
最近、時折「上手くいかねぇ~、上手くいかねぇ~」と愚痴っていたサイコロを描く方法です。
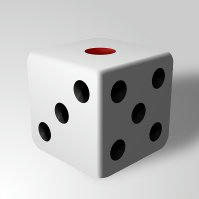
最終的に横の画像のようなサイコロが描けます(画像はクリックで拡大します)。
今回はサイコロに仕立て上げていますが、立方体(直方体)な物なら他の物にも応用できます。
また、チュートリアルを2つに分けました。この記事は前編のチュートリアルです。後編は下のリンクからどうぞ。
GIMPでサイコロ(角丸な直方体)を描く方法・後編(全2回)
という事で、前編の詳細は以下の通り。
今回の手順です。
Step6~Step11は
後編です。
以下、画像はクリックすると拡大表示します。
Step1.ガイドの設定
GIMPを立ち上げ
ファイル>新しい画像から新しいファイルを作成します。
大きさは400×400px、背景は白。
始めに、表示メニューの
ガイドを表示と
ガイドにスナップにチェックが入っていることを確認します。
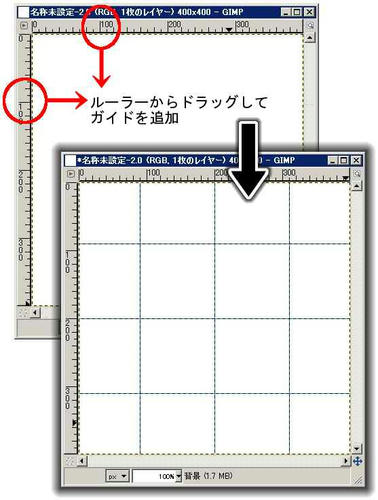
画像ウィンドウのルーラー(目盛)部分からドラッグするとガイドを追加できます。
縦方向、横方向とも90、200、310に、計6個のガイドを配置します。ガイドとガイドの交点がサイコロの目を配置する所になります。

Step2.サイコロの面を作成
レイヤー>レイヤーを追加などから新しい透明なレイヤーを作成します。

(塗りつぶし)を使って#eeeeeeで塗りつぶします。
レイヤー>レイヤーを複製でこのレイヤーを2つ複製します。
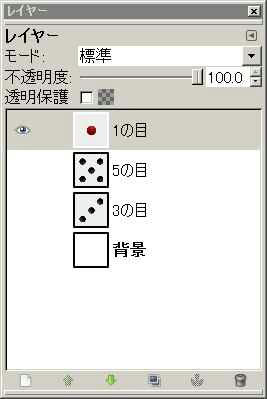
説明のため3つのレイヤーの名前を下から「3の目」「5の目」「1の目」としておきます。
この3枚のレイヤーを非表示にします。

Step3.3の目を描く
レイヤー>レイヤーを追加
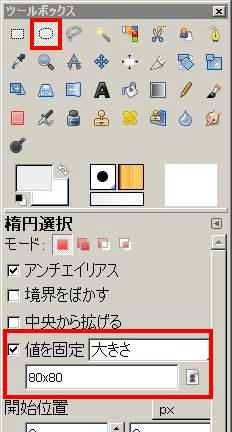
(楕円選択)で、
「値を固定」にチェック。「大きさ」を選択します。値は「80×80」。

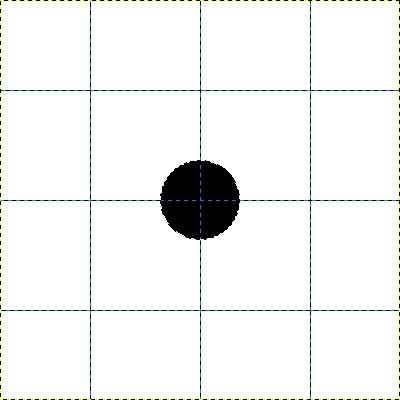
画像ウィンドウのど真ん中に選択範囲を作ります。この時「ガイドにスナップ」にチェックが入っていると、選択範囲の中心がガイドに近づくとピタッと吸い付きます。
選択範囲を#000000で塗りつぶします。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| グラデーション | : |  Brushed Aluminium Brushed Aluminium |
|---|
| 形状 | : | 円錐形(非対称) |
|---|
選択範囲の中心から右上にかけてグラデーションをかけます。
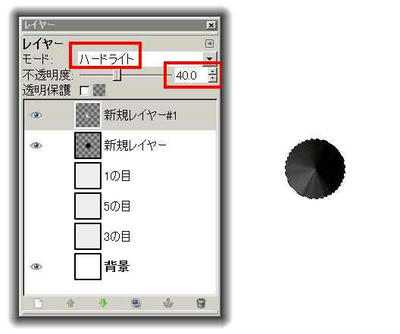
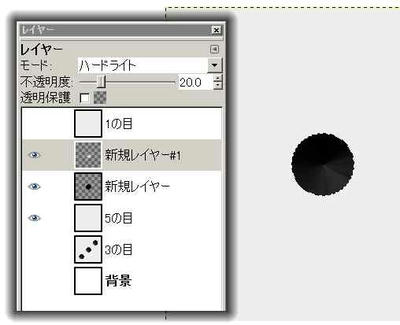
レイヤーの不透明度を40、モードをハードライトに設定します。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| 描画色 | : | #000000 |
|---|
| グラデーション | : | 描画色から透明 |
|---|
| 形状 | : | 放射状 |
|---|
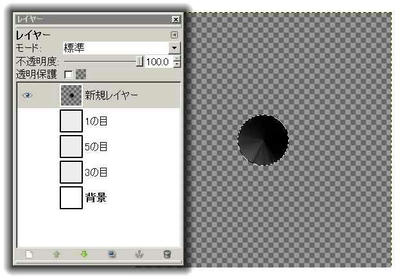
選択範囲の上から下にかけてグラデーションをかけます。
背景レイヤーを非表示にして
画像>可視レイヤーの統合で3つのレイヤーを1つにします。
 レイヤー>レイヤーを複製
レイヤー>レイヤーを複製で、このレイヤーを2つ複製します。

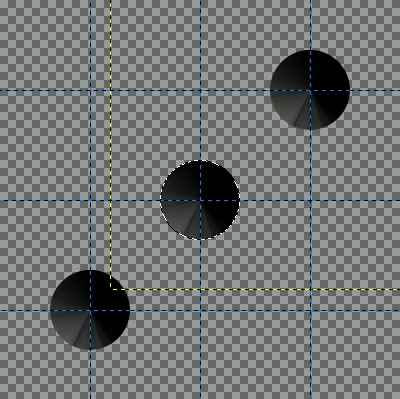
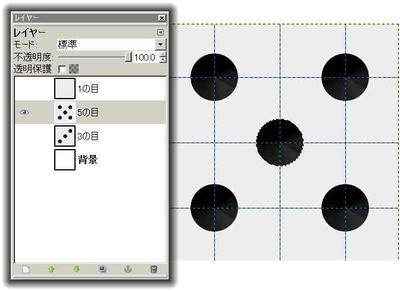
(移動)を使ってサイコロの3の目になるように、3つのレイヤーを配置します。この時、目の中心がガイドとガイドの交点になるように配置します。

レイヤー「3の目」を表示します。
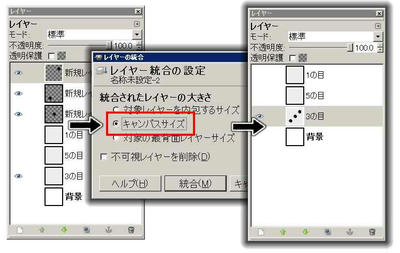
画像>可視レイヤーの統合で4つのレイヤーを1つにします。この時、統合されたレイヤーの大きさは「キャンパスサイズ」を指定します。

統合したレイヤーは、とりあえず必要無いので非表示にしておきます。
Step4.5の目を描く
レイヤー「5の目」を表示。
レイヤー>レイヤーを追加で「5の目」の上にレイヤーを追加。
選択範囲を#000000で塗りつぶします。
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| グラデーション | : |  Brushed Aluminium Brushed Aluminium |
|---|
| 形状 | : | 円錐形(非対称) |
|---|
選択範囲の中心から左上ににかけてグラデーションをかけます。
レイヤーの不透明度を20、モードを「ハードライトに設定します。」
 レイヤー>下のレイヤーと結合
レイヤー>下のレイヤーと結合で2枚のレイヤーを1枚にします。
このレイヤーを4つ複製し、サイコロの5の目になるように配置します。目の中心がガイドとガイドの交点になるように配置してください。
画像>可視レイヤーの統合で表示状態にある6つのレイヤーを1つにします。この時、統合されたレイヤーの大きさは「キャンパスサイズ」に設定します。

統合したレイヤーは、とりあえず必要ないので非表示にしておきます。
Step5.1の目を描く
レイヤー「1の目」を表示。
レイヤー>レイヤーを追加などから、「1の目」の上に新しい透明なレイヤーを作成します。

(楕円選択)で、
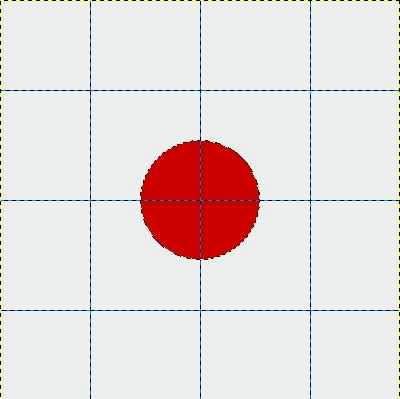
値を固定にチェック、「大きさ」を選択、値は「120×120」。
画像ウィンドウのど真ん中を選択します。
選択範囲を#cc0000で塗りつぶします。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| グラデーション | : |  Brushed Aluminium Brushed Aluminium |
|---|
| 形状 | : | 円錐形(非対称) |
|---|
選択範囲の中心から下に向ってグラデーションをかけます。
レイヤーの不透明度を20、モードをハードライトに設定します。
 レイヤー>レイヤーを追加
レイヤー>レイヤーを追加
(ブレンド)で以下のように設定。
| 描画色 | : | #000000 |
|---|
| グラデーション | : | 描画色から透明(反転にチェック) |
|---|
| 形状 | : | 放射状 |
|---|
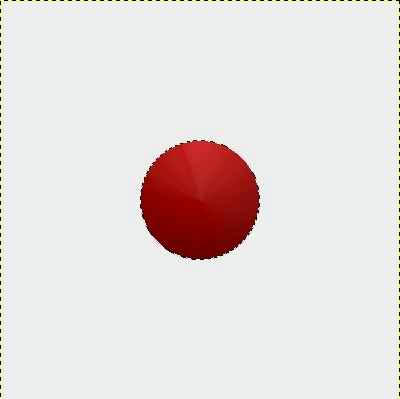
選択範囲の上から下ににかけてグラデーションをかけます。
レイヤーの不透明度を50に設定します。
 画像>可視レイヤーの統合
画像>可視レイヤーの統合で表示してある4つのレイヤーを1つにします。

以降、ガイドは必要ありません。非表示にしたい方は
表示>ガイドを表示のチェックを外してください。
前編はここまでです。続きは下のリンクからどうぞ。
GIMPでサイコロ(角丸な直方体)を描く方法・後編(全2回)
PR
