで拡大します)


後は必要な部分を

(矩形選択)を使って選択し、

「画像 → 画像の切り抜き」で切り出して完成。

立体アイコンを作るには作ったんですが「なんか…、見づらくなったかな?」と思ってみたり…。
まぁ、とりあえず右上のRSS欄に貼っ付けときます 。そのうち変更するかも。→変更しました詳しくは、下の囲みの通り。
この記事を書き終えてから、デザインを変更しました。
遠近法で変形させるとき20ピクセル下へ歪ませ、幅を90ピクセルにしました。さらに下の反射してる部分のレイヤーの不透明度を下げました。その他は記事の内容と同じ。
で、できたのがコレ↓


右側のは「Script Fu → 影 → 遠近法」を使って影を入れました。が、あんまり必要ない気が…。
ともあれ、最初に作ったのより、こっちの方がアイコンのマークがつぶれてなくて、まともになった感じがします。
PR

 タイトルでは「RSSアイコン」としていますが、普通のボタンやアイコンを3Dにしてみたい場合も参考にしてみてください。
タイトルでは「RSSアイコン」としていますが、普通のボタンやアイコンを3Dにしてみたい場合も参考にしてみてください。


 (移動ツール)を使って下の画像のように配置します。
(移動ツール)を使って下の画像のように配置します。

 (遠近法)と
(遠近法)と (拡大縮小)を使って下図のように変形させます。
(拡大縮小)を使って下図のように変形させます。 (遠近法)で左上隅を30~60ピクセルほど下げます(※ページ下の囲み参照)。次に、
(遠近法)で左上隅を30~60ピクセルほど下げます(※ページ下の囲み参照)。次に、 (拡大縮小)で、高さ一定で幅を50ピクセルほどに(※ページ下の囲み参照)指定します(高さと幅が同時に変化する場合、ダイアログの「制約」で「なし」を指定してください)。
(拡大縮小)で、高さ一定で幅を50ピクセルほどに(※ページ下の囲み参照)指定します(高さと幅が同時に変化する場合、ダイアログの「制約」で「なし」を指定してください)。

 で透明部分をクリックします。この時、アイコン内部の透明部分も選択されるので、モードを
で透明部分をクリックします。この時、アイコン内部の透明部分も選択されるので、モードを (選択領域から引く)にして内側の選択領域を差し引きます。
(選択領域から引く)にして内側の選択領域を差し引きます。

 (移動ツール)をクリックし、描画ウィンドウをアクティブにすれば、矢印キーのみで移動させる事ができます。
(移動ツール)をクリックし、描画ウィンドウをアクティブにすれば、矢印キーのみで移動させる事ができます。
 で黒色部分を選択。次に
で黒色部分を選択。次に (ブレンド)をクリック。グラデーションは「Atomospheric_Gold_Basic」を使い、
(ブレンド)をクリック。グラデーションは「Atomospheric_Gold_Basic」を使い、
 (消しゴム)で、消えてしまった角っこ部分を出します。
(消しゴム)で、消えてしまった角っこ部分を出します。

 (ブレンド)を使って、下側のアイコンを半分消して、反射している感じをかもし出します。この時、描画色を白にして、グラデーションを「前景から透明」に指定してグラデーションをかけます。
(ブレンド)を使って、下側のアイコンを半分消して、反射している感じをかもし出します。この時、描画色を白にして、グラデーションを「前景から透明」に指定してグラデーションをかけます。

 (矩形選択)を使って選択し、
(矩形選択)を使って選択し、


