
以前「
Gfigの使い方概説」という記事で使い方の概要をまとめましたが、実際にGfigを使ってロゴを作成してみました。
ちなみに、このチュートリアルではLayer Effects(レイヤー・エフェクト)という追加のスクリプトを使用しています。Layer Effectsて何?という人は「
再再掲『Layer Effects(レイヤー効果)』の導入方法」を参考にしてみてください。
という事で、詳しくは以下の通り。
GIMPを立ち上げて、新しいファイルを作成します。サイズは300×300ピクセル。
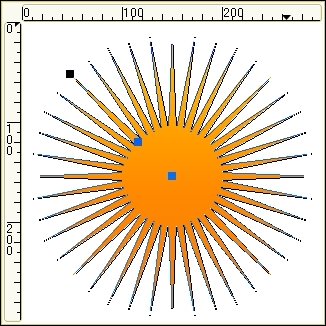
「フィルタ → 下塗り → Gfig」をクリック。下の画像のように設定します。
・星型を選択
・角の数を40に指定
・ストローク描画のチェックを外す
・「鉛直方向のグラデーション」を選択
・グラデーションは「Yellow Orange」を指定
画像はクリックすると拡大します

設定したら、描画領域の真ん中辺りから外側に向けてマウスをドラッグします。


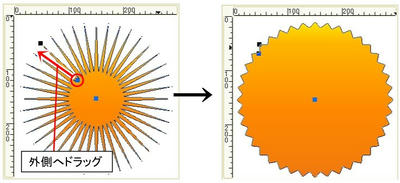
(一つのポイントを移動)を選択します。下の画像のように。ポイントをドラッグします。

位置など気に入らなければ微調整します。納得できたら「閉じる」をクリック。
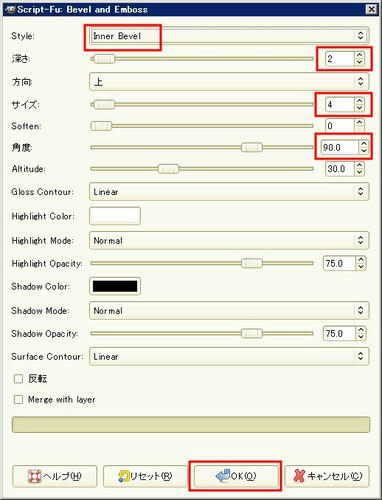
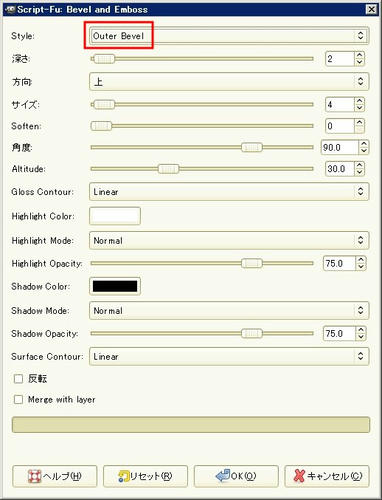
「Script-Fu → Layer Effects → Bevel and Emboss」をクリック。
下の画像のように設定して「OK」クリック。
画像はクリックで拡大します。

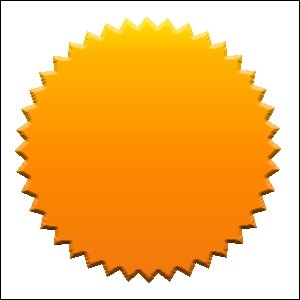
適用後はこんな感じになっているはず。


(文字)を使って適当な文字を打ち込みます。ここでの設定は以下の通り。
フォント:Palatino Linotype Bold Italic
大きさ :100
色 :ffffff(白)

「レイヤー → レイヤーを画像サイズに合わせる」をクリック。

ここで再び「Script-Fu → Layer Effects → Bevel and Emboss」でテキストにBevel and Embossを適用します。設定は下の画像の通り。今回は「Outer Bevel」を適用します。

適用後はこんな感じ。

テキストのレイヤーを選択します。
「レイヤー → 透明部分 → 選択領域をアルファチャンネル」をクリック。これで文字部分が選択されます。

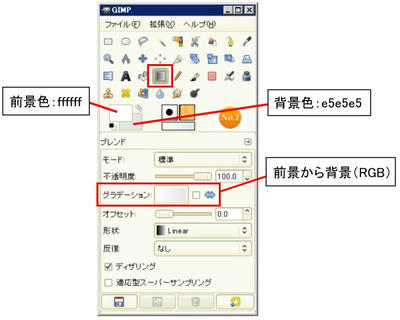
(ブレンド)をクリック。以下のように設定します。
前景色 :ffffff(白)
背景色 :e5e5e5
グラデーション:前景から背景(RGB)
形 状 :Linear(線形)

文字部分に、上から下へグラデーションをかけます。この時 Ctrlキーを押したままドラッグすると、まっすぐにグラデーションがかけられます。
で、完成。

とりあえずGfigを使ってみましたが、Gfigでグラデーション入れ替えたりすると、やたらとメモリを喰う感じでした。
今回はGfigでグラデーション使いましたが、基本的にGfigは模様を作成するのに使って、グラデーションかけたりするのは、Gfigを閉じた後の方が良いのかなと思ってみたり。
まぁ、そんなこんなでおしまい。
・関連記事Gfigの使い方概説PR
