
相変らずコメントフォームの送信ボタンを作ろうと考えているんですが、良さ気なものができません。
で、そうこうしている間に、今回は何故かメディアプレイヤーの操作ボタンに行き着いてしまいました。別にWindows Media Playerのボタンを再現しているわけではありません。なんとなく再生ボタンに行き着きました。
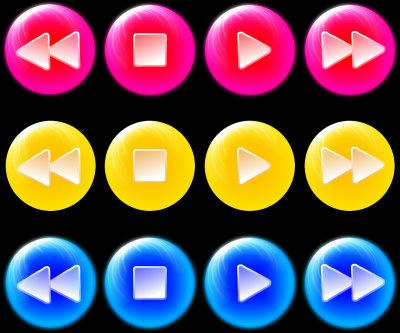
右の画像の様なものができます。
詳しくは以下の通りです。
今回の手順です。
以下、画像はクリックすると拡大表示します。
Step1.新規ファイル作成
GIMPを立ち上げ、新しいファイルを作成します。サイズは300×300ピクセル。

(塗りつぶし)で背景を#000000(黒)で塗りつぶします。
Step2.輪郭の塗りつぶし
「レイヤー>新規レイヤー」で新しい透明なレイヤーを作成します。
以下の手順で、描画領域の中心を真円で選択します。
道具箱の

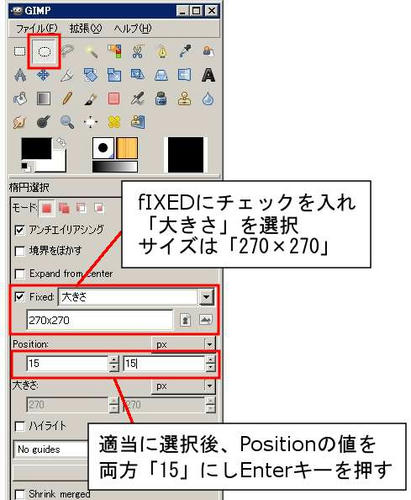
(楕円選択)をクリックします。
Fixedにチェックを入れ「大きさ」を選択。サイズを「270×270」にします。
どこでも良いので適当に選択した後、道具箱の「Position」の値を両方「15」にしてEnterキーを押します。


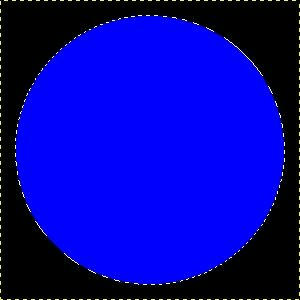
(塗りつぶし)を使って選択領域を#0000ffで塗りつぶします。

Step3.ぼかしたグラデーション
新しい透明なレイヤーを作成します。
「選択>境界をぼかす」で、ぼかす量を20にします。

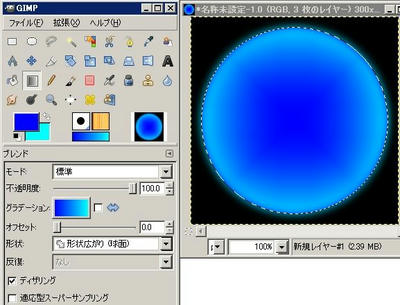
(グラデーション)をクリックし、下のように設定してグラデーションをかけます。
| 前景色: | #0000ff |
|---|
| 背景色: | #00ffff |
|---|
| グラデーション: | 前景から背景(RGB) |
|---|
| 形状: | 形状広がり(球面) |
|---|
レイヤーダイアログでモードを「スクリーン」に設定します。
 「選択>None(Ctrl+Shift+a)」
「選択>None(Ctrl+Shift+a)」で選択を解除します。
Step4.グラデーションフレア
新しい透明なレイヤーを作成します。
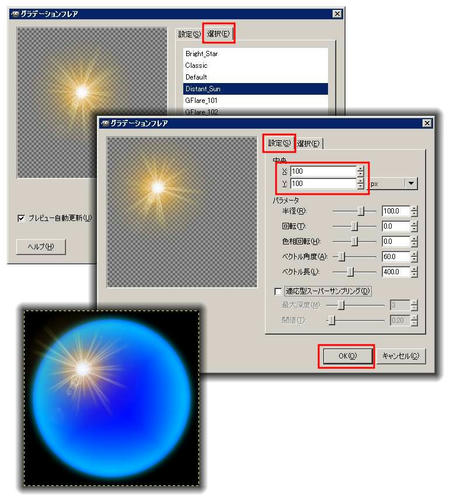
「フィルタ>光と影>グラデーションフレア」をクリック。
選択で「Distant Sun」を選択。
設定で中央の値をX、Y共に「100」に設定して「OK」クリック。

Step5.グラデーションフレアの変形
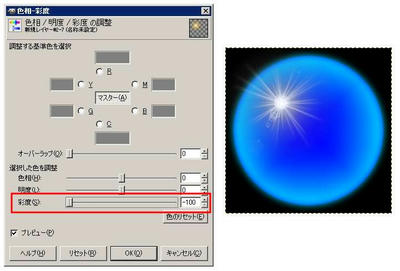
「色>色相-彩度」で彩度を-100にして「OK」クリック。
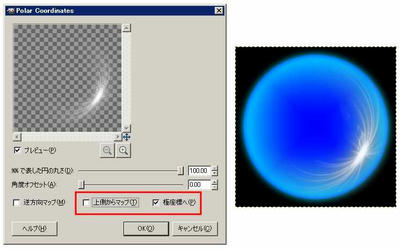
 「フィルタ>歪み>Polar Coordinates(極座標)」
「フィルタ>歪み>Polar Coordinates(極座標)」で
「上側からマップ」のチェックを外し、「極座標へ」にチェックが入っていることを確認して「OK」クリック。


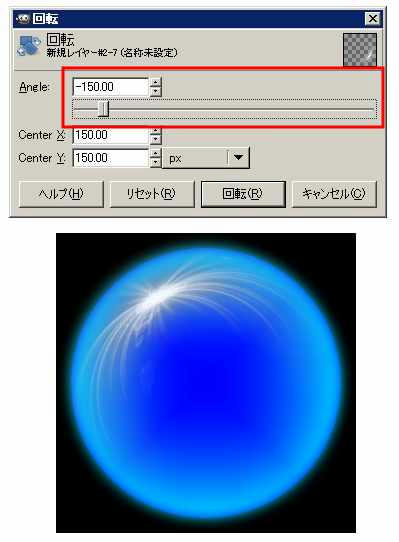
(回転)をクリック。描画領域をクリックすると下のようなダイアログが開くので、Angleを「-150」にして「回転」をクリック。


(移動)を使って、境界に沿うような位置へ移動させます。

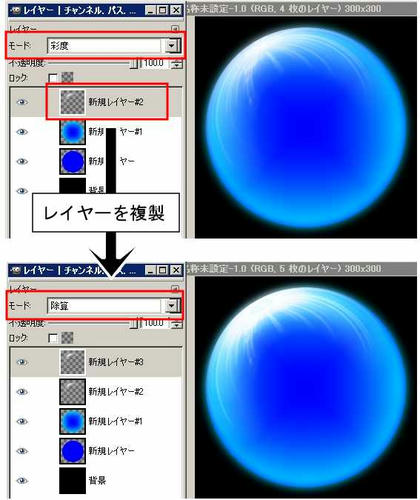
レイヤーダイアログでレイヤーモードを「彩度」に設定します。
次に、このレイヤーを複製し、レイヤーモードを「除算」に設定します。

Step6.Gfigで再生マークを作成
以下の手順で再生マークを描きます。
下から二番目の、Step2で#0000ffに塗りつぶしたレイヤーを選択します。
「フィルタ>下塗り>Gfig」をクリック。

(正多角形の作成)で、以下のように設定します。
| 角の数: | 3 |
|---|
| ストローク描画: | #ffffff(白) |
|---|
| 塗りつぶし: | 色で塗りつぶす/#ffffff(白) |
|---|
設定したら、再生ボタン風な三角を描きます。
大きさなどを調整して、気が済んだら「閉じる」をクリックします。
Gfigの使い方については「
Gfigの使い方概説」という記事がありますのでそちらも参照してください。

Step7.再生マークの装飾
「レイヤー>透明部分>選択領域をアルファチャンネル」で三角部分を選択します。

(グラデーション)で以下のように設定します。
| 前景色: | #666666 |
|---|
| 背景色: | #ffffff(白) |
|---|
| グラデーション | 前景から背景(RGB) |
|---|
| 形状: | Linear(線形) |
|---|
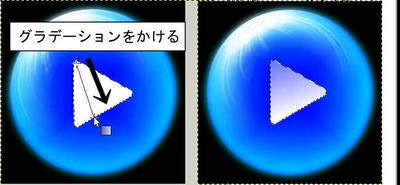
設定したら下の画像の矢印の向きにグラデーションをかけます。

新しい透明なレイヤーを作成し、このレイヤーの下に配置します。
「選択>選択領域の拡大」で5ピクセル領域を拡大します。
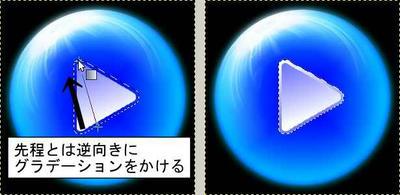
設定は先程と同じままで、逆方向からグラデーションをかけます。
 「選択>None(Ctrl+Shift+a)」
「選択>None(Ctrl+Shift+a)」で選択を解除します。
「フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を7にします。
で、完成。

Step8.最後に
サイズを変更したい場合は
「画像>画像拡大縮小」で適当なサイズに変更したりして保存してください。
他にも、色を変えたり、模様を替えたり。…歪んでいるのは気にしない。

いつも書いていますが、途中で使っている値は適当なので、いろいろ変更して、もっとマシなものに仕上げてみてください。
そんなこんなで、おしまい。
PR
