
以前「
RSSアイコンを立体的にする方法」と言う記事でRSSアイコンを立体的にする方法を書きました。そのときは、レイヤーをたくさん複製してちょっとづつずらしていく方法を説明したんですが、結構面倒くさい作業です。
で、今回それに代わる、もうちょっとスマートな方法をまとめておきます。この方法は下のPhotoshop(フォトショップ)のチュートリアル見ながら思いついた方法です。
PSDTuts - Just Great Photoshop Tutorials » Using Light & Shade to Bring Text to Lifeと言う事で詳しくは以下の通り(説明にはGIMP2.4を使用しています)。
GIMPを立ち上げて、適当なサイズのファイルを新規作成します。
立体にしたいテキスト(文字)あるいは、アイコンなどを用意します。ここでは、

(文字)を使って「GIMP」というテキストを立体的にしていきます。

「レイヤー → レイヤーを画像サイズにあわせる」をクリック。

「レイヤー → レイヤーを複製」でレイヤーを複製します。
ここまでの作業でレイヤーはこんな感じになっています。

「GIMP#1」というレイヤーが、今複製したレイヤーで、その下のレイヤー「GIMP」が奥行きを出す部分になります(レイヤーの名前は挿入した文字等により異なりますので自分の状態に合わせて読み変えてください)。
このレイヤー「GIMP」を右クリックし、「選択領域をアルファチャンネル」を選択。

(塗りつぶし)を使って、奥行き部分の色を塗ります。ここでは黒で塗りつぶしました(ちなみに「選択領域すべてを塗りつぶす」にチェックを入れておくと選択領域を一度に塗りつぶせます)。

「選択 → None」(Shift + Ctrl + A)をクリックし、選択を解除します。
「フィルタ → ぼかす → モーションぼかし」をクリック。
立体にしたい「長さ」と「角度(方向)」を指定します。
とりあえずここでは「長さ:30」「角度:45」に指定しました。


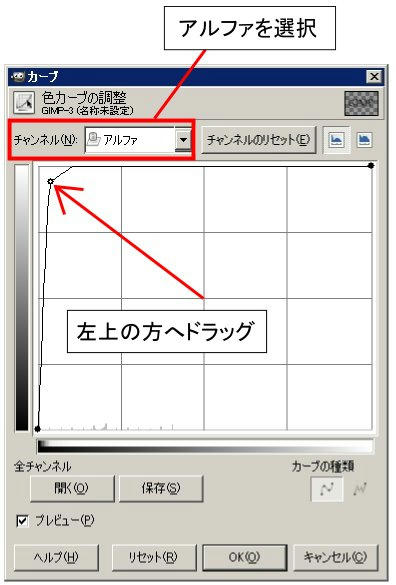
「色 → カーブ」をクリック。
チャンネルを「アルファ」に設定します。表示されている直線を下図のように左上すみ付近へドラッグします。

プレビュー画面を見ながら適当に調整してください。納得できたら「OK」クリック。

これで完了です。
アイコンでも他のテキストでも要領は同じです。長さや角度を変えて試してみてください。
PR
