
今回はGIMP(ギンプ)ではなく、Inkscape(インクスケープ)のチュートリアルです。
チュートリアルに関するサイトをブラブラしてて、見つけたんですが「Inkscapeでもこんな事できるんだ」って、勝手に感動してしまいました(といっても知らなかっただけで、そんなに大した事ではないと思いますが)。
Inkscapeについては、以前「
ベクター画像の編集が出来るフリーソフト『Inkscape(インクスケープ)』」及び「
『Inkscape(インクスケープ)』のインストールと簡単な操作方法」の記事で、どんな物かについてとインストール方法を紹介しています。基本的に、このブログはGIMPに関してのみ扱っているんですが、そのときの記事で紹介してるし、いいかなぁと思ってまとめました。
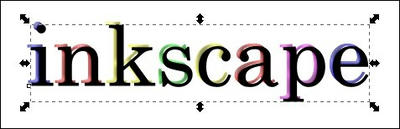
という事で、右の画像のような、影付きの立体テキストの描き方です。下のページを元に作成しました。例のごとく、ちゃんと訳していませんのであしからず。
Nicu's How-to - 3D text with Inkscape using Blur詳しくは以下の通りです。
Inkscapeを起動します。一応、繰り返しますが今回はGIMPではなくInkscapeのチュートリアルですからね。

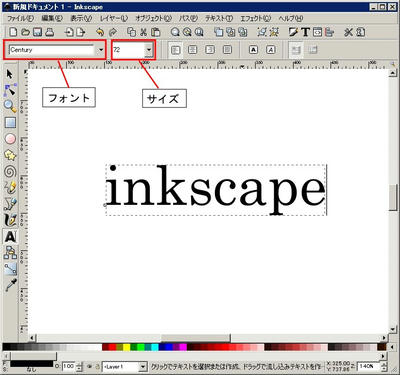
適当な文字を記入します。

(テキストツール)を選択し、描画領域をクリックすれば文字が打ち込めます。
参考までに、ここでは
フォント:Century
サイズ:72
文字:inkscape
と打ち込みました。文字のフォント・サイズは左上で変更できます。

文字を打ったら、

(選択ツール)を使って、端の方によけておきます。
「編集 → コピー(Ctrl+C)」でコピーして「編集 → 貼り付け(Ctrl+V)」で同じ文字列を貼り付けます。
今は文字列がひとつのグループになっているので、文字ごとに分割します。
貼り付けた文字列のみを選択したまま「パス → オブジェクトをパスへ」を選択。
続けて「パス → 分割」を選択。

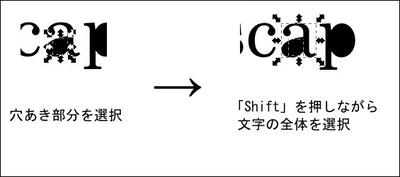
aやpの閉じられた部分が黒く塗りつぶされてしまっているので、抜き取っていきます。
適当な余白部分をクリックして、選択を解除します。以下、「a」の文字で説明します。空白にする部分と「a」全体を選択します。選択時に「shift」を押しながら選択すると複数個所同時に選択できます。

「パス→差分」を選択

「a」と同様に「p」「e」も処理します。
さらに「i」は、点と棒の二つの部分に分かれているので、これを一つにしておきます。「パス → 統合」でくっつけられます。
これで、文字単位での選択が可能になりました。
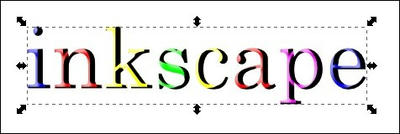
次に文字ごとに色をつけます。
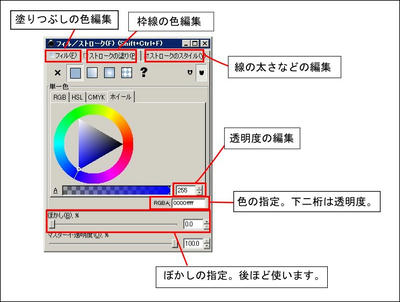
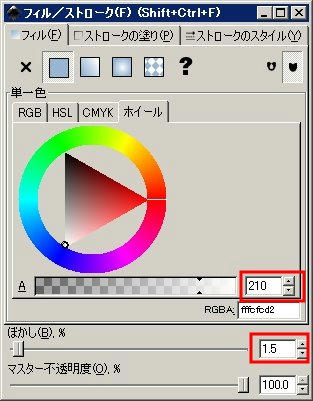
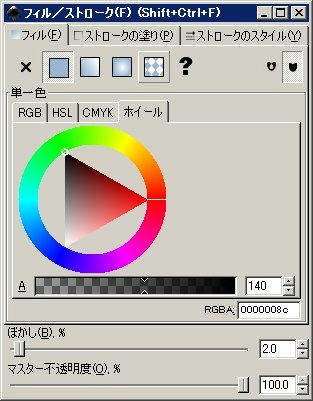
着色したい文字を選択後、左下の部分をクリック

こんな画面が出てくるので好みの色を指定します。(画像はクリックで拡大します)

同様にして、各文字ごとに色を指定します。

「編集 → 貼り付け(Ctrl+V)」を選択。文字色を白にし、先ほど色を塗った文字列に重ねます。

さらに「編集 → 貼り付け(Ctrl+V)」で新たな文字列を貼り付け、上に重ねますが、この時、少し右下にずらしておきます。
次に、貼り付けた2つの文字列(白く塗りつぶした物と、右下にずらした物)を同時に選択します。

※参考 「上手く選択できねぇよ」て方へ
右下にずらした文字列を選択したまま「オブジェクト → 背面へ」を選択。すると、白く塗りつぶした文字列が前に出てきます。
次に白く塗りつぶした文字列だけ選択して、再び「オブジェクト → 背面へ」を選択。
コレで右下にずらした文字列が再び前に出るので、「Shift」を押したまま選択すると、2つを選択できます。
選択できたら、「パス → 差分」を選択。

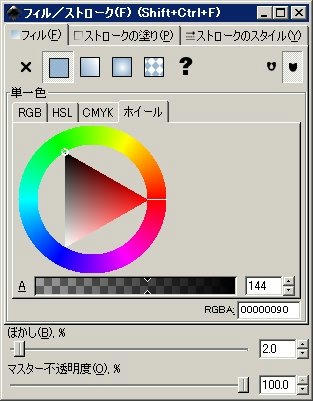
色の指定をします。下の画像のように、「透明度」と「ぼかし」を調整します。値は目安です、自分の好みで適当に値はいじくってください。

次に、先ほどと同様に「編集→貼り付け(Ctrl+V)」で文字を貼り付け、上に重ねます。

さらにもう一つ貼り付けて、今度は左上にずらして配置します。

今、貼り付けた二つの文字列を選択して、「パス → 差分」を選択します。

透明度と、ぼかしを編集します。

次に「編集 → 貼り付け」で文字列を真上に貼り付けます。
今まで、作成してきたパーツを全て選択します(マウスでドラックした範囲にある物は全て選択されるので、文字列部分全体が収まるようにドラッグしてみてください)。

「オブジェクト→クリップ→設定」を選択。(って、コレ何してるんでしょうねぇ…)

最後に影をつけます。
「編集→貼り付け(Ctrl+V)」で、文字列を貼り付け、右下にずらします。

「オブジェクト → 最背面へ」を選択。
透明度と、ぼかしの調整をします。

で、完成。

で、この方法でGoogleのロゴを作ったらこんな感じ。

Googleのロゴのフォントは「Catull」っていうらしく、有料なんですよねぇ…。そして、
何気に高い。$99.00とかします。日本円だと1万円強ですか…。ということで、フォントが何だか違うのは気にしない。
ちなみに、使ったのは「Book Antiqua」ってフォントです。「Palatino Linotype」ってフォントもBook Antiquaとほとんど同じです。
で、これが本物。

文字の中の陰の付け具合とか違いますね…。まぁ、それも気にしない。
という事でチュートリアルは以上です。
今後も、もしかしたらInkscapeのチュートリアルもちょいちょい載せていくかもしれません。まぁ、気分次第ですがね。
っていうか、何故かこのブログ、「インクスケープ」で検索してたどり着く方がかなりいるんですね…。GIMPのブログなのに。喜んでいいやら、なにやら…。
PR
