
だいぶご無沙汰していましたが、久し振りのチュートリアルです。
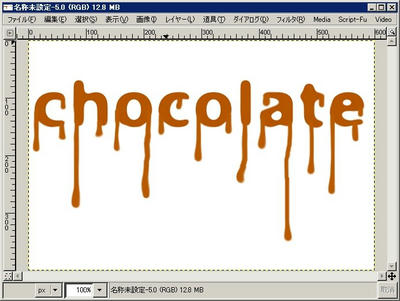
今回は溶け出してる感じのテキストの作成方法です。
下のページのチュートリアルが出展元です。例のごとく、きちんと訳しているわけでは無いのであしからず。
Smelting text / Creating blood text - GIMP tutorial/howto - gimpusers.com出展元は血が滴る感じの表現ですが、「ひぐらしのなく頃に解」も休止されたことだし、ここではチョコレートな感じにしてみました。
冗談はさておき、詳しくは以下の通りです。(以下、画像はクリックすると拡大します)
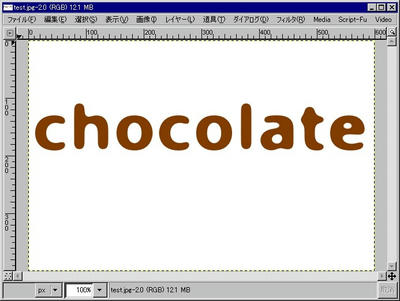
サイズ600×400ピクセル、背景白で新しいファイルを作成します。

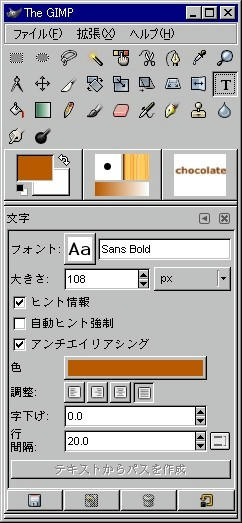
(文字を追加)をクリック、さらに描画領域をクリックして、適当な文字を記入します。
参考までに、ここで使用した文字は、以下の通り。
フォント:Sans Bold
サイズ :108
色 :#ba5a00(RGB:186/90/0)

あくまで参考なので、これにこだわる必要はありません。

(移動)を使って位置を動かせます。

文字に丸みを持たせます。
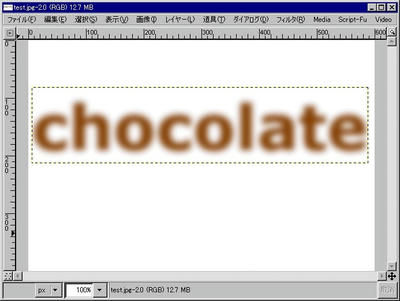
「フィルタ → ぼかす → ガウシアンぼかし」で半径10を指定してぼかしをかけます。

「フィルタ→"ガウシアンぼかし"を繰り返す」(Ctrl+F)でガウシアンぼかしを2回繰り返します。

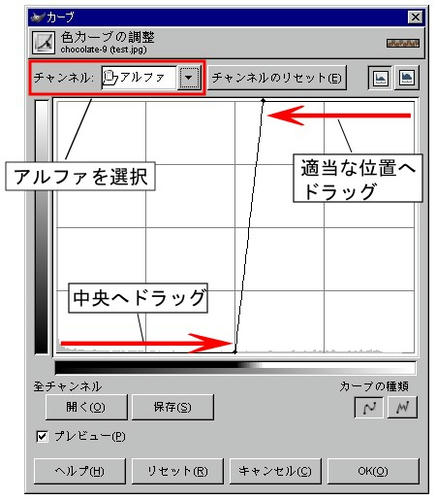
「レイヤー → 色 → カーブ」を選択。
チャンネルで「アルファ」を選択します。また、左下のポイントを中央まで移動させます。右上のポイントはプレビューを見ながら好みの位置まで移動させます。

これで丸まった文字の出来上がりです。

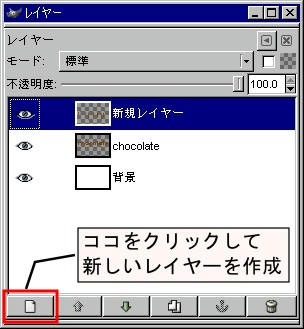
次に、新しい透明なレイヤーを追加します。方法は、下の画像のようにも出来ますし、「レイヤー → 新規レイヤー」からも追加できます。


(硬いとがった鉛筆)あるいは

(鉛筆で線を引く)を使って、滴り落ちる部分を描きます。
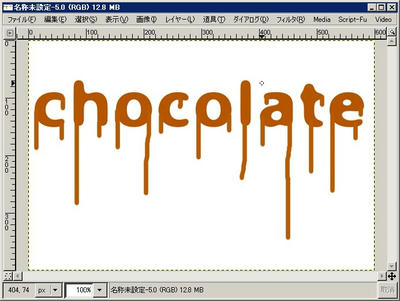
適当な位置からまっすぐ下へマウスをドラッグして描きます。

出来上がれば「レイヤー → 下のレイヤーと結合」を選択、あるいはレイヤーダイアログで右クリックから「下のレイヤーと結合」を選択します。
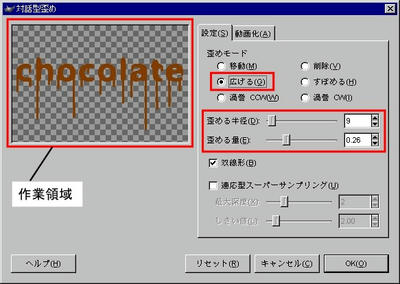
次に、「フィルタ → 歪み → 対話型歪め」を選択。
「広げる」にチェックを入れ、歪める半径を9、歪める量を0.26にします。
(画像はクリックすると拡大します)

左に出ている画面上(上画像の「作業領域部分」)で、先ほど描いた線を1本1本、上から下になぞるようにドラッグします。また、線の下端で小さく円を描くようにドラッグします。
ここで一度「OK」をクリックして歪めた結果を見るも良し、続けて次の作業に突入するも良しです。
次に線の中辺りをすぼめます。対話型歪めの「すぼめる」を選択して、先ほどドラッグした線の細くしたい部分(線の中央部分)を再びドラッグします。全ての線をすぼめたら「OK」をクリックします。

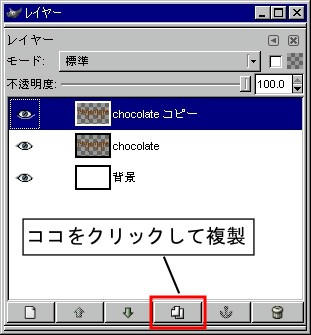
「レイヤー → レイヤーを複製」、あるいは、下の画像のようにレイヤーダイアログからレイヤーを複製します。

複製したレイヤーの「透明保護」にチェックを入れます。

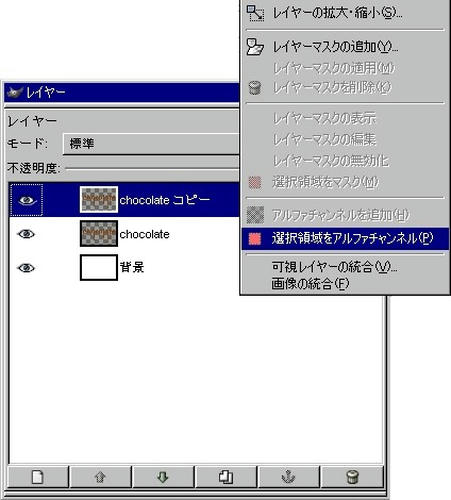
さらに、レイヤーダイアログで右クリックから「選択領域をアルファチャンネル」をクリック(透明で無い部分が選択されます)。

「選択 → チャンネルに保存」をクリック。「選択 → なし」(Shift+Ctrl+A)をクリックして選択領域の解除をします。
「フィルタ → ぼかす → ガウシアンぼかし」でガウシアンぼかしを4回繰り返しますが、ぼかし半径は10、6、3、1と変化させていきます。
描画色を#818181(RGB:129/129/129/)に指定します。
レイヤーダイアログのコピーした文字レイヤーをアクティブにします。
「編集 → 描画色で塗りつぶす」をクリック。
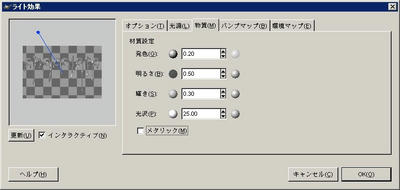
「フィルタ→ライト効果→ライト効果」をクリック。(以下、ライト効果で使用している値は適宜変更してください)
「バンプマップ」タブで「バンプマップを使う」にチェックを入れ、「バンプマップ画像」はチャンネルを指定(ココでは「選択マスク コピー」)、最大の高さは0.03にします。
(画像はクリックすると拡大します)

「物質」タブは「発色:0.20」「明るさ:0.50」「輝き:0.30」「光沢:25.00」に指定。
(画像はクリックすると拡大します)

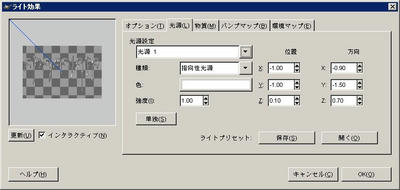
「光源」タブは以下のように指定します。
複数光源を使うので「単独」のチェックを外します(ボタンを
へこませる )
※「へこませる」と書いていましたが「へこませない」の間違いでした。すいません光源1は「指向性光源、白色、強度:1.00」で方向は「X,Y,Z : -0.90, -1.50, 0.70」、
(画像はクリックすると拡大します)

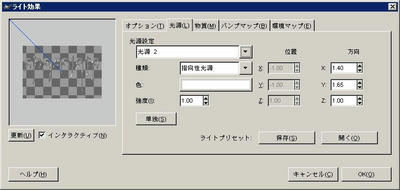
光源2は「指向性光源、白色、強度:1.00」で方向は「X,Y,Z : 1.40, 1.65, 1.00」にします。
(画像はクリックすると拡大します)


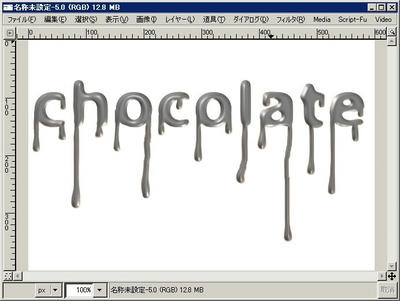
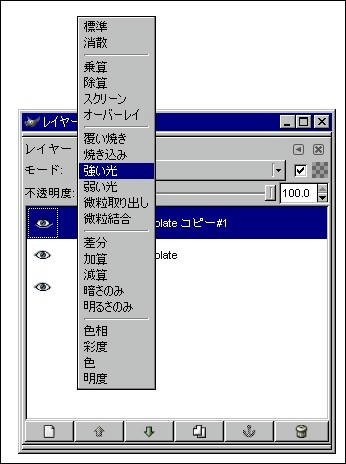
後は、レイヤーのモードを「強い光」にすれば出来上がりです。


色を変えれば出展元のようにドロドロ流れる血液のようにもなりますね。ついでに斧でも描けば…、ってあまり調子にのってると危険ですね。すいません。
という事で、今後も
気が向いたら 更新していくつもりです(たぶんですが…)。ヘタレな管理人ですが、よろしくです。
PR
