このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。
このサイトは、Photoshop(フォトショップ)のチュートリアルにGIMPで再現して行こうとしているわけですが(詳しくは
このサイトについてへ)、「自分のサイトのタイトルロゴの作成方法ぐらい説明しておいても良いか」と思ったので、以下説明していこうと思います。
ただし、記事にしようと思い立ったのが、ロゴ作成後だったため、以下の説明で使用している画像と実際に使用しているロゴは、若干違います(xcf形式で保存していなかった…)。方法がわかれば良いだろう、という事で、以下説明していきます。
この記事、記述後にロゴを変更したため、説明しているものと実際に使っているものは異なっています。
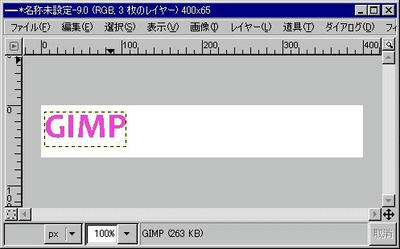
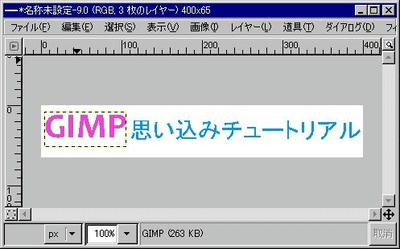
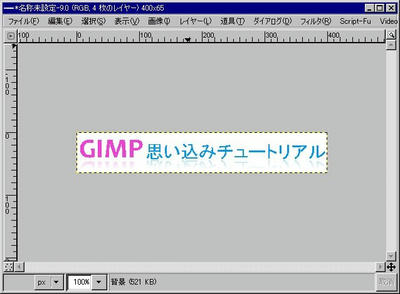
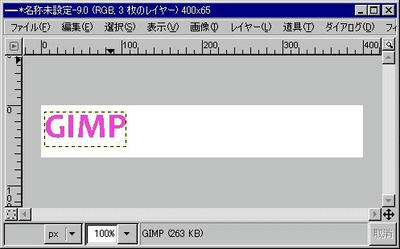
まずは、400×65で新規作成。「GIMP」と文字を書きます。

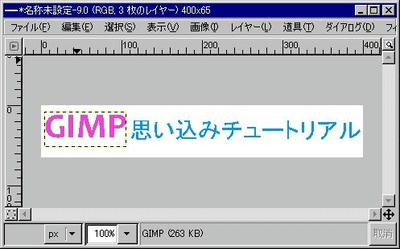
続いて、新たなレイヤーで、同様に「思い込みチュートリアル」の文字を書きます。

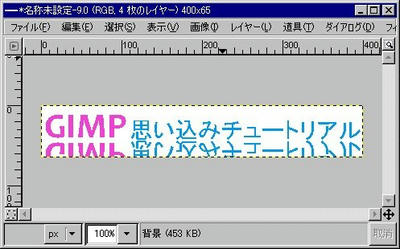
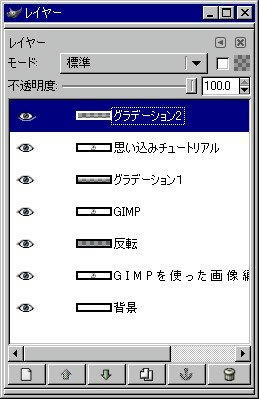
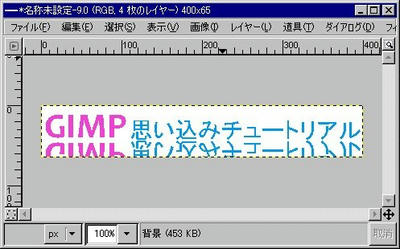
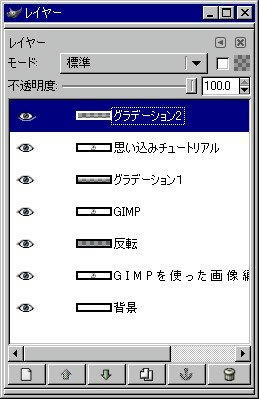
次に、2つのレイヤーを複製、結合し「反転」と名付けます。ここまでで、レイヤーの状態はこうなってるはず↓

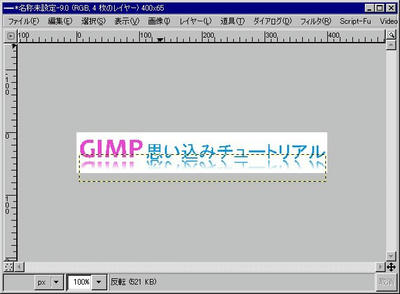
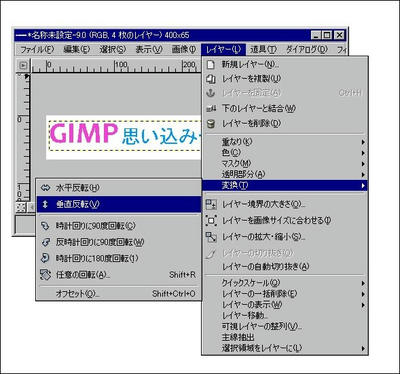
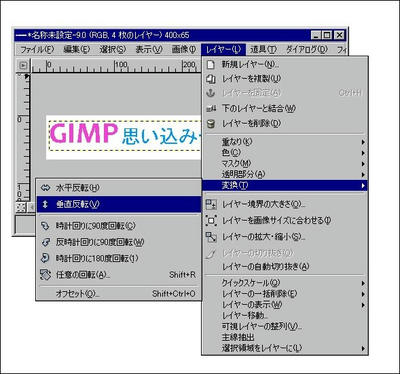
レイヤー「反転」を文字通り垂直に反転させます。レイヤー「反転」を指定したまま、「レイヤー」→「変換」→「垂直反転」をクリック。

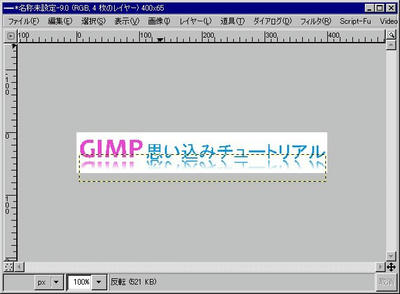
反転したら、

を使って下の画像のように、鏡に映し出したような位置へ移動させます。

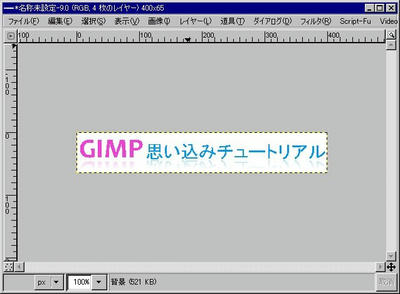
反転レイヤーにグラデーションをかけます。ここでは、白から透明になるようにかけています。

「反転」レイヤーの不透明度を下げます。ここでは30まで下げました。

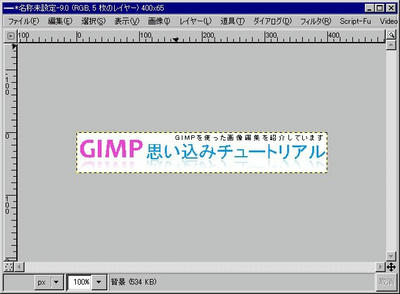
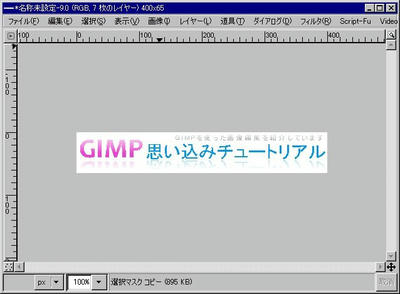
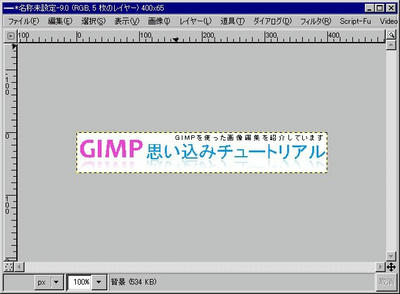
次に、「GIMPを使った~」という新たな文字を挿入します。

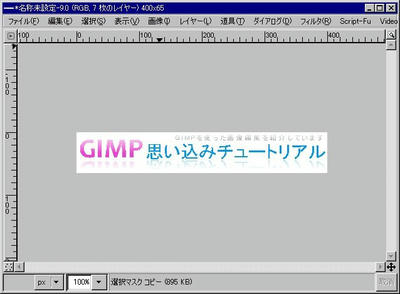
そして、背景が透明の新たなレイヤー「グラデーション1」を用意します。文字レイヤー「思い込み~」の下で、「GIMP」「GIMPを使った~」の各文字レイヤの上に位置させます。
レイヤー「グラデーション1」で、上ほど白く下ほど透明になるようにグラデーションをかけます。

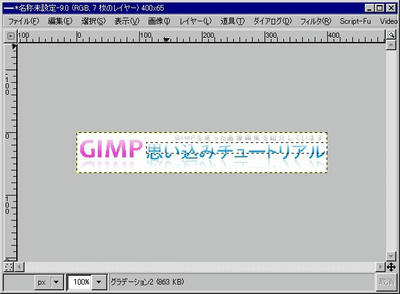
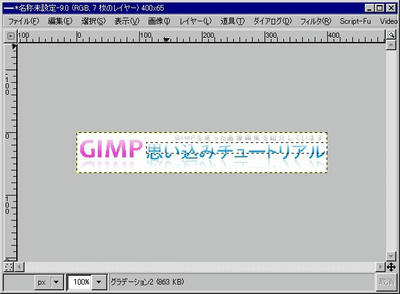
次に、レイヤー「グラデーション2」を作成し、レイヤーの一番上に配置させます。文字「思い込み~」の上半分を範囲指定し、先ほどと同じように、白から透明のグラデーションをかけます。

コレで完成。完成品は、ページの一番上。また、最終的なレイヤーの状態はこの通り。

改めて見直すと、気に喰わないところがチラホラと…。何故だか、作った直後より、改めて見直したときの方が、色々な事に気づきますね…。後でチョコチョコ手を加えるか…?
ちなみに、今や天下を取ったようなGoogleですが、設立当初のロゴはGIMPで作られたらしいです(「In 1998~」の段落の最後の行)。
Google.com 1997-2006
今は、Photoshopなんでしょか…?
「ちなみ」ついでに、クリスマスやハロウィン、バレンタインデーなど期間限定でサイトに表示されていたGoogleのロゴが下のページで見れます。
Google ロゴ使用PR

 このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。
このサイトのタイトルロゴを作りました。一番テッペンに貼り付けてます。



 を使って下の画像のように、鏡に映し出したような位置へ移動させます。
を使って下の画像のように、鏡に映し出したような位置へ移動させます。