
前景部分選択を使って、写真の中の特定の部分を切り抜く方法です。
今回は画像を使用するので、このチュートリアルを試してみたい方は適当な画像を準備してください。
ちなみにチュートリアルの中で使用した画像はこちらのページから拝借しました
Bagpipers People - Free Stock Photo - People - High Resolution適当な画像が無い方は上のページからダウンロード出来ます。画像上で右クリックして、「名前を付けて画像を保存」などから、画像を保存してください。
ということで、詳しくは以下の通り。
大まかな範囲の指定
用意した画像をGIMPで開きます。

(前景部分選択)を選択し、画像の切り抜きたい部分をドラッグで囲みます。下の画像のように、大まかな範囲で構いません。左の太鼓持った人を切り抜きます。

(画像はクリックすると拡大します)
囲んだらこんな感じになると思います。

(画像はクリックすると拡大します)
この時、青く塗りつぶされた範囲が不要な部分(=背景)、塗りつぶされていない部分が切り抜きたい部分(=前景)になります。
以降の作業では青く塗りつぶす部分をより細かく指定していきます。
前景全体の指定
続けて、前景にしたい部分をドラッグで黒く塗りつぶします。

(画像はクリックすると拡大します)
マウスを離すとこんな感じで細かな範囲が塗りつぶされます。

(画像はクリックすると拡大します)
細部の前景選択
ここで、太鼓を拡大してみると(拡大は、ツールボックスの (zoom)、あるいは「Ctrl + マウスホイール」などから出来ます)、前景にしたいのに前景と認識されていない(つまり、青く塗りつぶされている)部分が出来てしまいました。

(画像はクリックすると拡大します)
こういう場合は、続けてその部分をドラッグして黒く塗りつぶしてください。

(画像はクリックすると拡大します)
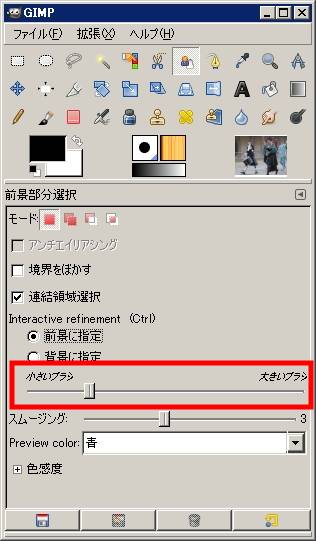
このとき、ツールボックスの「小さいブラシ」「大きいブラシ」と書いてある場所の下にあるつまみを動かす事でブラシの大きさを変えることが出来ます。

すると、こんな感じで、前景として認識されます。

(画像はクリックすると拡大します)
細部の背景選択
さらに、太鼓の上の部分を見ると先ほどとは逆で、背景にしたいのに青く塗りつぶっされていない部分が出来ています。
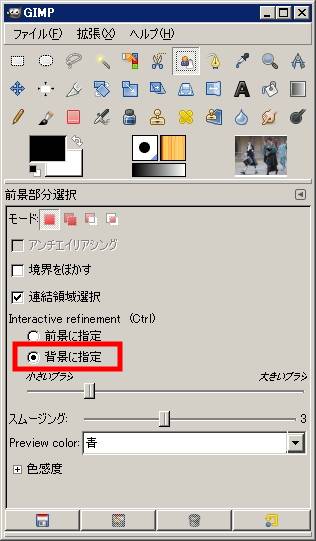
こんなときはツールボックスの「背景に指定」にチェックを入れます。

そして背景にしたい部分をドラッグします。このとき指定した部分は白く塗りつぶされます。

(画像はクリックすると拡大します)
すると、こんな感じで背景として認識されます。

(画像はクリックすると拡大します)
前景部分の選択
そんなことを繰り返して、切り出したい部分以外を青で塗りつぶします。(選択が甘いのは気にしない)

(画像はクリックすると拡大します)
範囲が決まったら、キーボードの「Enter」を押せば、範囲指定できます。

(画像はクリックすると拡大します)
前景の切り出し
最後に切り出しです。
メニューの「選択 → 反転(Ctrl + i)」をクリック。さらに「編集 → 消去(Delete)」を選択。

(画像はクリックすると拡大します)
コレで、切り出し完了です。
背景の透明化
背景が白いままなんですが、背景を透明にしたい場合は、
選択を維持したまま以下の作業をして下さい。
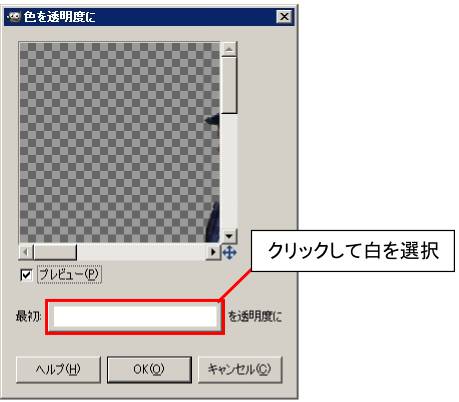
「色 → 色を透明度に」を選択。透明にしたい色を白にして「OK」クリック。

これで背景を透明に出来ます。

(画像はクリックすると拡大します)
最後に
細部を選択する際、前景と背景の境界線ギリギリを塗りつぶすと、思わぬところまで選択されてしまう場合があります。
ブラシで塗りつぶした時、塗りつぶした部分と隣接する色から自動的に範囲を選択しているようです。なので境界線ギリギリを塗りつぶすより、少し余裕を持って塗りつぶすと上手く選択できる感じでした。
その辺りは、ツールボックスの「色感度」とかで調節できそうですが、細かい事は良く分かりません。
「色感度」の左側の「+」記号をクリックするとメニューが開きます。

また、GIMPには「前景部分選択」と同じような機能で「電脳ばさみ」があります。
2つの機能のどちらが優れているかは人により、切り抜く物により異なると思います。
個人的には、「単純な形をしたものだったら、電脳ばさみを、複雑な形のものは前景部分選択を使う」って感じがします。
例えば下のページの画像からのリンゴを切り出すときは電脳ばさみの方がサクッと出来ました。
Apple 9 - Free Stock Photo - Foodまぁ、その辺は自分で使い比べて下さい。
ということで、おしまい。
PR
