
画像編集ソフトGIMPの使い方(チュートリアル)を中心に、GIMPに関する事を書いています。
思い込みで書いている部分もあると思いますので、コメントでのご指摘、随時募集中です。
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
| 1つ新しい記事 | : | カラー写真を版画風白黒写真に変更させる方法 |
|---|---|---|
| 1つ古い記事 | : | 惑星(月)の描き方(GIMPチュートリアル) |
 久し振りの更新になってしまいましたが、今回はネオンチックなテキストのGIMPチュートリアルです。
久し振りの更新になってしまいましたが、今回はネオンチックなテキストのGIMPチュートリアルです。 を使って文字を挿入します。文字を入れたら、
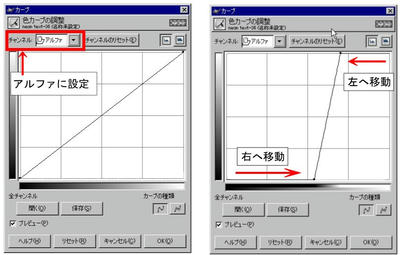
を使って文字を挿入します。文字を入れたら、 あるいは、矢印キーを使って文字を中心に移動させます。そして、「レイヤー → レイヤーを画像サイズに合わせる」で、レイヤーを画像サイズに合わせておきます。
あるいは、矢印キーを使って文字を中心に移動させます。そして、「レイヤー → レイヤーを画像サイズに合わせる」で、レイヤーを画像サイズに合わせておきます。
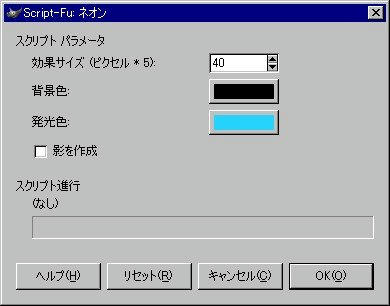
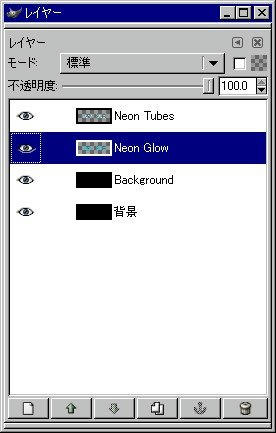
 (硬いとがった鉛筆)を選択し、下の画像のように文字同士をつなげます。
(硬いとがった鉛筆)を選択し、下の画像のように文字同士をつなげます。









| 1つ新しい記事 | : | カラー写真を版画風白黒写真に変更させる方法 |
|---|---|---|
| 1つ古い記事 | : | 惑星(月)の描き方(GIMPチュートリアル) |
コメント一覧
コメント数:2
No1.無題
Re:無題
No2.neon text について
Re:neon text について
この記事にコメントする
申し訳ありませんが、現在コメントは受け付けておりません。
この記事へのトラックバック
この記事と関係ないトラックバックは削除させていただきます。
トラックバックURL: