ちょっとGIMP(ギンプ)とは関係ない話です。が、今回紹介するInkscapeは、GIMPと兄弟みたいなフリーソフトだし、昨日再インストールしたこともあり、まとめておいても良いかと思った次第です。
世間一般で、画像編集ソフトといえばPhotoshop(フォトショップ)とか、Illustrator(イラストレーター)が有名です。
このブログのメインであるGIMPはPhotoshopと同様な機能を持っています。で、本題のInkscapeはというと、Illustratorと同様な機能を持ったフリーソフトなんです。
「じゃあ、『GIMP・Photoshop』と『Inkscape・Illustrator』の違いは何?」って話になりますが、詳しくは以下の通りです。
さて、「『GIMP・Photoshop』と『Inkscape・Illustrator』の違い」ですが、言葉で言えば「GIMP・Photoshop」は「ビトマップ画像」を編集するソフトで、「Inkscape・Illustrator」は「ベクター(ベクトル)画像」を編集するソフトです。
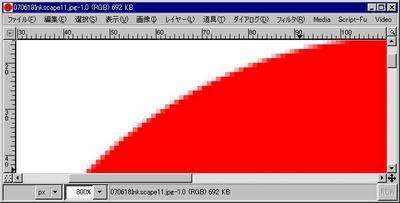
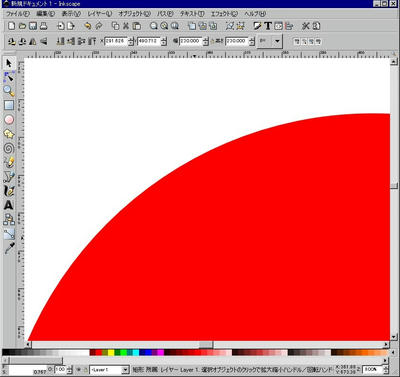
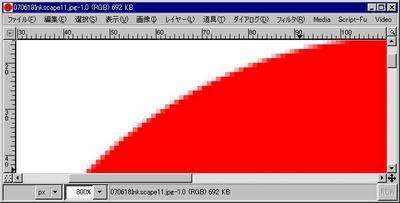
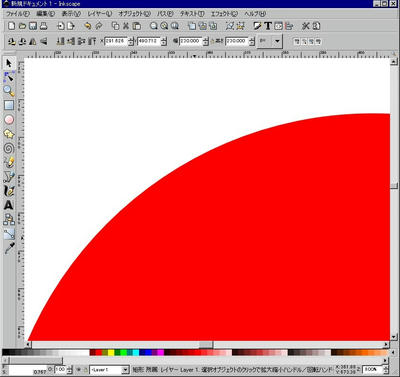
具体的に見ていきます。ビットマップ画像とベクター画像を比較てみます。ここでは、直径200ピクセルの赤い円を使用します。描画したものを拡大していくとこうなります(共に800%に拡大しています)。
ビットマップ画像(クリックで拡大します)

ベクター画像(クリックで拡大します)

ビットマップの方がガクガクしています。一方、ベクター画像の方は滑らかです。どんどん拡大していっても滑らかなままです。
この拡大していっても滑らかさを保つのが、ベクター画像の特徴です。
ビットマップ画像は、小さな四角い点のを集めて画像を構成しています。
一方、ベクトル画像は、点の位置・線の太さ・色・曲がり具合などの情報を元に画像を構成しています。そのため、画像は滑らかさを保ったままです。
ベクター画像はsvg形式で保存して、Flashの作成などに使います。また、XMLで記述されているため、ブラウザ上で表示したり、テキストエディタで編集したり出来ます。
Inkscapeの場合「svg」以外に「png」形式で保存することができます。保存できるといっても、pngで保存すればビットマップ画像になります。
ここまで、ベクター画像に関する大雑把な説明でしたが、そういう画像を編集するソフトがInkscapeです。
実際どんなものが描けるかは、Googleの画像検索を使って「Incscape」で検索すると、色々な作品が出てきます。
Inkscape - Google イメージ検索
Inkscapeは、Illustratorなどの商用ソフトに比べると、まだ機能的に劣る面があるようです。ただ、簡単な編集などするのであれば、高価なソフトに手を出すよりは良いかもしれません。
ちなみに、このブログ全体の記事の画像で、四角で囲んだり、線を引いたり、注釈入れたりしている画像は、Inkscapeで処理しています。この作業はGIMPでやってもいいんですが、囲み部分を移動させたり、拡大させたりするのにはInkscapeの方が便利なので。
また、最後にGIMPとの入出力に関する事についてまとめておきます。
Incskape(他のソフトでも良いですが)で作成したsvgファイルはGIMPで開く事ができます。
逆にGIMPで作成したxcfファイルはsvg形式での保存には対応していません。
ただし、パスに関しては別で、svg形式で保存する事が可能です。GIMPでパスを作成したら、パスのダイアログで右クリックし、「パスをエクスポート」を選択します。

適当な名前で保存します。この時拡張子を「.svg」とします。

で、保存したファイルはInkscape等、ベクター画像編集ソフトで開く事ができます。
・参照記事
Inkscape - Wikipedia
ベクトル画像 - Wikipedia
ウ~ン。今回は文字ばっか。しかも何だか良く分からん説明かもしれません(普段からそうかもしれませんが…)。上の参照記事も参考にしてみて下さい。まぁ個人的なメモ的意味合いもあるということで、ご勘弁を…。
・関連記事
Google風3Dロゴの描き方(Inkscapeチュートリアル)PR

 ちょっとGIMP(ギンプ)とは関係ない話です。が、今回紹介するInkscapeは、GIMPと兄弟みたいなフリーソフトだし、昨日再インストールしたこともあり、まとめておいても良いかと思った次第です。
ちょっとGIMP(ギンプ)とは関係ない話です。が、今回紹介するInkscapeは、GIMPと兄弟みたいなフリーソフトだし、昨日再インストールしたこともあり、まとめておいても良いかと思った次第です。