
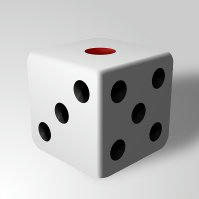
GIMPでサイコロを描く方法の後編です。後編では立体的な感じを出していきます。
前編は下のページです。
GIMPでサイコロ(角丸な直方体)を描く方法・前編(全2回)
ということで、後編の詳細は以下の通り。
手順です。
Step1~Step5は
前編です。
以下、画像はクリックすると拡大します。
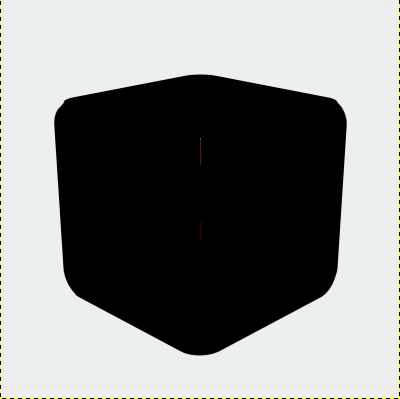
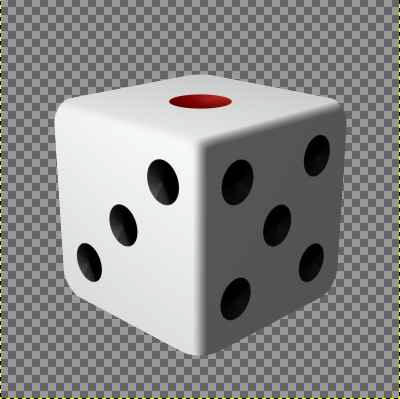
Step6.サイコロの輪郭作成
サイコロの頂点を丸めるための画像を作成します。
レイヤー>レイヤーを追加
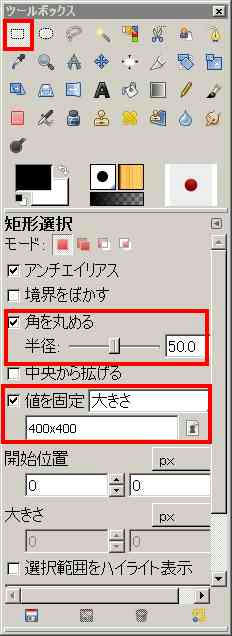
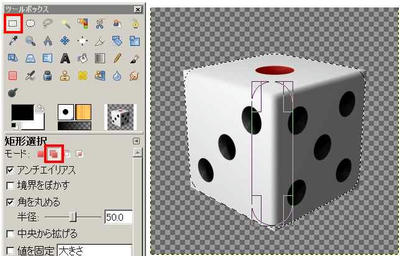
(矩形選択)で
「角を丸める」にチェック、値を50に
「値を固定」にチェック、「大きさ」を選択して値を400×400にします。

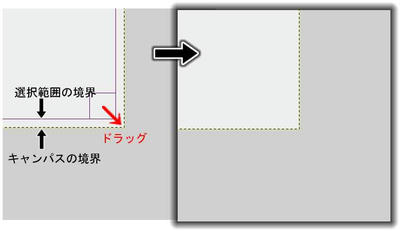
選択範囲がキャンパスサイズと等しくなるように選択します。
選択範囲のサイズがキッカリ400×400になっていない場合があります。拡大して確認してください。
サイズが異なる場合は調整してください。

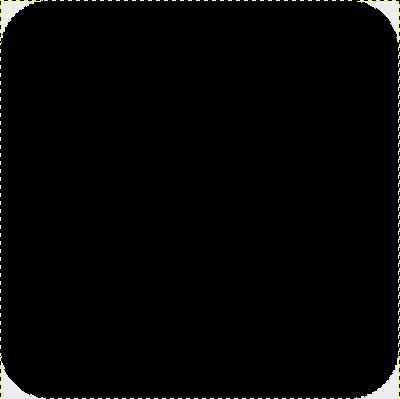
選択領域を塗りつぶします。色は何色でも良いです(ここでは#000000)。
 選択>選択を解除フィルタ>マップ>オブジェクトにマップ
選択>選択を解除フィルタ>マップ>オブジェクトにマップで以下のように設定。
設定したら「OK」をクリック。オブジェクトにマップの適用には、少し時間がかかります。

角が滑らかに丸まっていない部分を

(ブラシ)で補正します。

このレイヤーは視覚的に必要ないので非表示にしておきます。
Step7.オブジェクトにマップで直方体に変換
レイヤー「1の目」を選択します。
再び
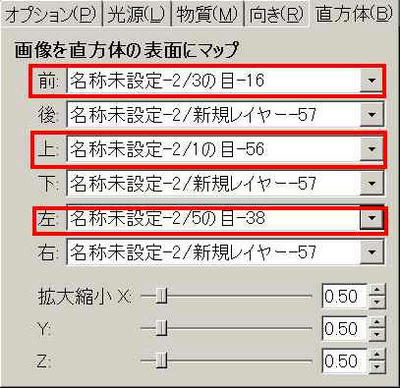
フィルタ>マップ>オブジェクトにマップで以下のように設定。

| 「直方体」前 | : | レイヤー「3の目」を指定 |
|---|
| 「直方体」上 | : | レイヤー「1の目」を指定 |
|---|
| 「直方体」左 | : | レイヤー「5の目」を指定 |
|---|
他の値は先ほどと同じ
「OK」をクリックして、オブジェクトにマップを適用します。。

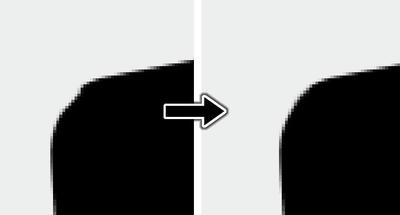
Step8.角をぼかして丸みを出す

(ぼかし/シャープ)で以下のように設定。
| ブラシ | : | CirclCie (13) |
|---|
| 色混ぜの種類 | : | ぼかし |
|---|
| 割合 | : | 100 |
|---|
設定したら「3と5の目が隣接する辺」「3と1の目が隣接する辺」「1と5の目が隣接する辺」の、計3つの辺に、それぞれ別個にぼかしをかけます。
1点をクリック後、Shiftキーを押しながら他の任意の点をクリックすると、直線的にぼかしをかけられます。
サイコロの頂点と頂点をShiftキーを押しながらクリックする事で、1つの辺をまとめて、ぼかせます。
画像ウィンドウ上でブラシの輪郭が、サイコロの領域の外側にはみ出ないようにぼかしをかけて下さい。はみ出すと不透明度が下がってしまいます。
上手くいかないときはブラシの種類・サイズを変えたりしてください。
1辺に対して何度かぼかしをかけます。下の画像は10回くらい、ぼかしをかけた物です。

Step9.サイコロの頂点を丸める
Step6で立方体にし、非表示にしたレイヤーを選択します。
レイヤ>透明部分>不透明部分を選択範囲にこの時、3の目と5の目の隣接する部分辺りが、選択範囲に含まれません。この部分を選択範囲に加えるため、

(矩形選択)で、モードを「選択範囲に加える」を指定し、「値を固定」のチェックを外して、3の目と5の目の隣接部辺りを選択して下さい。
この時、サイコロの外側まで選択しないよう注意してください。
 選択>選択範囲を反転
選択>選択範囲を反転サイコロのレイヤーを指定します。
編集>消去で選択範囲を消去します。
選択>選択を解除
Step10.遠近法で影を付ける
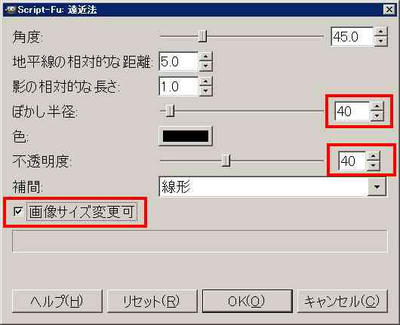
フィルタ>照明と投影>遠近法で以下のように設定。

| ぼかし半径 | : | 40 |
|---|
| 不透明度 | : | 40 |
|---|
| 画像サイズ変更可 | : | チェック入れる |
|---|
「OK」をクリックして遠近法を適用します。
背景レイヤーを表示します。
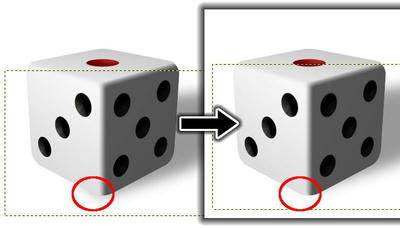
サイコロの前面部に影がはみ出しています。そのため、

(移動)で影のレイヤーを適度な位置へ移動させます。

Step11.背景に陰影を付ける
一番下の背景レイヤーを選択。
レイヤー>レイヤーをキャンパスに合わせる背景レイヤーはアルファチャンネルが無いので、新たに加わる部分は背景色で塗りつぶされます。
今回は後で塗りつぶすので何色になっても構いませんが、気になる人はあらかじめ背景色を白にしておいて下さい。

(ブレンド)で以下のように設定。
| 描画色 | : | #ffffff |
|---|
| 背景色 | : | #cccccc |
|---|
| グラデーション | : | 描画色から背景色(RGB)(反転のチェックを外す) |
|---|
| 形状 | : | 放射状 |
|---|
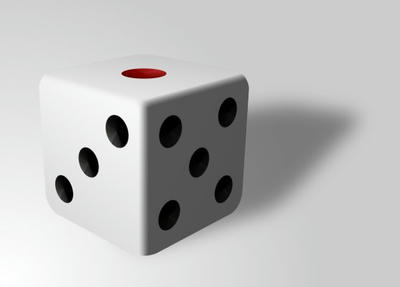
左下辺りから右上方向にグラデーションをかけます。
これで完成。

あとは
画像>画像の拡大・縮小でサイズを変更したり、
必要な部分を選択して
画像>選択範囲で切り抜きで必要な部分を切り出すなりして保存して下さい。
いつも書いていますが、途中で使っている値、色などは適当な物です。自分で色々いじくってみて、もっとまともな感じに仕上げてみてください。
おしまい。
PR
