
適当にガリガリいじくってできたチュートリアルです。透明感があるかどうかはイマイチですが、なんとも表現しづらかったので、こんなタイトルになりました。相変らずネーミングセンスはありません…。
まぁ、出来上がりは右の画像のような物です。クリックすると大きな画像が開きます。
詳しくは以下の通りです。
GIMPを立ち上げ、新しいファイルを作成します。サイズは適当でいいです。ここでは500×300ピクセルで説明していきます。

(塗りつぶし)で背景を黒く塗りつぶします。

(文字)を使って適当な文字を打ち込みます。ここでの設定等は以下の通り。
フォント:Serif
大きさ :130
色 :#20a5d5
文 字:GIMP


(移動)を使って適当な位置に動かします。今回は左へゆがめて、下に伸ばすので右上寄りに配置しています。


(遠近法)をクリック。続けて文字部分をクリックします。四隅に四角いマークが表示されるので左下の四角を左の方へ伸ばします。自分の気に入る所まで伸ばしたら「変換」をクリック。

「レイヤー → レイヤーを画像サイズに合わせる」をクリック。

「レイヤー → レイヤーを複製」からレイヤーを複製します。
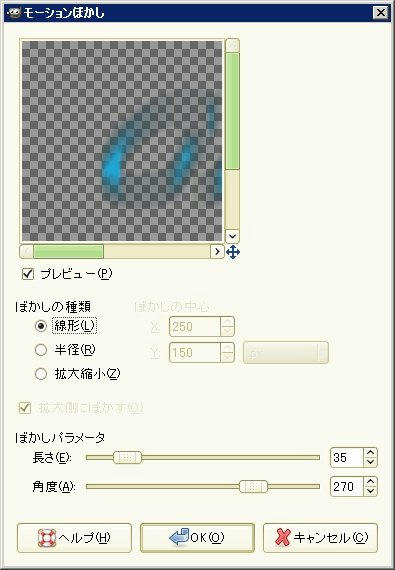
複製したレイヤーを選択して、「フィルター → ぼかす → モーションぼかし」をクリック。
以下のように設定して「OK」クリック
長さ:35
角度:270

モーションぼかしをかけた後はこんな感じ

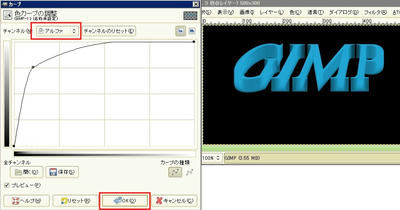
「色 → カーブ」をクリック。チャンネルを「アルファ」にします。マウスでドラッグして、下の画像のように直線を曲げてください。

「レイヤー → 透明部分 → 選択領域をアルファチャンネル」をクリック。
「レイヤー → 新規レイヤー」で新しい透明なレイヤーを作成します。

(ブレンド)を以下のように設定して、真横にグラデーションをかけます。
グラデーション:Flare Rays Size 1
形状 :Linear

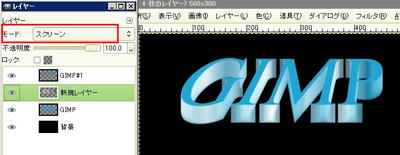
「選択 → None(Ctrl+Shift+A)」で選択を解除します。続けて、レイヤーダイアログでレイヤーのモードを「スクリーン」に変更します。

さらに、不透明度を「70」にします。続けて一つ下のレイヤー(モーションぼかしをかけたレイヤー)を指定して、透明度を「40」にします。ここでは40くらいにしています。

コレで終わりでもいいんですが、なんかパッとしないので、もう少し手を加えます。
「レイヤー → 新規レイヤー」で新しい透明なレイヤーを作成します。レイヤーは一番上に配置します。

(ブレンド)を使って、今度は縦方向にグラデーションをかけます。設定は先ほどと同じです。
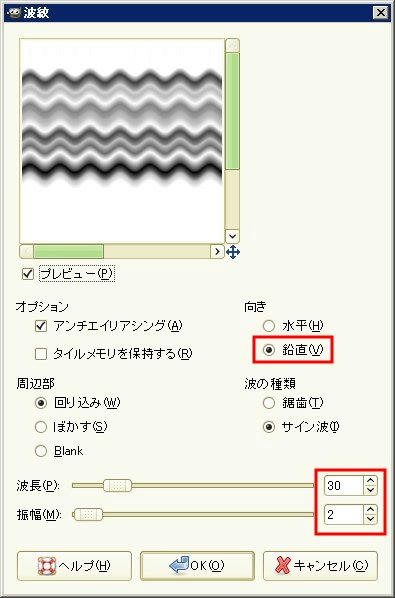
「フィルタ → 歪み → 波紋」で以下のように設定して「OK」クリック。
向き:鉛直
波長:30
振幅:2

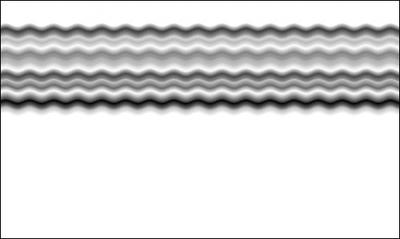
波紋を適用したらこんな感じ

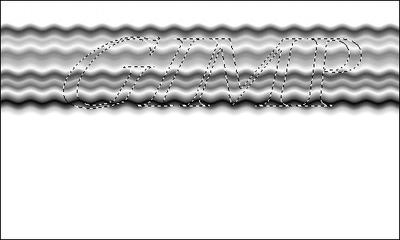
一つ下のレイヤーを選択します。「レイヤー → 透明部分 → 選択領域をアルファチャンネル」をクリックして、文字部分を選択します。

もう一度、一番上のレイヤー(「波紋」を適用したレイヤー)を選択します。
「選択 → 反転(Ctrl+I)」で選択領域を反転させます。
「編集 → 消去」をクリックして消去します。
「選択 → None(Ctrl+Shift+A)」で選択を解除します。

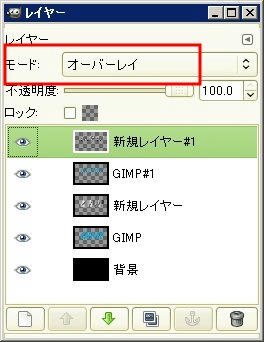
最後にレイヤーダイアログでレイヤーのモードを「オーバーレイ」に設定します。

で完成。

いつも書いてますが、使っている値などは適当です。お好みの値に設定して自分好みのものにして下さい。
という事で、おしまい。
・関連記事テキストやアイコンを立体的にする方法RSSアイコンを立体的にする方法PR
