
昨日の記事で愚痴った割には、チュートリアルの記事がすんなり出来てしまいました。
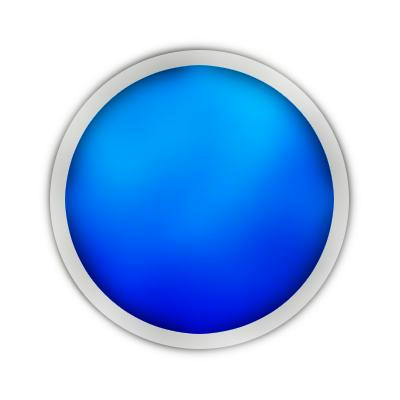
以前からボタンでも作ろうと思い、色々やっていたんですが、結局右の画像のようなありきたりなボタンに行き着きました。
という事で、GIMPを使って色むらのあるボタンを作成する方法です。
今回の手順です。
以下、画像はクリックすると拡大表示されます。
Step1.輪郭の塗りつぶし
GIMPを立ち上げて、新しいファイルを作成します。
大きさは適当でいいですが、ここでは400×400px、背景色:白で説明していきます。
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。
以下の手順で、キャンパスのど真ん中に直径300の円を選択します。

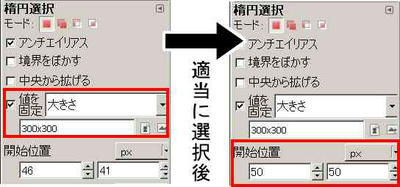
(楕円選択)をクリックし、オプションの「値を固定」にチェックを入れます。「大きさ」を選択し、値を「300×300」に設定。
このまま適当に選択をかけます。
続いて、開始位置を両方「50」に設定してEnterキーを押します。
これで、キャンパスのど真ん中に直径300の円を選択できました。


(塗りつぶし)で選択範囲を「黒(#000000)」で塗りつぶします。
Step2.ボタン外縁のグラデーション
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。

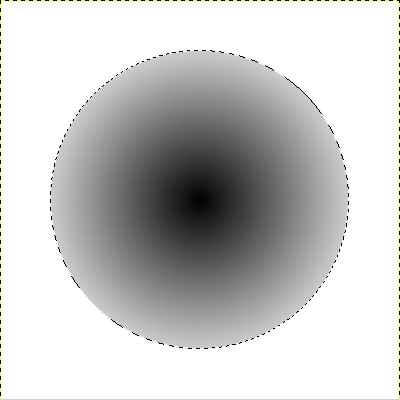
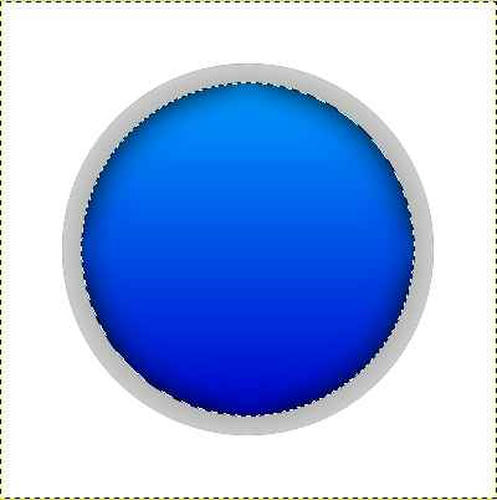
(ブレンド)で以下のように設定して、中心(200,200)から選択範囲の縁までグラデーションをかけます。

| 描画色 | #000000(黒) |
|---|
| 背景色 | #cccccc |
|---|
| グラデーション | 描画色から背景色(RGB) |
|---|
| 形状 | 放射状 |
|---|

Step3.ボタンの色づけ
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。
「
選択>選択範囲を縮小」で縮小量を「
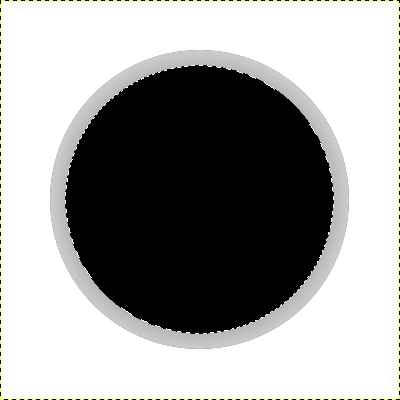
15」にして選択範囲を狭めます。

(塗りつぶし)を使って選択範囲を「黒(#000000)」で塗りつぶします。

「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。

(ブレンド)で以下のように設定して、選択範囲の上端から下端までグラデーションをかけます。

| 描画色 | #0099ff |
|---|
| 背景色 | #0000cc |
|---|
| グラデーション | 描画色から背景色(RGB) |
|---|
| 形状 | 線形 |
|---|

「
フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を「
40」にしてぼかしをかけます。

「
選択>選択を解除」で選択をクリアします。
Step4.ソリッドノイズで色むら
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。
「
フィルタ>下塗り>雲>ソリッドノイズ」でXサイズ、Yサイズ共に「
3」にして「OK」クリック。
レイヤーダイアログでレイヤーのモードを「オーバーレイ」に設定。

Step5.グラデーションで色むら
「
レイヤー>レイヤーを追加」などから新しい透明なレイヤーを作成します。

(ブレンド)で以下のように設定して、左上から右下に向ってグラデーションをかけます。

| グラデーション | Brushed Aluminium |
|---|
| 形状 | 線形 |
|---|

「
フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を「
40」にして、ぼかしをかけます。
レイヤーのモードを「オーバーレイ」に設定。

Step6.輪郭をぼかして完成
Step1で黒く塗りつぶしたレイヤーを選択。
「
フィルタ>ぼかす>ガウシアンぼかし」でぼかし半径を「
15」にして、ぼかしをかけます。
これで完成。

いつも書いていますが、途中で使っている値や色は適当ですので、適宜変更して、もっと見栄えの良いモノを作ってみてください。
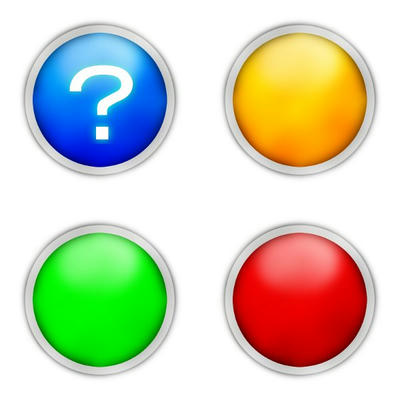
ちなみに、色を変えたり、文字を入れたり、なんだかんだ、してみるとこんな感じ。

という事でおしまい。
PR
