先の記事、
ベクター画像の編集が出来るフリーソフト「Inkscape(インクスケープ)」では、Inkscape(インクスケープ)に関して書きました。で、興味を持った方のために、インストール方法と、簡単な操作方法を説明しておこうと思います。特に保存方法は特殊なので。
ということで、詳しくは以下の通り。
(以下、画像はクリックすると拡大します)
まずはインストール方法から。
下のページからインストーラーをダウンロードしてきます。ページ右上の「Download Now!」をクリック。
Inkscape. Draw Freely.
ダウンロードしたインストーラーをダブルクリック
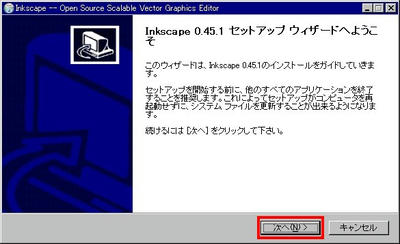
「次へ」をクリック

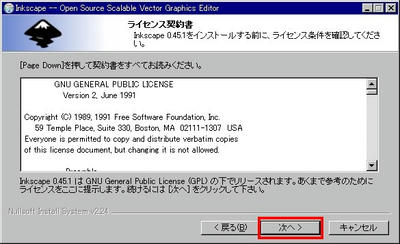
「次へ」をクリック

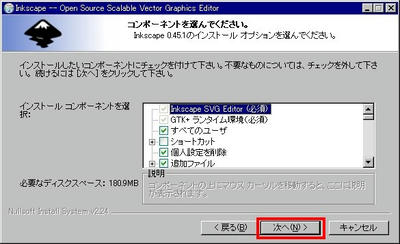
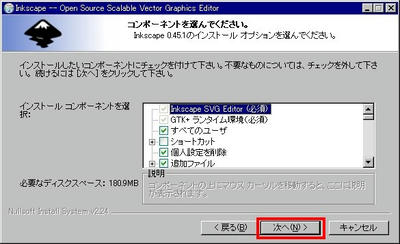
特に設定をいじる必要はありません「次へ」をクリック

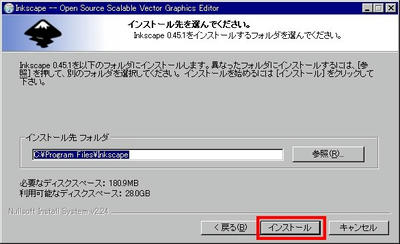
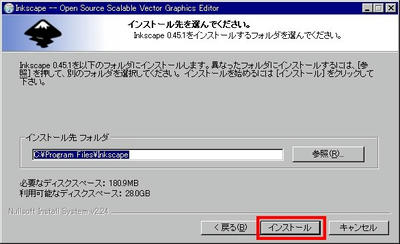
インストール先のフォルダを選択します。必要ならば変更してください。「インストール」をクリック。

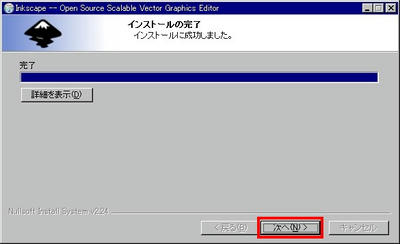
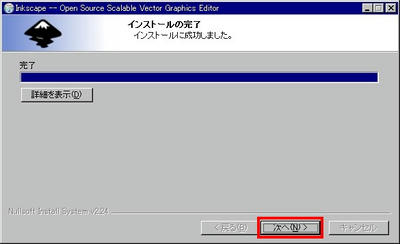
完了したら「次へ」をクリック

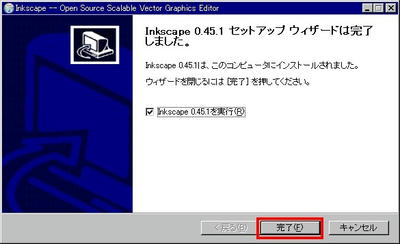
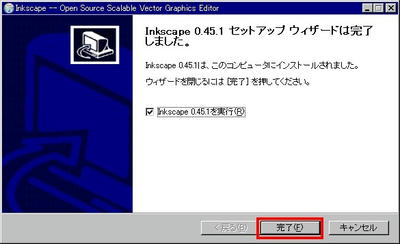
「完了」をクリック。

「Inkscapeを実行」にチェックを入れておくとInkscapeが起動します。
次に、簡単な操作方法を説明します。
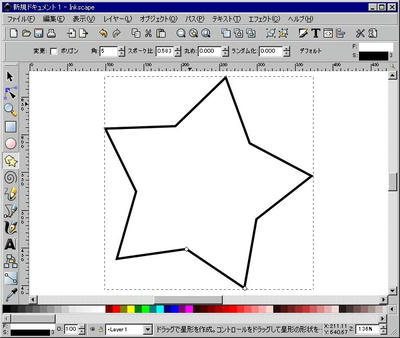
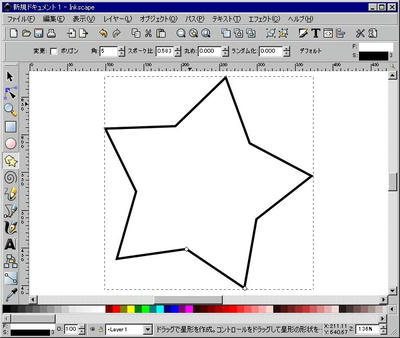
画面の左側に表示されるメニューからツールを選択して描画していきます。

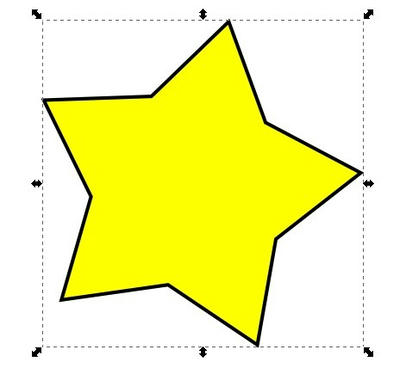
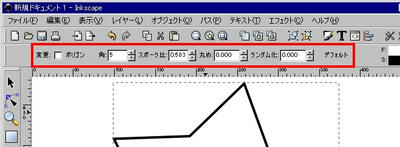
「星型ポリゴンを作成」をクリックして、描画領域でドラッグしてみると、星型が描けます。

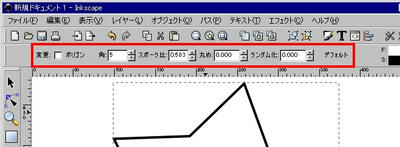
上部の「角」とか「スポーク比」とかの値を変えると角の数やへこみ具合を変えることが出来ます。

星の頂点にある白色の四角をドラッグする事でも変形できます。
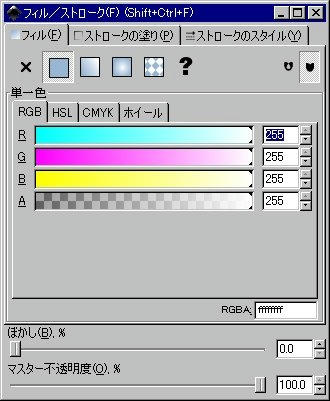
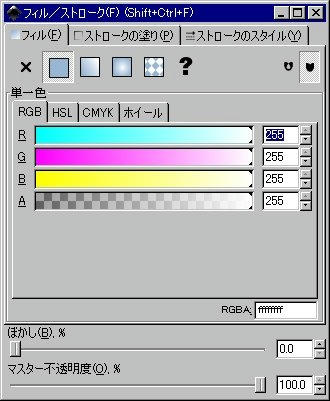
また、左下の色の帯をクリックすると色の変更が出来ます。

「フィル」はオブジェクトの色、「ストロークの塗り」は縁取りやら線の色、「ストロークのスタイル」は線の太さなどを変更できます。
色の指定方法も「RGB」「HSL」「CMYK」「ホイール」と切り替えられます。

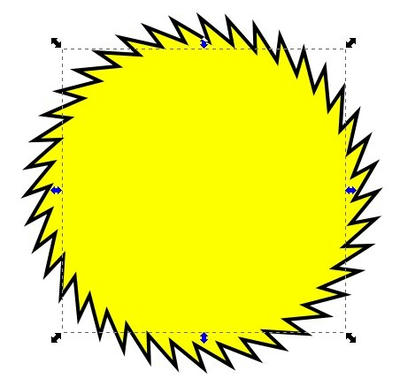
左側ツールの一番上にある黒い矢印で、オブジェクトを移動・拡大できます。

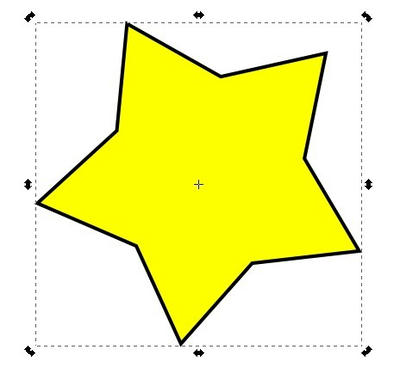
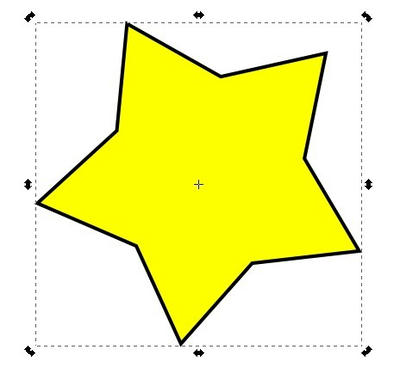
この状態から、もう一回クリックすると周辺の矢印が変わります。この状態だと描いたものを回転させる事ができます(周辺の黒矢印のどれかをドラッグしてみてください)。

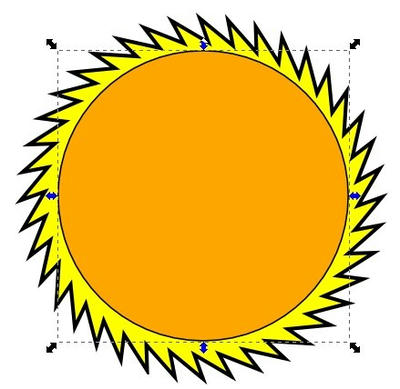
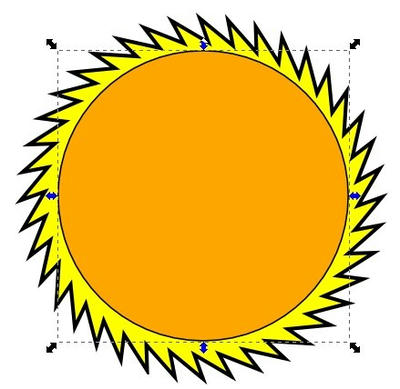
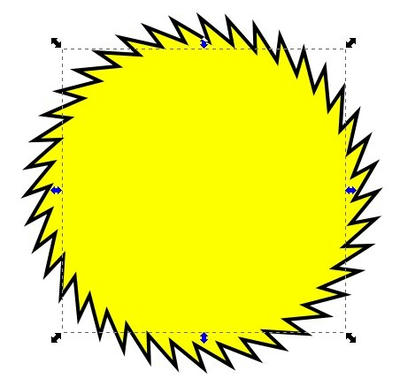
この星を適当に変形し、さらにここに円を追加します(下の黄色が変形した星型。オレンジが新たに追加した円)。

円を選択したまま、「オブジェクト → 背面へ」をクリックすると、オレンジ色の円が黄色の下に隠れてしまいます。

このように、オブジェクトは追加した順に上へ上へと重なっていき、その順序は変更可能です。
また、これとは別にレイヤー機能も持っています。「レイヤー → レイヤー」でレイヤーウィンドウを表示できます。
他にも、複数のオブジェクトをグループ化したり、パスを編集したり出来ます。
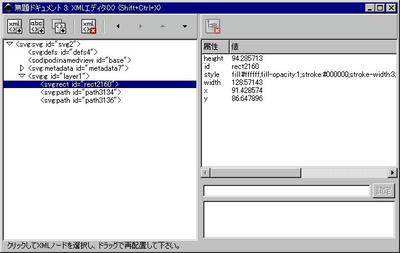
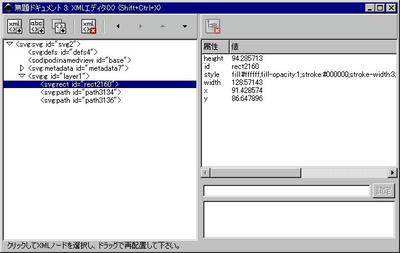
XMLエディタもついています。「編集 → XMLエディタ」で表示できます。

描画方法はとりあえずこのぐらいにしておきます。説明しだすときりがないので…。もっと知りたい方は下のページを参考にしてみてください。
Inkscape tutorial: 基本
Inkscape tutorial: 上級
Inkscape tutorial: シェイプ
多分、一番速い習得方法はとりあえずいろんな所をクリックしてみてガリガリやってみる事だと思います。
さて、最後に保存方法を説明しておきます。
svg形式で保存する場合は、
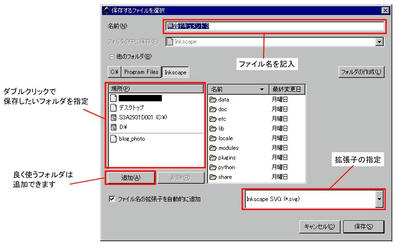
「ファイル → 保存(名前を付けて保存)」で出来ます。
(画像はクリックで拡大します)

また、png形式で保存したい場合は、
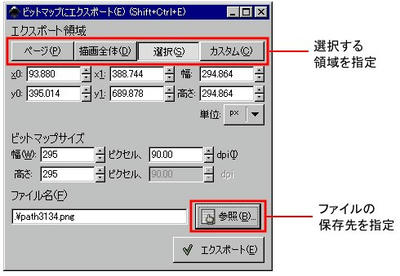
「ファイル → ビットマップにエクスポート」をクリック。
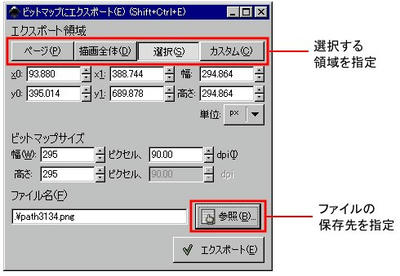
まず、エクスポート領域を選択します。領域の種類は「ページ」「描画全体」「選択」「カスタム」の4種類。
・「ページ」は編集しているページ全体をpngファイルへ保存します(ページはデフォルト設定では黒く囲まれています)。
・「描画領域」はオブジェクトがある部分を囲う範囲をpngファイルへ保存します。
・「選択」は選択されているオブジェクトをpngファイルへ保存します。
・「カスタム」自分で設定した範囲をpngファイルへ保存します。

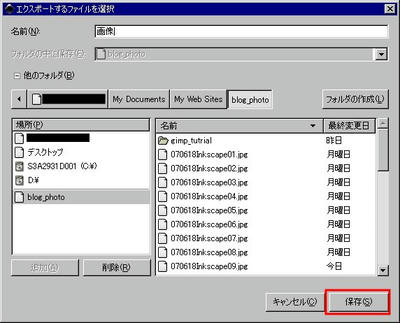
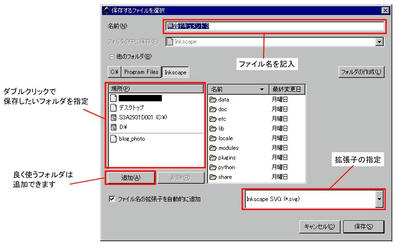
次にファイル名を保存するフォルダと共に設定します。「参照」をクリックします。
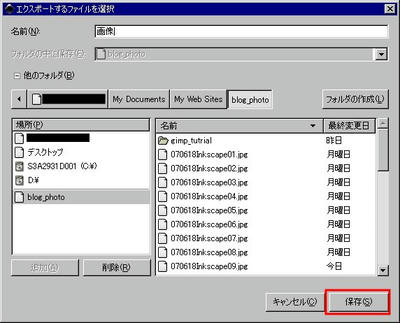
名前を記入し、保存するフォルダを選択します(svgで保存するときと同じ)。「保存」をクリック。

これで、保存先が指定できたので、「エクスポート」をクリックすると指定したフォルダにpngファイルが保存されます。
最後の「エクスポート」のクリックを忘れないで下さいね。ちなみに今のところ、jpgでの保存は出来ないみたいです。
・関連記事
Google風3Dロゴの描き方(Inkscapeチュートリアル)PR

 先の記事、ベクター画像の編集が出来るフリーソフト「Inkscape(インクスケープ)」では、Inkscape(インクスケープ)に関して書きました。で、興味を持った方のために、インストール方法と、簡単な操作方法を説明しておこうと思います。特に保存方法は特殊なので。
先の記事、ベクター画像の編集が出来るフリーソフト「Inkscape(インクスケープ)」では、Inkscape(インクスケープ)に関して書きました。で、興味を持った方のために、インストール方法と、簡単な操作方法を説明しておこうと思います。特に保存方法は特殊なので。