
このブログの右上で、ぶら下がってる感じに表示しているRSSボタンの作成方法です。個人的には立体的なつもりなので、こんなタイトルにしましたが…。
ブログ右上のボタンは、紐でつるした感じにしていますが、この記事では、ボタンの作成方法だけを紹介して「紐を通している感じ」にする方法は次の記事でまとめようと思います。
(「アイコンやボタンなどを紐でつるしている感じにする方法(GIMPチュートリアル)」でまとめました。 07年1月6日)また、今回は(も?)追加のスクリプト「Layer Efects」を使用しているので、「『Layer Effects』って何?」って人やら、まだ追加してない人は「
再掲「Layer Effects(レイヤー効果)」スクリプトの追加」の記事を参照してください。
そんなこんなで、作成方法は以下の通りです。
GIMP(ギンプ)を立ち上げます。適当なサイズで新しいファイルを作成します。ここでは、400×400ピクセルで説明していきます。
「レイヤー → 新規レイヤー」で新しいレイヤーを作成します。

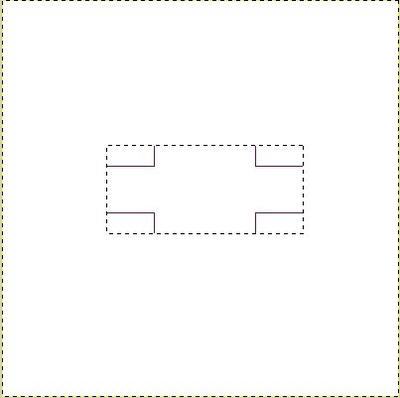
(矩形選択)で適当な大きさを選択します。

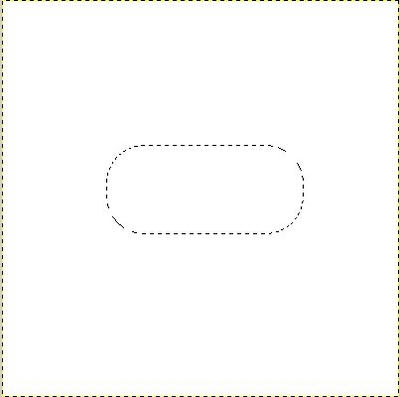
「選択 → 角を丸める」で値を「85」にして「OK」クリック。

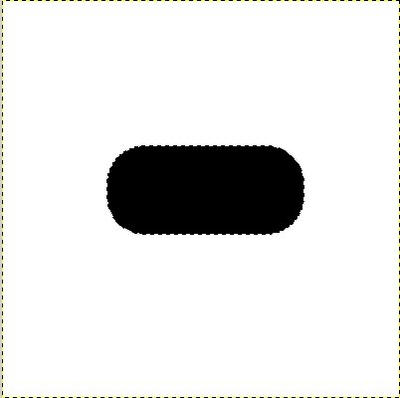
選択領域を黒で塗りつぶします。

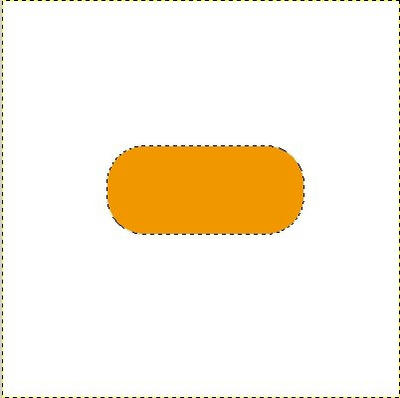
次に、新しいレイヤーを作成。「#f39700」 で塗りつぶします。

「選択 → チャンネルに保存」をクリックして、選択領域を保存しておきます。
「選択 → 境界をぼかす」を選択。ぼかす量を「40」に指定します。

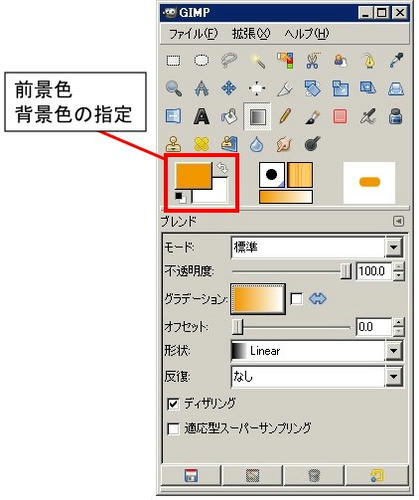
新しいレイヤーを作成します。前景色を「#f39700」背景色を「#ffffff」に指定。

(グラデーション)を選択し、以下のように設定します。
グラデーション : 前景から背景(RGB)
形状 : Linear

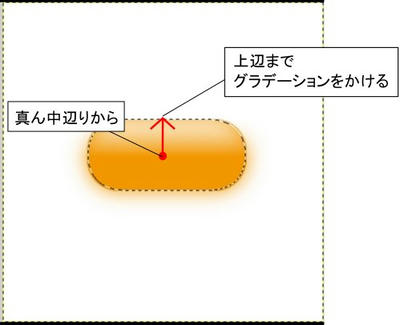
選択領域の上半分に、下から上にかけてグラデーションをかけます。

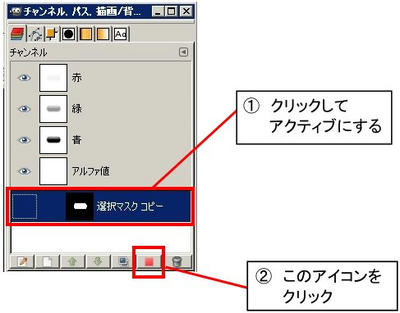
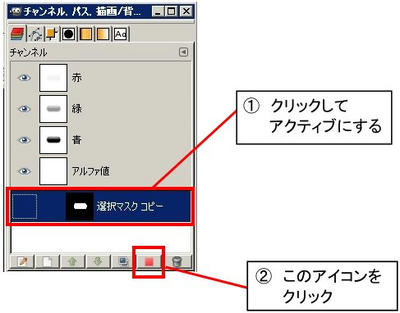
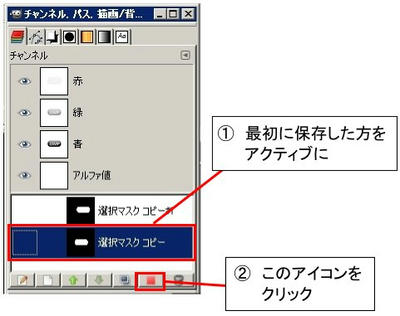
チャンネルダイアログで下のピンク色の四角いアイコンをクリックし、保存した選択領域を指定します。

グラデーションで塗りつぶしたレイヤーをアクティブにします。さらに「選択 → 反転」(Ctrl + I)で選択領域を反転させます。続けて「編集 → 消去」(DEL)をクリック。

「選択 → None」(Ctrl + Shift + A)で選択を解除します。
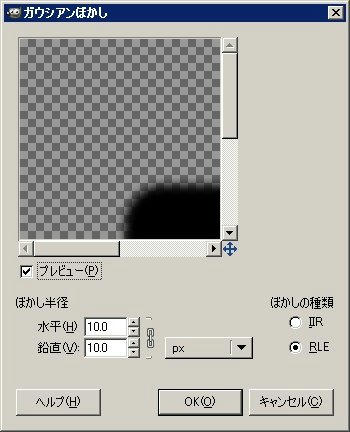
黒く塗りつぶしたレイヤーをアクティブにします。「フィルター → ぼかす → ガウシアンぼかし」でぼかし半径を「10」に指定して「OK」クリック。

「フィルター → ガウシアンぼかしを繰り返す」(Ctrl + F)でガウシアンぼかしを繰り返し、不透明度を「50」にします。


一番上のレイヤーで

(テキスト)を使って文字を打ち込みます。設定は適当でいいです。ここでは以下のように設定しています。
文 字 : GIMP
フォント : Calibri Bold Italic
大 き さ : 68 px
色 : #ffffff
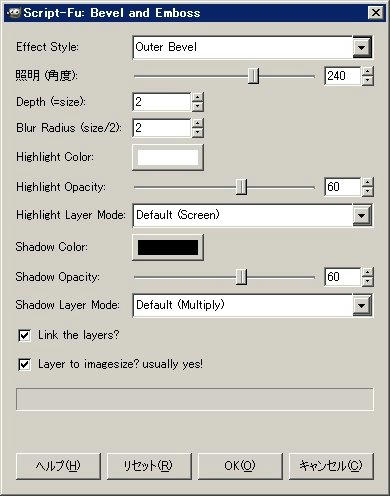
「Script-Fu → Layer Effests → Bevel and Emboss」で以下のように設定。
Effect Style : Outer Bevel
証明(角度) : 240
Depth : 2
Blur Radius : 2

チャンネルダイアログで「選択マスク コピー」を選択領域に指定します。


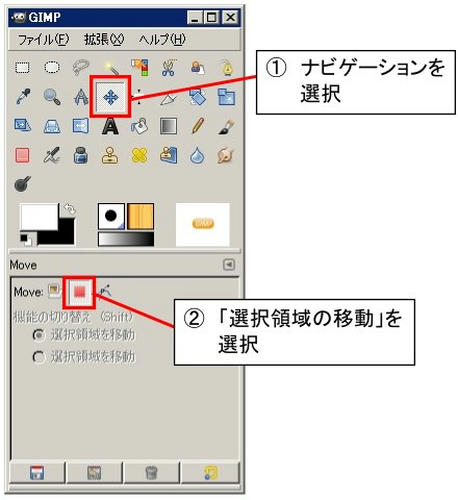
(ナビゲーション)を選択。さらに選択領域のアイコンを選択します。

下の画像のように、選択領域を右上に移動します。

「選択 → チャンネルに保存」をクリック。
チャンネルダイアログの「選択マスク コピー」を選択領域に指定。


続けて、「選択マスク コピー#1」を選択領域から削除します。このとき「Ctrl」を押しながらピンクの四角いアイコンをクリックします。


新しいレイヤーを一番上に作成し、選択領域を黒く塗りつぶします。

「選択 → none」で選択を解除します。
「フィルタ → ぼかす → ガウシアンぼかし」でぼかし半径を10に指定します。さらに「フィルタ → "ガウシアンぼかし"を繰り返す」(Ctrl + F)でガウシアンぼかしを2回繰り返します。

レイヤーの不透明度を「20」に指定

で、完成。

途中の色やら、値やらは、お好みで適当に変えちゃってください。
冒頭でも書きましたが、紐を通した感じにする方法は、次の記事でまとめます。
(「アイコンやボタンなどを紐でつるしている感じにする方法(GIMPチュートリアル)」でまとめました。 07年1月6日)PR
