
右の画像のような、メタリックな感じのテキストを作成する方法です。
画像はクリックで拡大表示します。
詳しくは以下の通り。
今回の手順です。
以下、画像はクリックすると拡大表示します。
Step1.テキストの記入と配置
GIMPを立ち上げ新しいファイルを作成します。
大きさは適当でいいですが、ここでは400×200pxで説明していきます。

(塗りつぶし)で背景を黒く塗りつぶします。

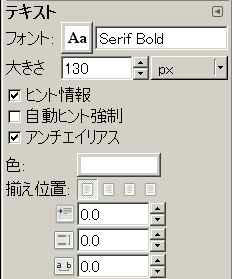
(テキスト)をクリックし、以下のように設定します。

| フォント | Serif Bold |
|---|
| 大きさ | 130 |
|---|
| 色 | #ffffff(白) |
|---|
画像ウィンドウの適当なところをクリックして文字を打ち込みます。文字は適当でいいですがここでは「
GIMP」と打ち込んでいます。
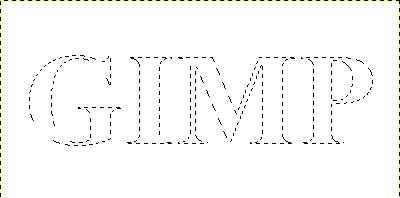
以下の手順で、この文字を画像ウィンドウのど真ん中に配置します。

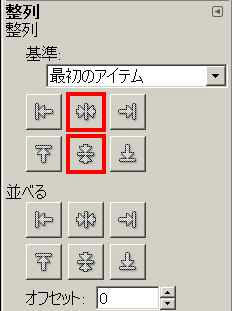
(整列)をクリック。さらに画像ウィンドウの文字部分をクリックします。
プションの「
中央ぞろえ」を水平方向、垂直方向共にクリックします。

これで文字をど真ん中に配置する作業は終了。
「
レイヤー>レイヤーをキャンパスに合わせる」でレイヤーサイズをキャンパスサイズと同じにします。

Step2.テキスト部分を選択範囲としてを保存
「
レイヤー>透明部分>不透明部分を選択範囲に」で不透明部分を選択範囲にします。
「
選択>チャンネルに保存」で選択範囲をチャンネルに保存しておきます。
「
選択>選択を解除」で選択をクリアします。
Step3.テキスト輪郭部分のぼかし
レイヤーウィンドウで文字を打ち込んだレイヤーを選択します。
「
フィルタ>ぼかし>ガウシアンぼかし」でぼかし半径を「
5」にしてぼかしをかけます。

「
レイヤー>レイヤーを複製」などからレイヤーを複製します。
複製したレイヤーを「
色>階調を反転」で色を反転させます。

Step4.保存した選択範囲の指定
チャンネルを表示させます(表示されれてない場合は「
ウィンドウ>ドッキング可能なダイアログ>チャンネル」から表示させる事ができます)。
Step2で保存した選択範囲をクリックし、下にあるピンク色の四角をクリックして、選択範囲を指定します。

Step5.テキスト輪郭部分のグラデーション
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。

(ブレンド)で以下のように設定して、左下から右上にグラデーションをかけます。

| グラデーション | Flare Glow Angular 1 |
|---|
| 形状 | 線形 |
|---|
Step6.テキスト全体のグラデーション
新しい透明なレイヤーを作成します。
「
選択>選択範囲を縮小」で縮小する量を「
2」にして、選択範囲を狭めます。

(ブレンド)で。以下のように設定して、上から下にかけてグラデーションをかけます。

| 描画色 | #d0d0d0 |
|---|
| 背景色 | #808080 |
|---|
| グラデーション | 描画色から背景色(RGB) |
|---|
| 形状 | 線形 |
|---|
「
選択>選択を解除」で選択をクリアします。
Step7.バンプマップの下準備
新しい透明なレイヤーを作成します。

(塗りつぶし)で背景を白(#ffffff)で塗りつぶします。
Step4で、チャンネルから選択範囲を指定したときと同じ手順で選択をかけます。


(塗りつぶし)で選択範囲を黒(#000000)で塗りつぶします。
「
選択>選択を解除」で選択をクリアします。
「
フィルタ>ぼかし>ガウシアンぼかし」でぼかし半径を「
10」にしてぼかしをかけます。

このレイヤーは、視覚的には必要ないので、レイヤーウィンドウで非表示にしておきます。

Step8.バンプマップの適用
一つ下のレイヤー(
Step6で灰色のグラデーションをかけたレイヤー)を選択します。
「
フィルタ>マップ>バンプマップ」で以下のように設定します。

| バンプマップ | 先ほど非表示にしたレイヤーを指定 |
|---|
| マップの種類 | 線形 |
|---|
| 反転バンプマップ | チェック入れる |
|---|
| 方向 | 135 |
|---|
| 持ち上げ | 45 |
|---|
| 深度 | 10 |
|---|
これで完成。

あとは、

(矩形選択)などで必要な部分を選択して、「
画像>選択範囲で切り抜き」で必要な部分だけ切り出したり、
「
画像>画像の拡大・縮小」で好みの大きさに変更するなりして下さい。
いつも書いていますが、ここで使っている色、フォント、サイズ、グラデーションの向き等は適当です。色々と設定を変えて、もっと見栄えのいいものを作ってみてください。
PR
