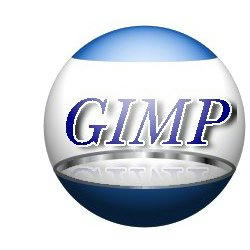
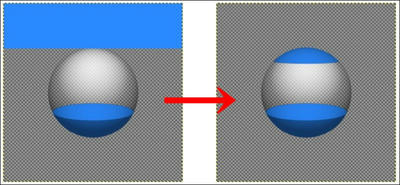
今回は左の画像のような「ガチャガチャのプラスチック製の入れ物」みたいなものを描くGIMP(ギンプ)のチュートリアルです。
下のページ
Creating Clear Globe Containers
を見ながら作成しました。詳しくは以下の通り。
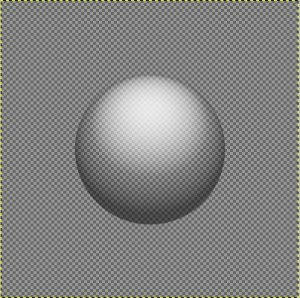
サイズは400×400ピクセルで、白で塗りつぶします。
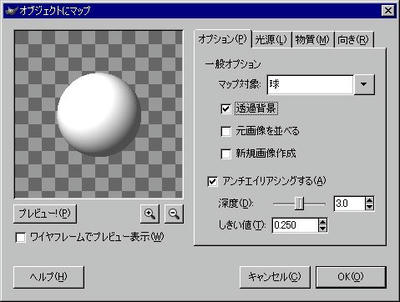
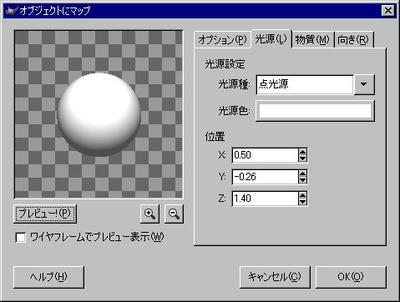
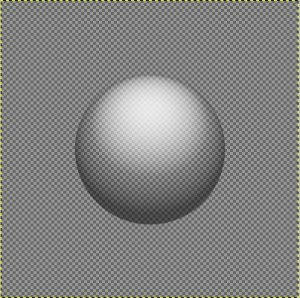
「フィルタ」→「マップ」→「オブジェクトにマップ」をクリック。
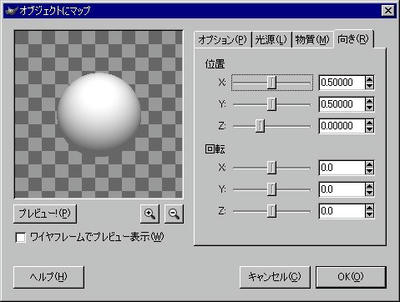
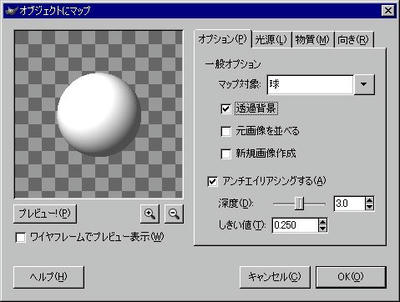
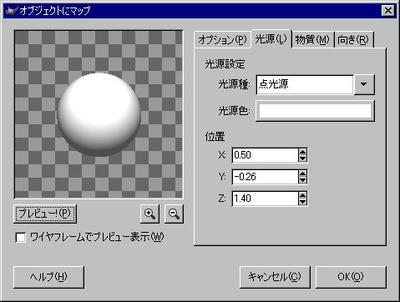
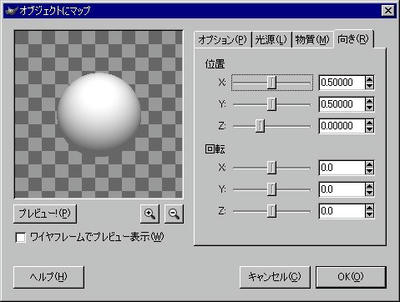
「オプション」「光源」「物資」「向き」の値をそれぞれ、以下の画像のように指定します(画像はクリックで拡大します)。



※強度レベルの拡散の値は元のサイトでは0.5になっていましたが、個人的な趣味で0.55にしています。また、反射性のハイライトは元のサイトは40ですが、黒くなってしまうので27にしています。

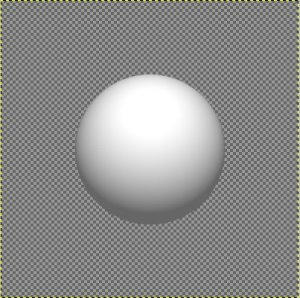
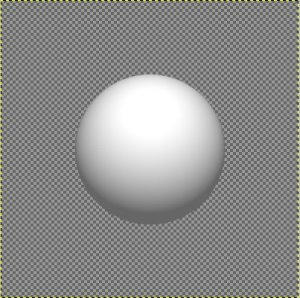
値は好みの値に変えて構いません。納得する値を指定したら「OK」クリック。

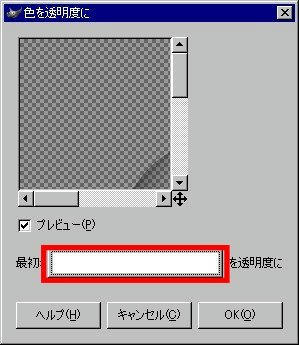
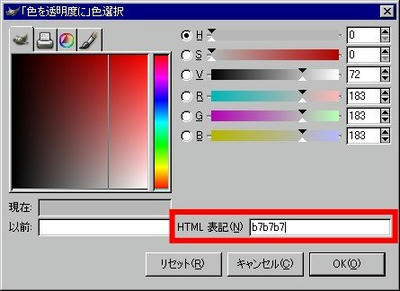
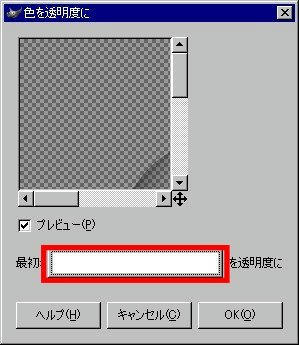
次に、「フィルタ」→「色」→「色を透明度に」をクリック。
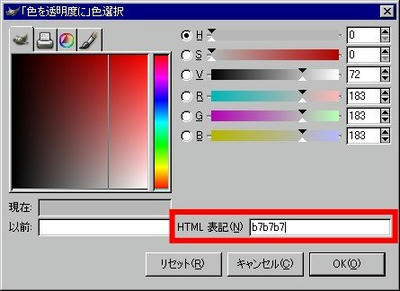
カラーバーをクリックして↓

色を#b7b7b7に指定します↓


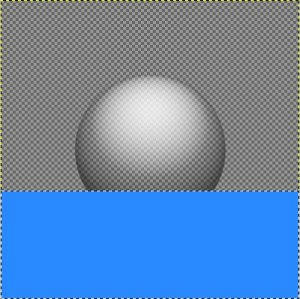
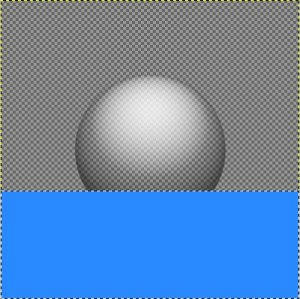
次に、新しいレイヤーを作成し、名前を「下部カバー」とします。
球の下4分の1ほどを

(矩形選択)を使って選択します。この領域を好みの色で塗りつぶします。

「選択」→「なし」をクリックし、選択を解除。
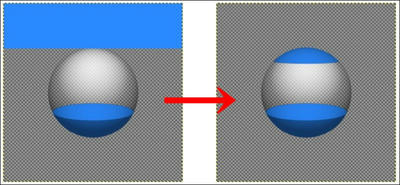
「フィルタ」→「マップ」→「オブジェクトにマップ」をクリック。
先ほどの値が保持されているので、「向き」の「回転 Z」の値を「9.0」に指定し、「OK」クリック。

次に、新しいレイヤー「上部カバー」を作成し、「下部カバー」と同様の作業を繰り返します。

※原文では「上部カバー」の「オブジェクトにマップ」で「回転 Z」の値を5.0にしていますが、「下部カバー」と同じで良いやと思い、9.0にしています。
ここから、内装工事に取り掛かります。
新規レイヤーを作成し、名前を「ふち」とします。

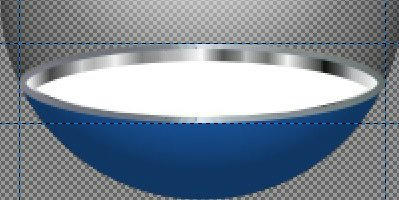
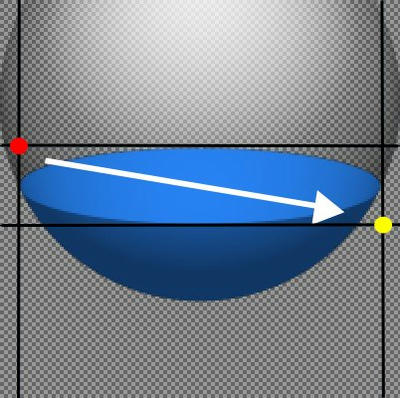
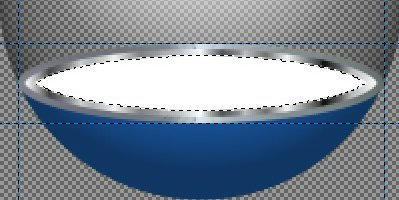
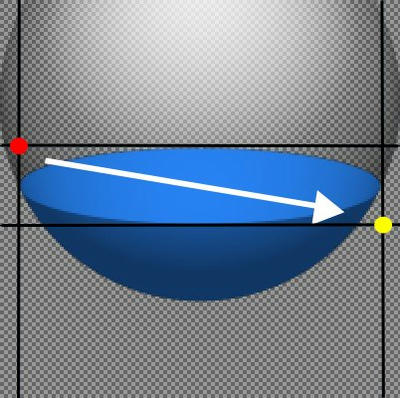
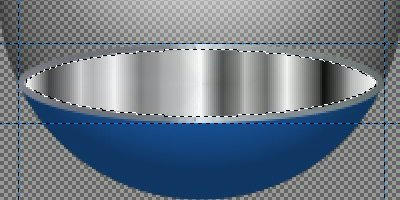
(楕円選択)で以下のように選択します。

※上画像の赤点から黄色点に向けてドラッグすると上手く領域選択できます。
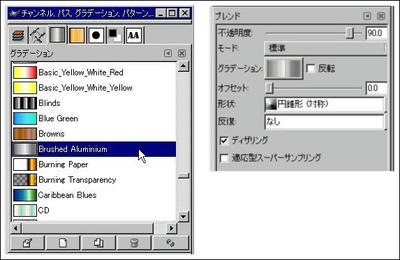
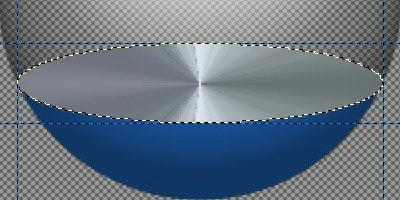
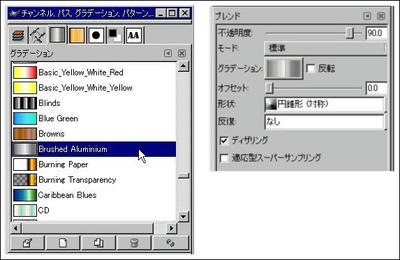
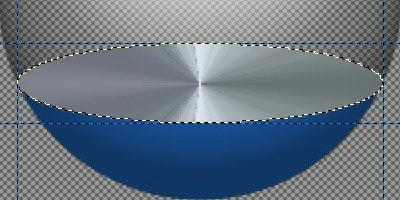
グラデーションで「Brushed Aluminium」を選択し、先ほど選択した領域を

(グラデーション)で塗りつぶします。この時、形状は「円錐(対称)」を選択し、中央部分から右端までドラッグします。


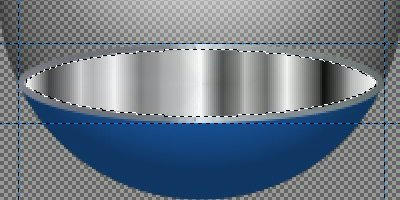
新しいレイヤーを作成し「段差」と名付けます。
「選択」→「選択領域の縮小」で、現在の選択領域を3ピクセル縮小します。続いてグラデーションで「Flare Rays Size 1」を選択します。グラデーションの形状を線形にし、選択領域の左から右までグラデーションをかけます。

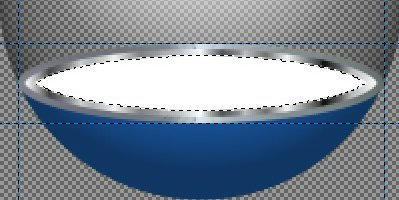
さらに、新しいレイヤーを作成し「底」と名付けます。現在の選択領域を3ピクセル縮小し、白色で塗りつぶします。

次に、

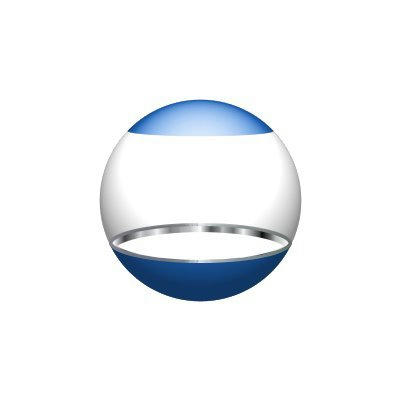
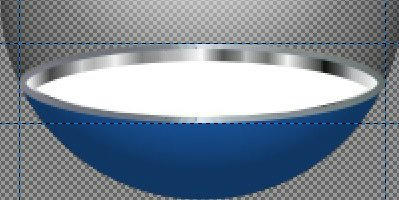
をクリックし、レイヤー「底」を移動させます。下の画像のように、「段差」レイヤーの手前部分が隠れる位置まで移動させます。

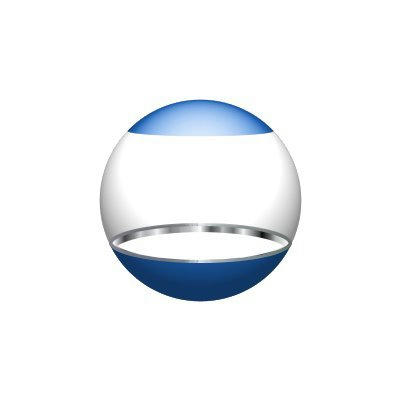
あとはレイヤーの前後関係をこんな感じにして(一番下に白色のレイヤーを追加しています)

これで、とりあえず完成。

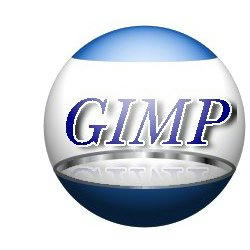
ここで、
以前作成方法を説明した地球儀を中に入れたり、文字を入れたり


自分の好きなモノを入れてみてください。別に入れなくても良いですが。
今回のチュートリアルをやってみて「オブジェクトにマップ」機能でこんな事ができるとは目から鱗でした。他にも目から鱗なフィルタやScript-Fuがあるかも。ちょっとフィルタやScript-Fuについてきちんとまとめたほうが良いかもしれないなぁと考えています。
PR

 今回は左の画像のような「ガチャガチャのプラスチック製の入れ物」みたいなものを描くGIMP(ギンプ)のチュートリアルです。
今回は左の画像のような「ガチャガチャのプラスチック製の入れ物」みたいなものを描くGIMP(ギンプ)のチュートリアルです。







 (矩形選択)を使って選択します。この領域を好みの色で塗りつぶします。
(矩形選択)を使って選択します。この領域を好みの色で塗りつぶします。


 (楕円選択)で以下のように選択します。
(楕円選択)で以下のように選択します。
 (グラデーション)で塗りつぶします。この時、形状は「円錐(対称)」を選択し、中央部分から右端までドラッグします。
(グラデーション)で塗りつぶします。この時、形状は「円錐(対称)」を選択し、中央部分から右端までドラッグします。



 をクリックし、レイヤー「底」を移動させます。下の画像のように、「段差」レイヤーの手前部分が隠れる位置まで移動させます。
をクリックし、レイヤー「底」を移動させます。下の画像のように、「段差」レイヤーの手前部分が隠れる位置まで移動させます。