
横の画像のようなアイコンを作成する方法です。クリックすると他の画像も見れます。どこにでもあるようなアイコンで目新しさは無いですが。
クリックして画像を見てもらえば分かると思いますが、インフォメーションだけでなく、クエッションマーク、ビックリマークのアイコンにも出来ます。
その辺は、適当に応用してください。
とりあえず青くて丸い感じで説明していきます。
今回の手順です。
以下、画像をクリックすると拡大します。
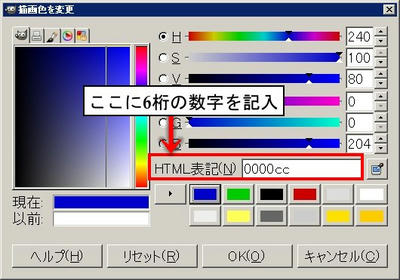
また、色の指定はHTML表記で行っています。下の画像は#0000ccを指定した時のものです。

Step 1.アイコンの輪郭を塗りつぶす
GIMPを立ち上げ、
ファイル>新しい画像から新しいファイルを作成します。
大きさは200×200px、背景は白で説明していきます。
レイヤー>レイヤーを追加で新しい透明なレイヤーを追加します。

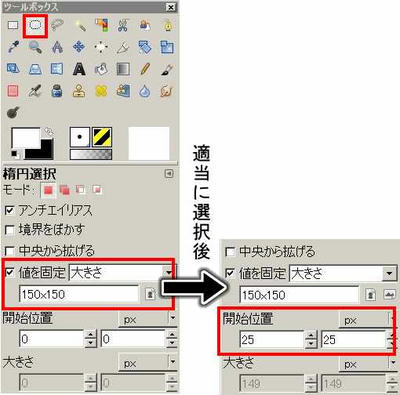
(楕円選択)を使って、以下の手順で描画ウィンドウのど真ん中に円の選択範囲を作ります。
値を固定にチェックを入れ、「大きさ」を選択。値は「150×150」にします。
設定したら、どこでも良いので適当に選択します。
開始位置の両方に
25と打ち込んでEnterキーを押せば、選択範囲がど真ん中に配置されます。


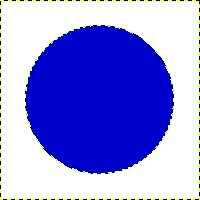
(塗りつぶし)を使って選択範囲を
#000000で塗りつぶします。
レイヤー>レイヤーを追加選択範囲を
#0000ccで塗りつぶします。

Step 2.プラズマで色むらを作る
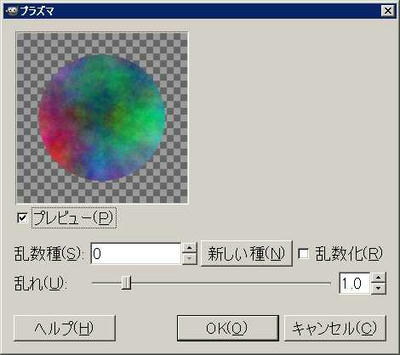
レイヤー>レイヤーを追加フィルタ>下塗り>雲>プラズマで以下のように設定して、フィルタを適用します。

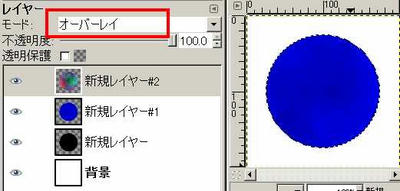
また、レイヤーのモードを
オーバーレイに設定します。

Step 3.アイコンの外枠に影をつける
レイヤー>レイヤーを追加選択>選択範囲を反転選択範囲を
#000000で塗りつぶします。
 選択>選択を解除フィルタ>ぼかし>ガウシアンぼかし
選択>選択を解除フィルタ>ぼかし>ガウシアンぼかしで、ぼかし半径を
10にして,
ガウシアンぼかしを適用。
レイヤーウィンドウで青く塗りつぶしたレイヤーを選択します。
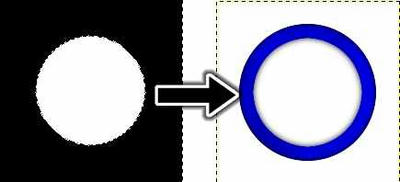
レイヤー>透明部分>不透明部分を選択範囲に選択>選択範囲を反転先ほどのレイヤーに戻り、
編集>消去
Step 4.アイコンの内枠に影を付ける
レイヤー>レイヤーを追加選択>選択範囲を反転選択>選択範囲を縮小で選択範囲を15ピクセル縮小します。
選択範囲を#ffffffで塗りつぶします。
 レイヤー>レイヤーを追加選択>選択範囲を反転
レイヤー>レイヤーを追加選択>選択範囲を反転選択範囲を
#000000で塗りつぶします。
選択>選択を解除フィルタ>ぼかし>ガウシアンぼかしで、ぼかし半径を
10にして,
ガウシアンぼかしを適用。
白く塗りつぶしたレイヤーを選択します。
レイヤー>透明部分>不透明部分を選択範囲に選択>選択範囲を反転先ほどのレイヤーに戻り、
編集>消去選択>選択を解除
Step 5.文字の挿入

(テキスト)で以下のような設定で文字「i」を打ち込みます。
| フォント | : | Palatino Linotype Bold |
|---|
| 大きさ | : | 110 |
|---|
| 色 | : | #000000 |
|---|

(移動)で位置を調整します。
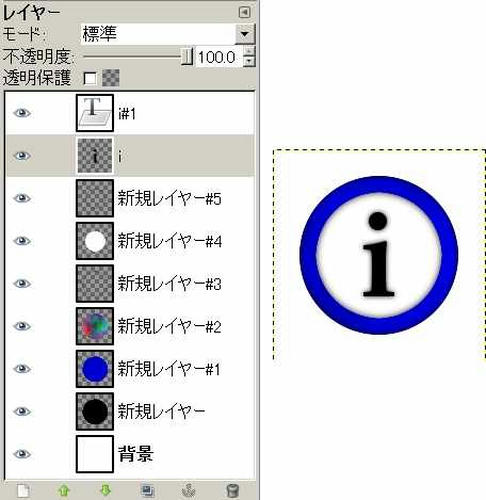
 レイヤー>レイヤーを複製
レイヤー>レイヤーを複製で文字のレイヤーを複製します。
下側の文字のレイヤーを選択します。
レイヤー>レイヤーをキャンパスサイズに合わせるフィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
7にして、ぼかしをかけます。

Step 6.ハイライトと輪郭のぼかし
レイヤー>レイヤーを追加で1番上に新しいレイヤーを追加します。

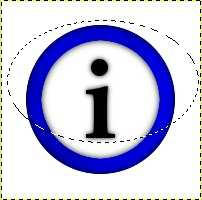
(楕円選択)を使って下の画像のように選択します(オプションの「値を固定」のチェックを外してください)。


(ブレンド)で以下のように設定。
| 描画色 | : | #ffffff |
|---|
| グラデーション | : |  描画色から透明 描画色から透明 |
|---|
| 形状 | : | 線形 |
|---|
選択範囲の上から下に向ってグラデーションをかけます。この時Ctrlキーを押しながらドラッグすると15度おきに角度を指定できます。
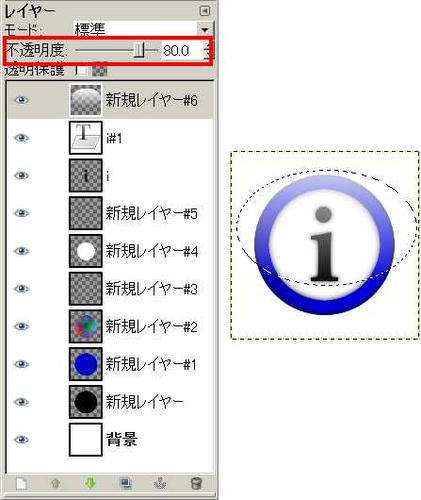
レイヤーの不透明度を
80に設定。

一番最初に黒く塗りつぶしたレイヤーを選択。
選択>選択を解除フィルタ>ぼかし>ガウシアンぼかしでぼかし半径を
10にして、ぼかしをかけます。
 レイヤー>透明部分>不透明部分を選択範囲に選択>選択範囲を反転
レイヤー>透明部分>不透明部分を選択範囲に選択>選択範囲を反転先ほどのグラデーションをかけたレイヤーに戻り、
編集>消去選択>選択を解除で、完成。

後は、
画像>画像の拡大・縮小でサイズを変更したり、
保存したい部分を

(矩形選択)などで選択後、
画像>選択範囲で切り抜きで必要な部分だけ切り出したりして保存して下さい。
また、途中のフォントやら色やら形やらを変えて、自分好みのものを作ってみてください。

おしまい
PR
