
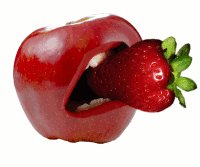
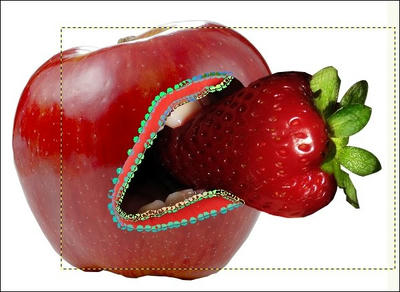
二枚の写真を切り抜いたりして、イチゴをくわえるリンゴの写真を作ってみました。左の画像のような感じになります。
下のページのPhotoshopのチュートリアルを参考にしています。
... Isaac Murray : Digital Artist ...http://phx.bluefi.net/tutorials.php?subaction=showfull&id=1201631609&archive=&start_from=&ucat=1&ただし、忠実に訳しているわけではないのであしからず。
ということで、詳しくは以下の通り。
手順はこんな感じ
- 写真の用意
- リンゴを切り出す
- 唇の写真を切り出す
- 唇の着色
- 唇の周りをぼかす
写真の用意
まずは、写真を準備します。チュートリアルで使用している写真は下のページからダウンロードできます。
リンゴは
funadiumさんの写真。ダウンロードは下のページから。
Flickr Photo Download: Think different.http://www.flickr.com/photos/funadium/549583560/sizes/m/唇とイチゴは
solofotonesさんの写真。ダウンロードは下のページから。
Flickr Photo Download: Imposible...http://www.flickr.com/photos/solofotones/1668213717/sizes/m/ちなみに、完成したのを見ると、光の当たり具合に違和感があったり、イチゴが何だか大きかったりするので、こだわりたい人は、いろいろ探してみてください。写真の検索について、必要なら「
Flickrでクリエイティブコモンズライセンスの写真を検索する方法」を参照してください。
また、別の写真を使ってこのチュートリアルを試す場合は手順や、使用する値をそのまま当てはめても上手くいかないと思うので、適当に変えて挑戦してください。
リンゴを切り出す
まずは、リンゴの写真をGIMPで開きます。
背景を切り抜きます。

(電脳ばさみ)あるいは

(パス)あるいは

(前景部分選択)を使ってリンゴ部分を選択します。
ここではパスを使う方法を略記しておきます。前景部分選択は「
GIMPの前景部分選択を使って写真中の人物を切り抜く方法」を参照してください。

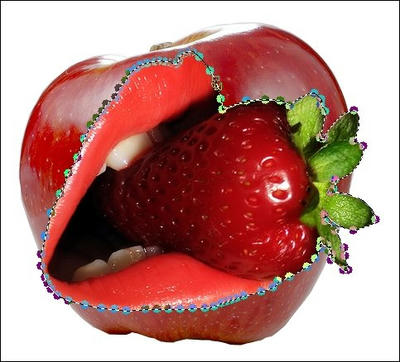
(パス)を選択したら、リンゴの境界部分をクリックしてつなぎます。一周したら、始点をCtrlキーを押しながらクリックして、パスを閉じます。

Enterキーを押すと、パスが選択範囲に変換されます。
「選択 → 反転(Ctrl+i)」で選択範囲を反転させます。
「編集 → 消去(Delete)」で背景を消去します。背景が白くなります。
次に、画像のサイズを変更します。
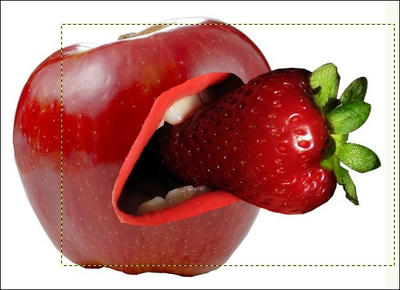
「画像 → キャンパスサイズ」をクリック。縦横比の維持を解除して、幅を600にします。

「レイヤー → レイヤーを画像サイズに合わせる」をクリック。
唇の写真を切り出す
唇とイチゴの写真を追加します。ファイルを描画領域にドラッグすれば追加できます。
リンゴを切り出したときと同様、

(電脳ばさみ)あるいは

(パス)あるいは

(前景部分選択)を使って唇とイチゴ部分を切り出します。

唇の幅を

(消しゴム)を使って一部消去し、狭くします。どれだけ消すかは適当にどうぞ。
消去したら

(移動)を使って適当な場所へ移動させます。

唇の着色
唇の色を変えます。
先程と同様、

(電脳ばさみ)あるいは

(パス)あるいは

(前景部分選択)を使って唇部分だけ選択します。

選択できたら、「色 → 着色」で以下のように設定して「OK」クリック。

ちなみに値は適当なので、各自、良かれと思う値を設定して下さい。
「レイヤー → 下のレイヤーと結合」でレイヤーを一つにまとめます。
唇周りをぼかす
最後に、

(ぼかし)を使って、唇とリンゴの境界、イチゴとリンのゴの境界をぼかして、完成。

全体的に青い感じがする場合は、「レイヤー → レイヤーを複製」でレイヤーを複製し、レイヤーモードを「オーバーレイ」あるいは「弱い光」にしてみると良いかも。


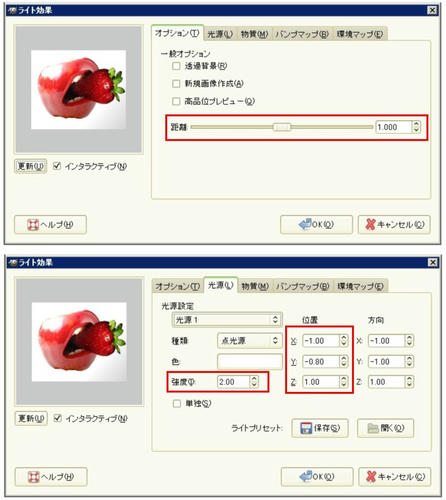
あるいは、以下のようにライト効果を使ってみるとか、


まぁ、他にもいろいろあると思うので適当にグリグリいじくってみてください。
ということで、おしまい。
PR
