
クリスマスだし友達もいないので、久し振りにやる気を出してチュートリアルの更新です。
お湯で溶かして飲むコーンクリームが底を尽きたので、入れ物になってる紙の箱をつぶしていたんですが、表の文字見ながら「こういう文字をGIMPでできるかな?」と思ってカリカリやってみました。
今回の説明の途中で「Layer Effects」を使っています。「Layer Effects」を追加して無い人、何言ってるか意味不明な人は「
再掲『Layer Effects(レイヤー効果)』スクリプトの追加」を参考にして下さい(「Layer Effects」は何かと使えるスクリプトなのでこれを機に入れておくことをお勧めします)。
と言う事で、詳しくは以下の通り。
GIMPを立ち上げ新しいファイルを作成。サイズは適当でいいですが、ここでは500×500ピクセルで説明します。

(テキストツール)をクリック。描画領域の適当なところをクリックして好きな文字を記入します。ここでは文字はこんな感じで設定しています。
文 字 : コーンクリーム
サイズ : 60px
フォント: HGSSoeiKakupoptai
色 : #874f14


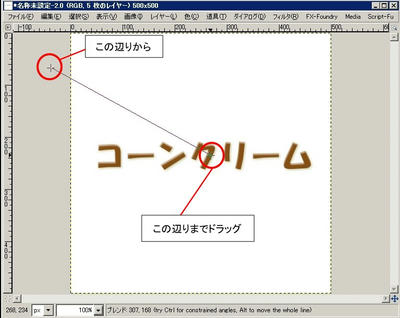
(ナビゲーション)を使ってテキストを真ん中辺りへ動かします(別に真ん中じゃなくてもいいですが)。
移動させたら「レイヤー → レイヤーを画像サイズに合わせる」をクリック。

「Script-Fu → Layer Effects → Bevel and Emboss」をクリック。「Layer Effects」が無い人は「
再掲『Layer Effects(レイヤー効果)』スクリプトの追加」を参照してください。
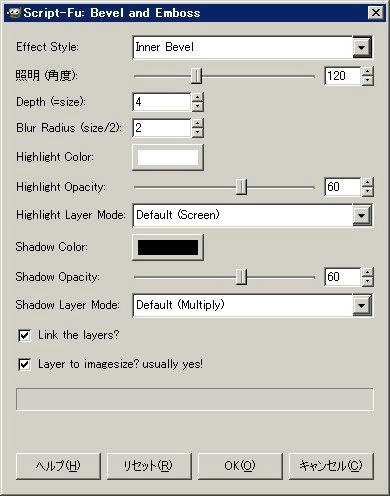
Effect Style: Inner Bevel
Depth : 4
Blur Radius : 2
と設定して「OK」クリック(下の画像参照)。

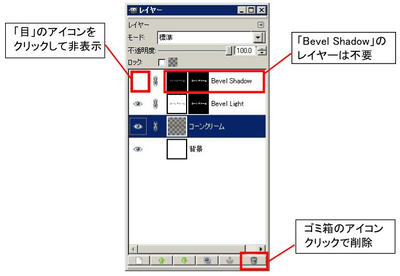
レイヤーダイアログを見ると「Bevel Shadow」ってのが出来てると思いますが、不要なので削除あるいは非表示にします。

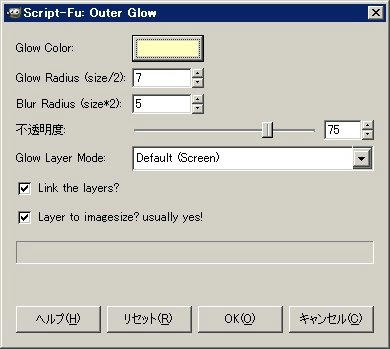
「Script-Fu → Layer Effects → Outer Glow」をクリック。下のように設定して「OK」クリック。
Glow Color : #ffffbf
Glow Radius: 7
Blur Radius : 5

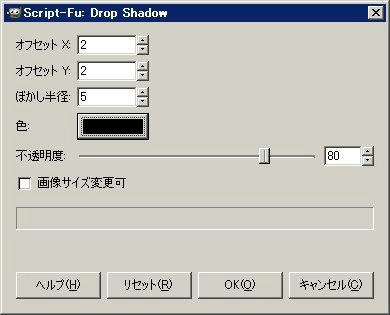
さらに「フィルター → 光と影 → Drop Shadow」で下のように設定して「OK」クリック。
オフセットX: 2
オフセットY: 2
ぼかし半径: 5

最後に背景をグラデーションで塗りつぶします。
一番下のレイヤーをアクティブにして、

(グラデーション)をクリック。以下のように設定して
グラデーション: Basic_Yellow_Red
形状 : 円錐形(対称)

下の画像のようにグラデーションかけて、

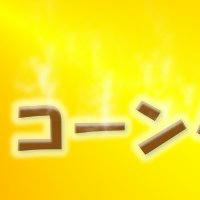
とりあえず完成。グラデーションは位置や種類を適当に変えて、いろいろやってみて下さい。

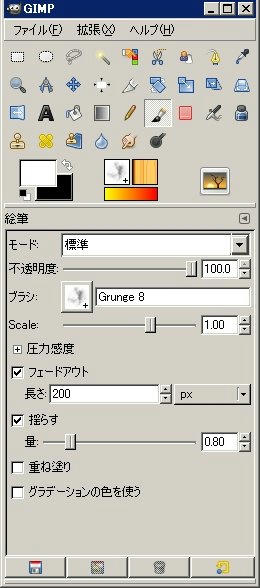
さらに、ブラシで下のような設定にして、
(※「Grunge 8」ってブラシは追加したブラシだったと思いますが、どこで手に入れたか覚えてません。)

湯気が出ている感じにしてみたり。

チュートリアルは以上です。フィルタ等の設定で使用した値はテキトーなのでいろいろ変えてみて下さい。
で、管理人は「味の素」の回し者でも何でも無いんですが、ひらめきの提供と言う事で一応↓
クノール | 商品紹介 | 「クノールRカップスープ」 | つぶたっぷりコーンクリーム(4袋入箱・10袋入箱)どうでもいいけど、お湯で溶かす以外にも、小麦粉と牛乳で混ぜてフライパンでカリッと焼き上げて食べるのも好きだったりします。
それはさておき、年末は説教と大掃除の待つ実家へ帰ることになりそうです。
では皆さん、メリークリスマス。
PR
