
画像編集ソフトGIMPの使い方(チュートリアル)を中心に、GIMPに関する事を書いています。
思い込みで書いている部分もあると思いますので、コメントでのご指摘、随時募集中です。
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
| 1つ新しい記事 | : | アニメ的な雲の描き方(GIMP)チュートリアル |
|---|---|---|
| 1つ古い記事 | : | 透明な球の入れ物 |
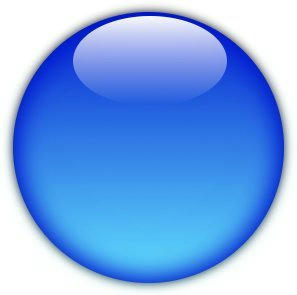
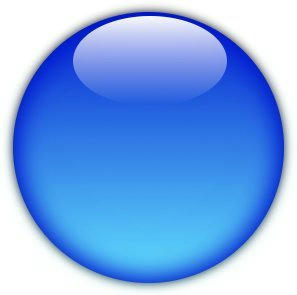
 左の画像のようなアクア風球体を描くGIMP(ギンプ)のチュートリアルです。下のページを元に作りました。
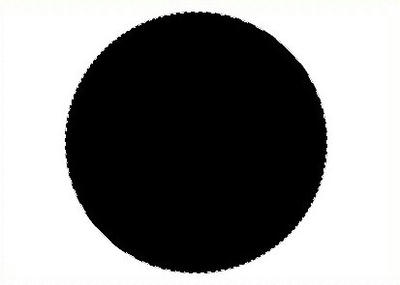
左の画像のようなアクア風球体を描くGIMP(ギンプ)のチュートリアルです。下のページを元に作りました。 で円を描きます。この時「Shift」キーを押しながら円を描くと真円が描けます。選択領域を黒で塗りつぶします。
で円を描きます。この時「Shift」キーを押しながら円を描くと真円が描けます。選択領域を黒で塗りつぶします。


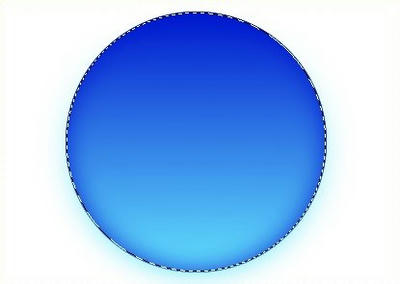
 を使ってレイヤー「境界」で選択領域の下から上までグラデーションをかけます。
を使ってレイヤー「境界」で選択領域の下から上までグラデーションをかけます。
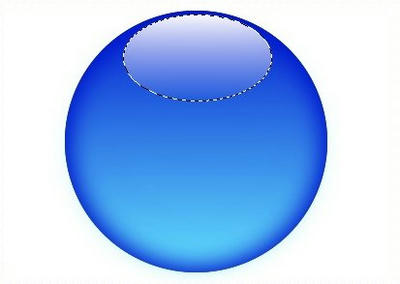
 を使って小さい円を描きます(選択領域は「Alt」を押しながらマウス、あるいは矢印キーで移動できます)。
を使って小さい円を描きます(選択領域は「Alt」を押しながらマウス、あるいは矢印キーで移動できます)。 を選択します。前景色を白色にし、グラデーションは「前景から透明」を選択して、選択領域にグラデーションをかけます。
を選択します。前景色を白色にし、グラデーションは「前景から透明」を選択して、選択領域にグラデーションをかけます。




| 1つ新しい記事 | : | アニメ的な雲の描き方(GIMP)チュートリアル |
|---|---|---|
| 1つ古い記事 | : | 透明な球の入れ物 |
コメント一覧
コメント数:0
この記事にコメントする
申し訳ありませんが、現在コメントは受け付けておりません。
この記事へのトラックバック
この記事と関係ないトラックバックは削除させていただきます。
トラックバックURL: