今回は以下のページで紹介されているGIMP(ギンプ)のチュートリアルを日本語にしただけです。
Reflection 3 - WinGIMP
完成したのを比べると、「なんか違う…」って感じですが「フォントや画像のサイズに合わせて、途中のパラメーターをチョコチョコいじくった方が良いのかなぁ…」なんて思っていたりします。
まぁ、詳しくは以下の通りです。
大きさ700×200ピクセル(元のページでは900×350ピクセルで作成しています)、背景は透明にします。
適当な文字を書き、このレイヤーの名前を「テキスト」とします。
さらに、「レイヤー」→「レイヤーを画像サイズに合わせる」で、テキストの領域を画像サイズに合わせておきます。(画像はクリックで拡大します)

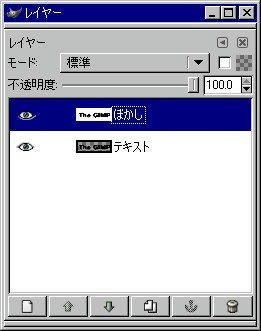
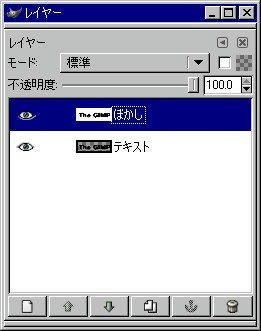
「テキスト」を複製し、複製したレイヤー名を「ぼかし」とします。ここで「ぼかし」の背景を白にします(背景が白の新規レイヤーを作成し、「ぼかし」レイヤーと結合するなどしてください)。
ここまでの作業で、各レイヤーはこのような状況になっているはず。

「ぼかし」レイヤーを選択して、「フィルタ」→「ぼかし」→「ガウシアンぼかし」で以下のようにガウシアンぼかしをかけます。(画像はクリックで拡大します)

次に、新規レイヤーを作成し、灰色(#989898)で塗りつぶします。このレイヤーの名前は「バンプマップ」とします。
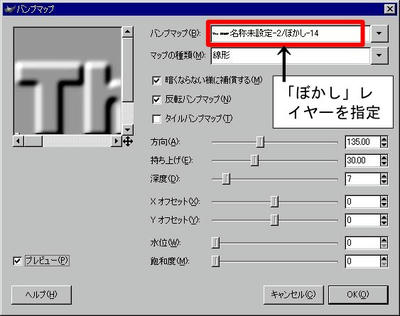
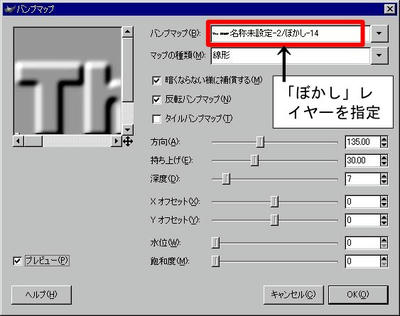
「フィルタ」→「マップ」→「バンプマップ」で以下のように選択し「OK」をクリック。(画像はクリックで拡大します)

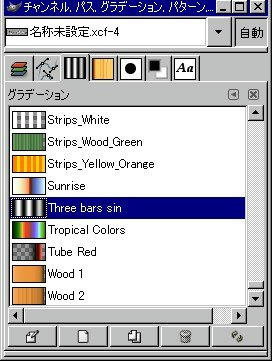
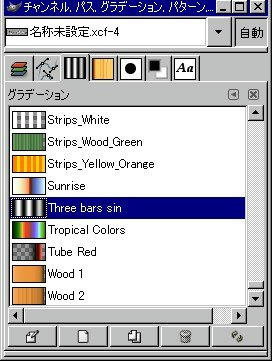
グラデーションで「Three bars sin」を選択し、

「フィルタ」→「色」→「マップ」→「グラデーションマップ」をクリック。

次に、新たにレイヤーを作り、「ホライゾン」とします。グラデーションで「Horaizon 2」を選択し、

「ホライゾン」の上から下まで、

を使ってグラデーションをかけます。

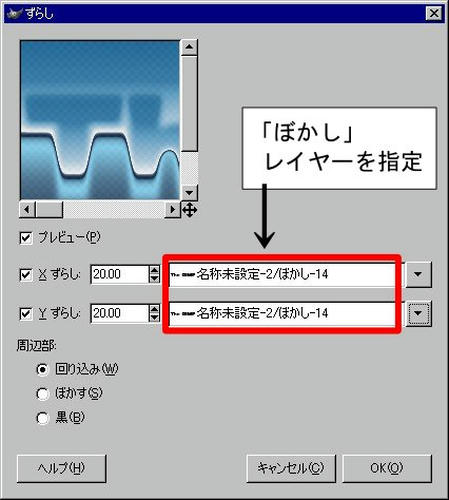
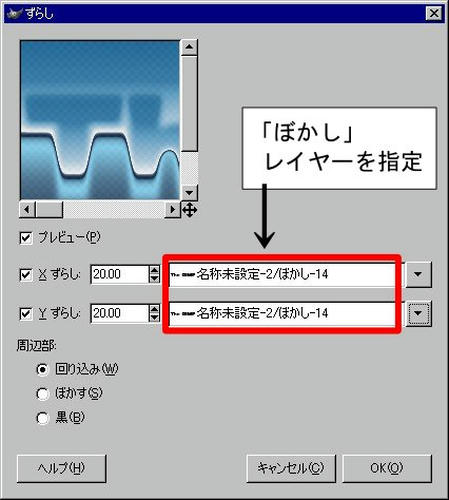
「フィルタ」→「マップ」→「ずらし」を選択。以下のように値を設定し「OK」クリック。(画像はクリックで拡大します)


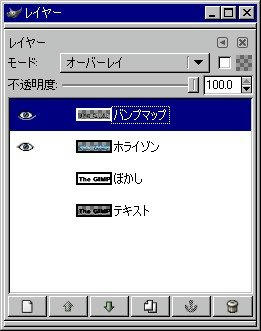
この時点で、レイヤーの関係は以下のようになっているはず。

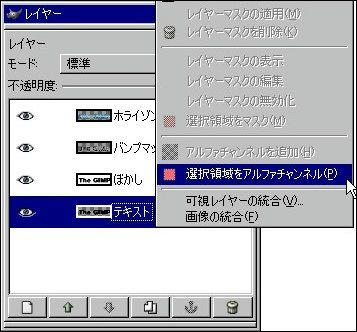
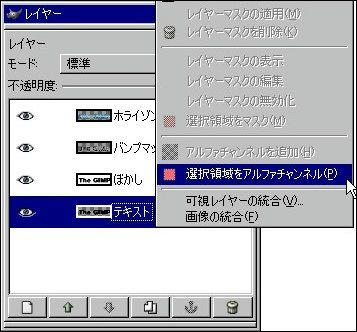
「テキスト」レイヤーで右クリックし「選択領域をアルファチャンネル」をクリック(文字部分が選択されます)。

そして、「選択」→「選択領域の拡大」で、選択領域を5ピクセル拡大します。次に、「Ctrl」と「i」キーを同時に押して、領域を反転させます。
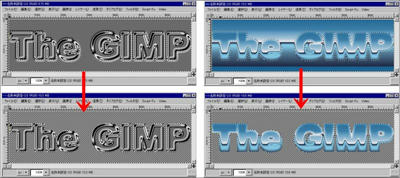
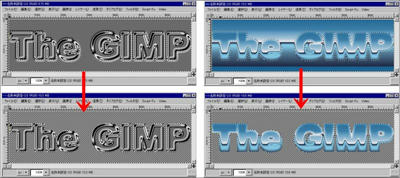
「バンプマップ」レイヤーで、「Ctrl」と「k」キーを同時に押して選択領域を消去します。同様の作業を「ホライゾン」レイヤーで行います。(画像はクリックで拡大します)

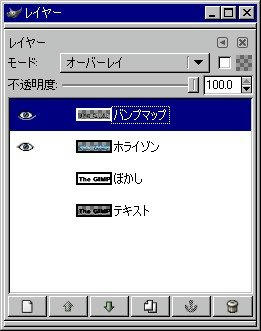
「バンプマップ」レイヤーを一番上に設置し、モードを「オーバーレイ」に設定(「ぼかし」「テキスト」レイヤーは削除しても構いません)。

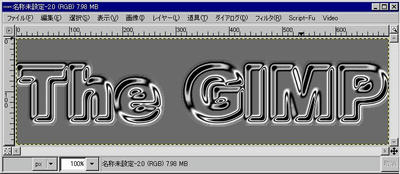
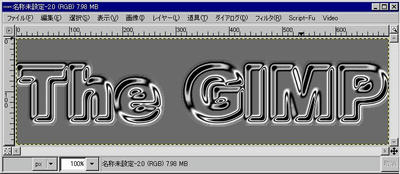
背景は白でも良いですが、個人的には黒の方が良いかなと思い、こんな感じで完成。

ホライゾンレイヤーで、消去の作業をせず、以下のようにもできるようですが、字がハッキリしない感じがします。

最初にも書きましたが、元のページと比べると、文字の縁取り部分が効果的になっていない気がします。もうちょっと、ガウシアンぼかしやバンプマップのパラメーターを変えたほうが良いのかなと思います。
また、他のフォントでもやってみたんですが、向きによって文字の太さが変わるフォント(明朝体など)では、あまり適していないかも。勝手な思い込みかもしれませんが…。
PR

 今回は以下のページで紹介されているGIMP(ギンプ)のチュートリアルを日本語にしただけです。
今回は以下のページで紹介されているGIMP(ギンプ)のチュートリアルを日本語にしただけです。






 を使ってグラデーションをかけます。
を使ってグラデーションをかけます。