
描いた絵を自動的に直方体にして、レイヤーを作成してくれるスクリプトです。絵柄を用意したらスクリプトを適用して、gifアニメーションとして保存するだけです。少し作成に時間がかかりますが、右のようなgifアニメーションが作成できます。
ちなみにgifアニメーションとは、複数レイヤーを用意し、各レイヤーを一つの絵としてパラパラマンガのように動きをつけたものです。
という事で、ダウンロード方法、使用例など、詳しくは以下の通り。
導入方法
スクリプトの作者は
fence-postさん。スクリプトは下のページからダウンロードできます。
GIMP Spinning Cube Script by *fence-post on deviantARThttp://fence-post.deviantart.com/art/GIMP-Spinning-Cube-Script-74111738スクリプトなのにクリエイティブコモンズなのが気になりますが、とりあえず気にしない方向で…
ダウンロードページの左側にある「Download」をクリックするとファイルをダウンロードできます。
ダウンロードしたファイルを
C:\Documents and Settings\各自のユーザー名\.gimp-2.4\scriptsに移動させます(直接このフォルダにダウンロードしても構いません)。
最後にGIMPを立ち上げて「フィルタ → アニメーション → Spinning Cube」が読み込まれているか確認してください。
使用例
適当に画像を作ります。ここでは400×400ピクセルで下のような画像を作成しました。「
アクア風の球体の描き方」という記事で書いた事を使ったり使ってなかったりしています。
作った後気づいたんですが、gifで保存すると256色しか保存されないため、グラデーションなどは粗くなってしまいます。

画像ができたら「フィルタ → アニメーション → Spinning Cube」をクリック。

「コマ数」は用意するレイヤーの数。
「透過背景」にチェックを入れておくと画像の透過色が保存されます。こんな感じに↓

「n色に…」はいまいち不明。
「Cube Size」は変換される直方体の大きさ設定。
「Animation Speed」は絵を切り替える速さの設定。
ということで、設定できたら「OK」クリック。しばらく処理に時間がかかると思うので、しばし待つ。
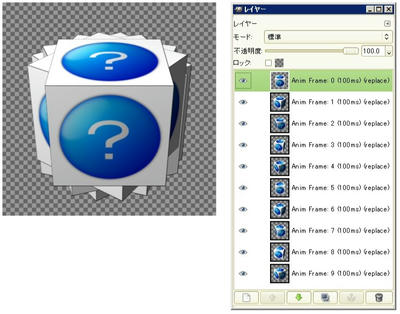
処理が終わると、こんな感じ。左が描画領域で右がレイヤー。

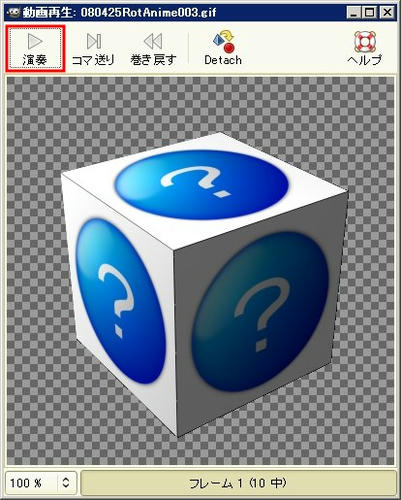
あとはgifアニメーションとして保存すればおしまいですが、保存前にアニメーションを確認したい場合は「フィルタ → アニメーション → 再生」から確認ができます。
下の画像のようなウィンドウが開くので「演奏」をクリックするとアニメーションが再生されます。

最後にgifアニメーションとして保存します。
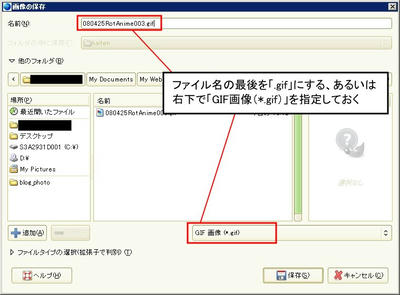
「ファイル → 別名で保存」をクリック。
適当なファイル名で保存します。このとき、ファイル名の最後に「.gif」を付ける、あるいは右下で「GIF画像(*.gif)」を指定して保存します。

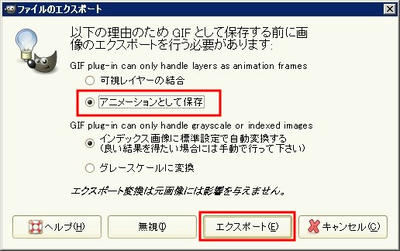
「アニメーションとして保存」にチェックを入れて「エクスポート」をクリック。

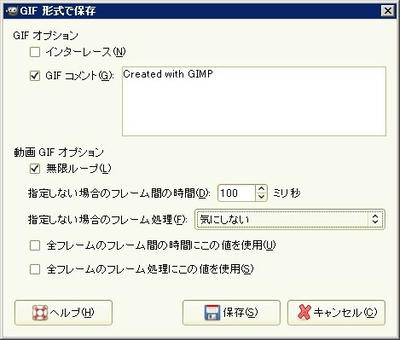
「保存」をクリックすれば完了です。

ちなみに、gif画像は透過色を認識しないので、背景は自動的に白色になっています。
前述の通り、グラデーションがダンダラケになってるのは気にしない。

ということで、おしまい。
PR
