以下、画像をクリックすると拡大表示します。
インストール直後、何も変更していない状態は下の画像のとおりです(画像ウィンドウを最大化しています)。

では、設定を変更していきます。
環境設定の変更
編集>環境設定をクリック。
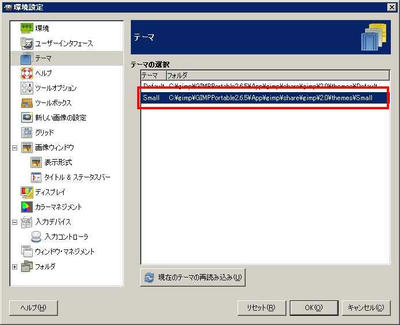
テーマを選択。
右側にあるテーマの「Small」を選択。

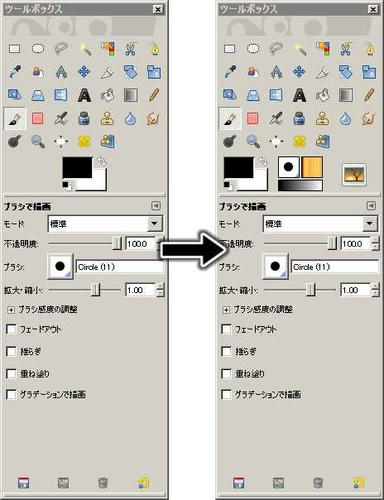
Smallを選択するとツールのアイコンが小さく表示されます。変更前と変更後を比較するとこんな感じ。
 ツールボックス
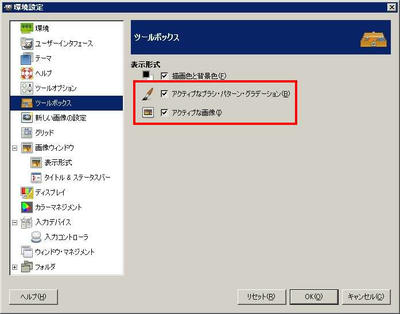
ツールボックスを選択。
「アクティブなブラシ・パターン・グラデーション」と「アクティブな画像」にチェックを入れる。

なんとなくコッチの方が良いかなぁと思ってこうしています。変更前と変更後を比較するとこんな感じ。
 画像ウィンドウの表示形式
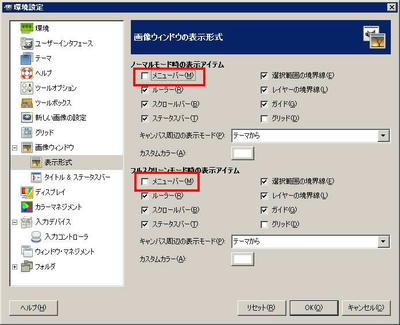
画像ウィンドウの表示形式を選択。
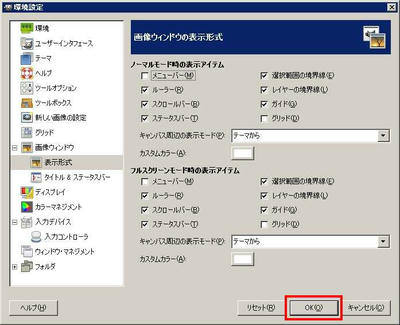
メニューバーのチェックを外します。

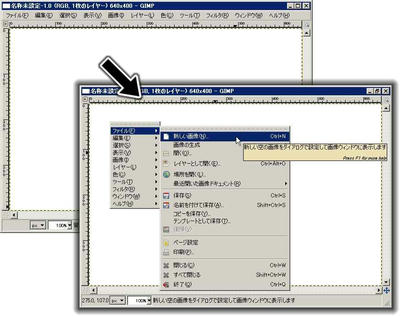
「メニューバー」のチェックを外すと画像ウィンドウからメニューバーが非表示になります。管理人は、右クリックからメニューを選択しているのでこれで問題なし。
変更前と変更後を比較するとこんな感じ。

「OK」をクリックして環境設定のウィンドウを閉じます。

レイヤーやブラシウィンドウの変更
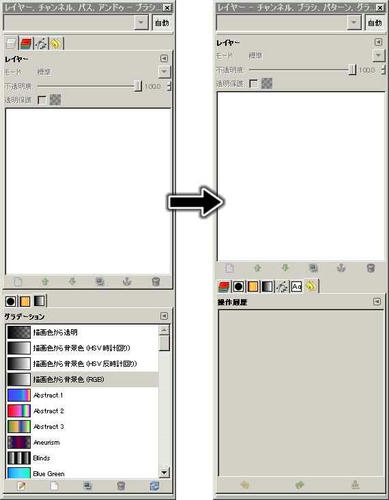
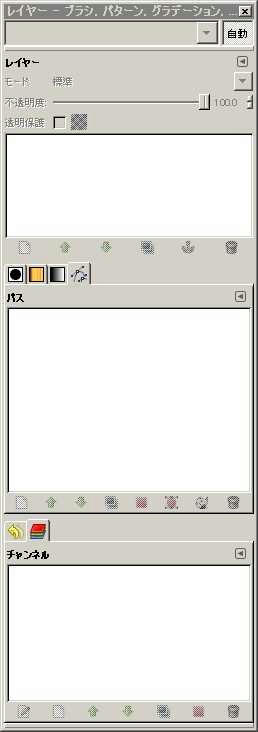
次にレイヤーやパスなどのウィンドウを下の画像のように変更します。

レイヤーは、どのレイヤーがアクティブになっているかすぐ確認できるので、上段に1つだけにしています。その他のウィンドウはまとめて下段にしています。
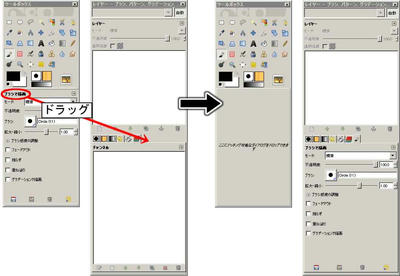
ちなみに、タブをドラッグすれば上段から下段、あるいは下段から上段へと移動できます。

余談ですが、同様にドラッグで移動させれば、3段にすることも出来ます。

さらに、ツールボックスのツールオプションも加えたり出来ます。

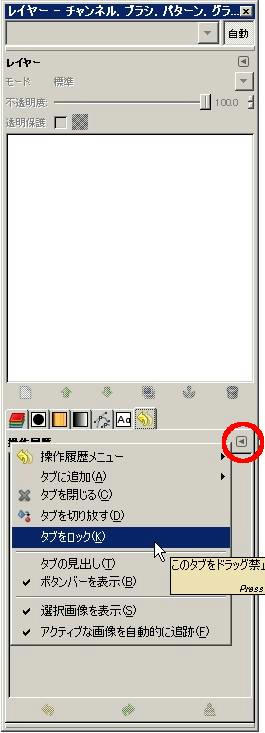
その他、タブのメニューをクリックすれば、他のタブを追加できたり色々出来ます。

以上、余談。
ここで、いったんGIMPを終了させます。
文字サイズの変更
次に、gtkrcを編集してメニューなどの文字サイズを変更します。以前「
GIMPのメニュー欄などの文字サイズ変更方法」という記事でまとめたモノと同じです。
次のファイルをメモ帳などのテキストエディタで開きます。失敗してグチャグチャになるのが怖い人はバックアップを取っといてください。
また、このファイルは1度GIMPを終了させないと作成されないファイルです。インストール後「GIMPの立ち上げ→終了」の手順を踏んでください。
C:\Documents and Settings\各自のユーザー名\.gimp-2.6\gtkrc
GIMP Portableの場合は、GIMP Portableを保存したフォルダにある次のファイルを開いて下さい。
GIMPPortable\App\gimp\etc\gtk-2.0\gtkrc
ファイルの最後に
style "gimp-default-style"
{
font_name = "MS UI Gothic 14"
}
style "gimp-display-style" = "gimp-default-style"
{
font_name = "MS UI Gothic 14"
}
と書き加えます。
{ }内の
MS UI Gothicがフォントで、
14が文字サイズです。
管理人の場合、チュートリアルの解説で見やすいかと思い、サイズを14にしていますが、普通に使うなら14はちょっと大きいかもしれません。
また、
style "gimp-default-style"で始まる部分はツールボックスの文字を、
style "gimp-display-style" = "gimp-default-style"で始まる部分はメニューの文字を指定しています。
ツールボックス上部のウィルバー君を非表示
ツールボックスに表示されるウィルバー君を非表示にします。
本家のGIMPの場合、次のファイルをテキストエディタで開きます。
C:\Documents and Settings\各自のユーザー名\.gimp-2.6\gimprc
開いたら
(toolbox-wilber no)
を書き加えて保存します。
GIMP Portableの場合は、GIMP Portableを保存したフォルダにある次のファイルを開いて下さい。
GIMPPortable\App\gimp\etc\gimp\2.0\gimprc
開いたら588行目の
# (toolbox-wilber yes)
を
(toolbox-wilber no)
に書き換えて保存して終了。
これで、ウィルバー君が非表示になります。
最後に
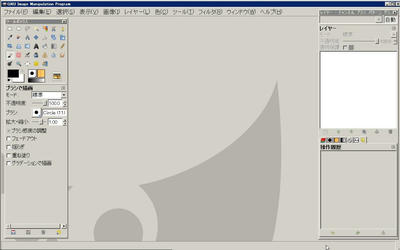
ということで、最終的にはこんな感じになります。

冒頭でも書きましたが、使いやすさは人によって違うので、自分が使いやすいように変更してみてください。
おしまい。
PR
