
記念すべき、第一号の思い込みチュートリアルは古風な地図を作成するチュートリアルに挑戦です。
下のリンク先で紹介されているPhotoshop(フォトショップ)のチュートリアルを参考に、同じものをGIMPで再現しました。
Old Map Effect
このチュートリアルについては「POP*POP」さんで日本語の解説が読めます。
味のあるアンティーク風の紙を作成するPhotoshopのチュートリアル | P O P * P O P
では、以下GIMPでの方法を紹介していきます。
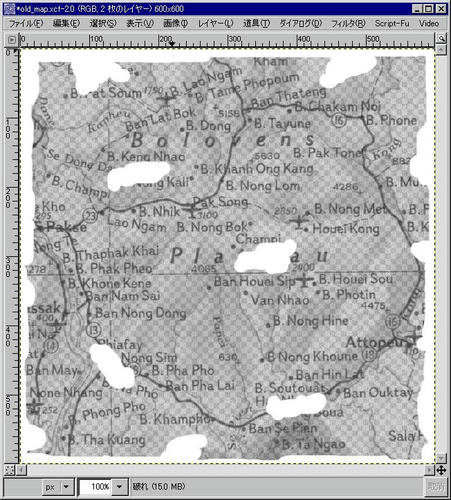
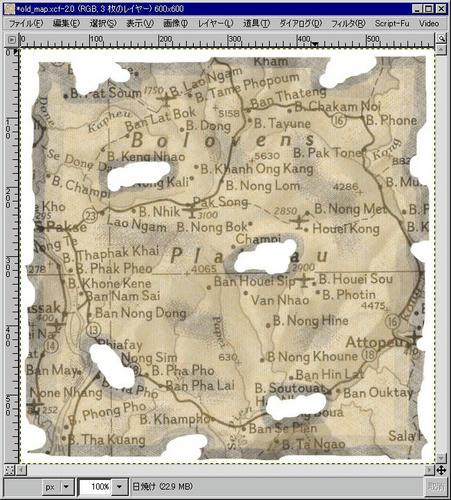
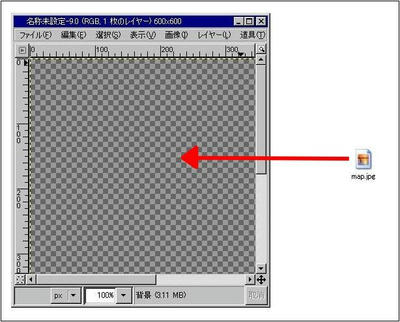
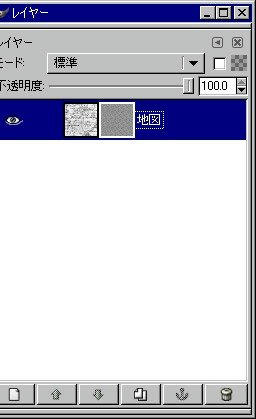
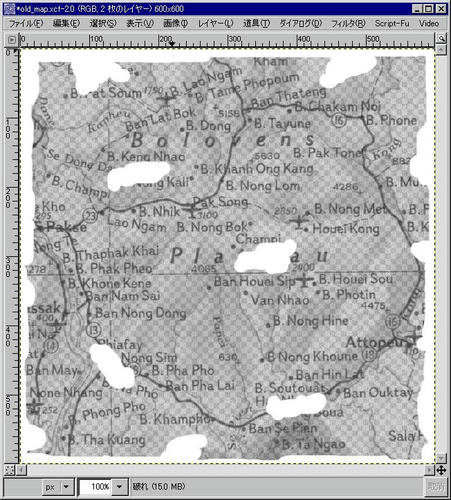
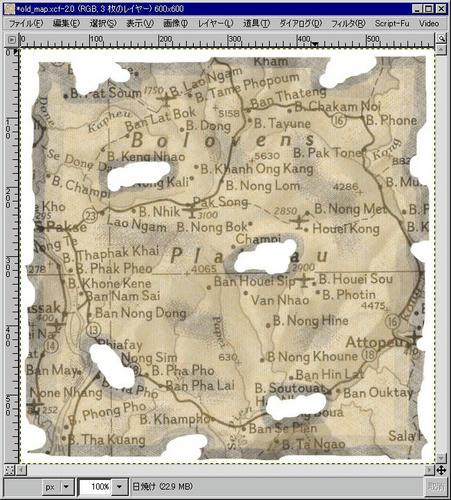
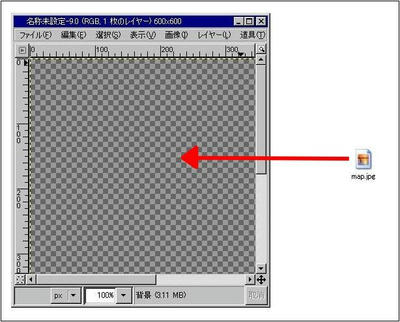
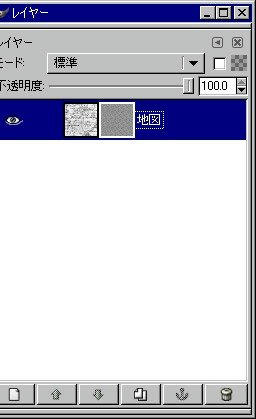
まず、使いたい地図の画像を用意します。その画像を描画ウィンドウにドラックし、このレイヤー名を「地図」とします。(画像はクリックで拡大します)


を使って適当な位置に移動してください。後で移動させる事も可能です。
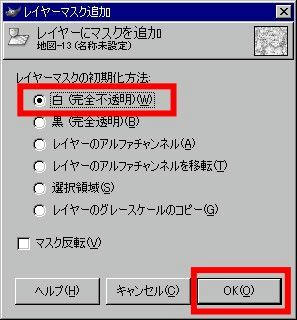
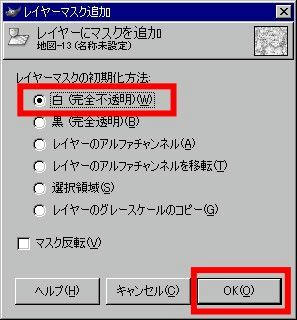
次に、「地図」レイヤーにレイヤーマスクを追加します。「レイヤー」の「マスク」にある「レイヤーマスクの追加」をクリック。その際、「白(完全不透明)」にチェックを入れます。

Altキーを押しながら追加したレイヤーマスクをクリックします。レイヤーマスクが緑で囲まれるのを確認してください。

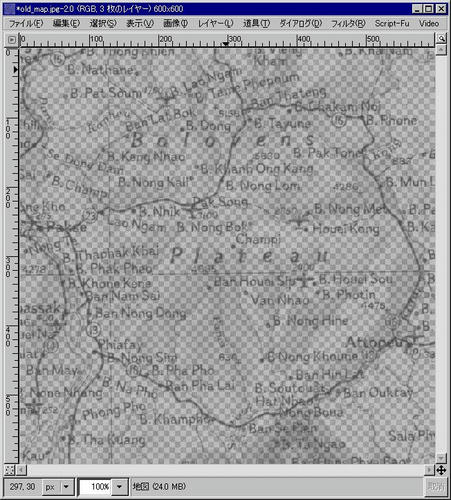
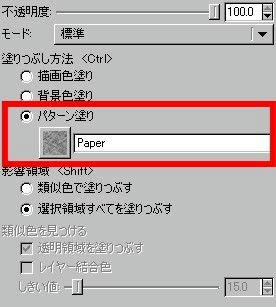
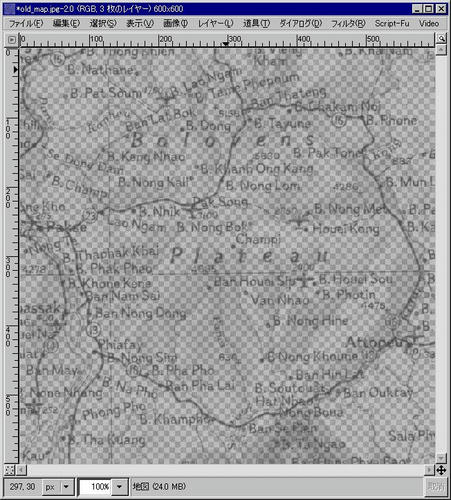
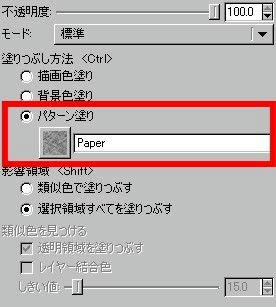
レイヤーマスクをテクスチャ「Paper」で塗りつぶします。この時、「塗りつぶし方法」で「パターン塗り」を選択し塗りつぶします。

塗りつぶしたら、もう一度Altキーを押しながらレイヤーマスクをクリックして下さい(緑色の囲みが消えます)。

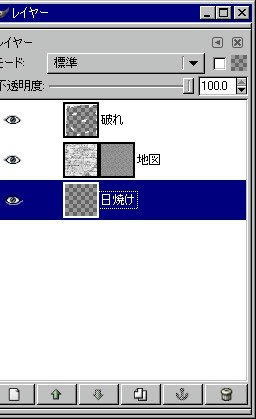
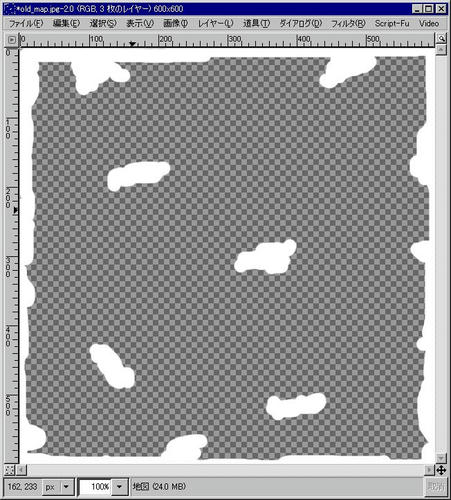
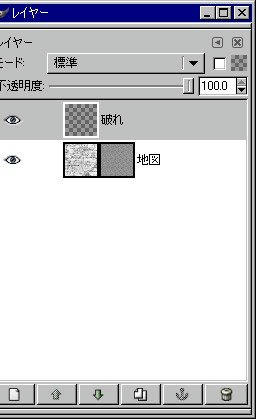
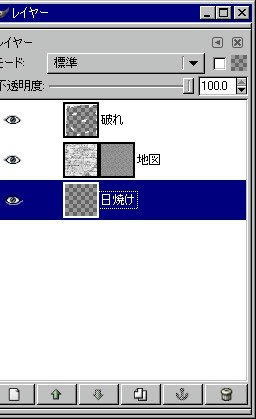
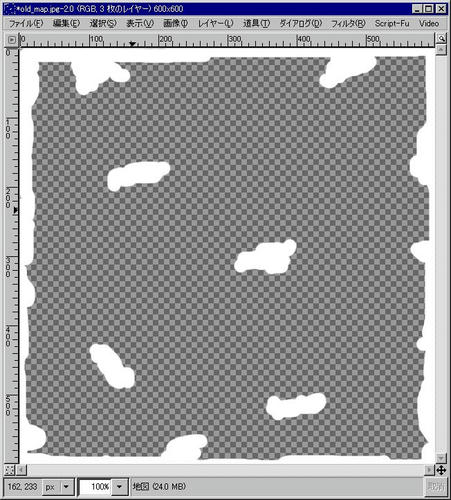
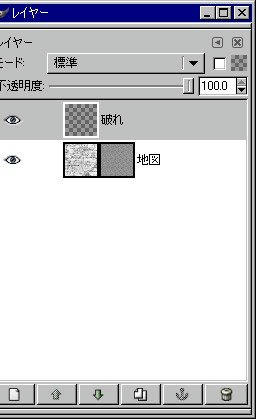
新規レイヤー作成し、名前を「破れ」とします。背景は透明部分を選択してください。

描画色に白色を選択。

(絵筆で線を引く)を使って、破れた感じを描きます。

続いて、再び新しいレイヤーを作成します。名前は「日焼け」とし、一番下に位置させます(背景は透明部分を選択)。

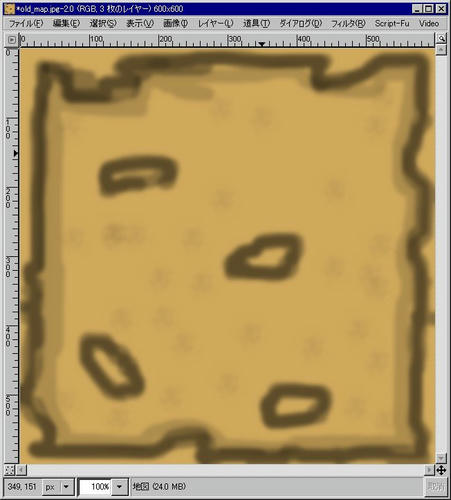
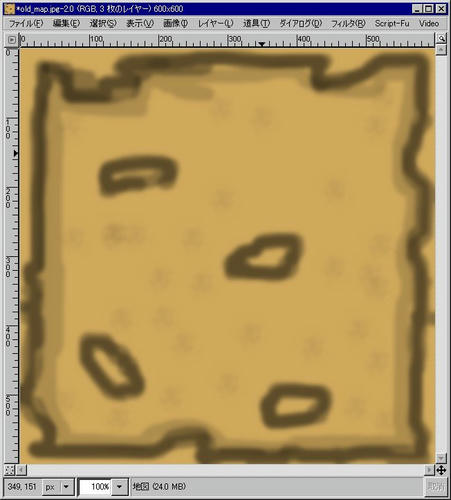
紙が日焼けした雰囲気をかもし出す色を選択して「日焼け」レイヤーを塗りつぶします。ちなみに、ここでの描画色は#d2aa5eを使っています。(
注:「塗りつぶし方法」で「描画色塗り」になっているか確認!)

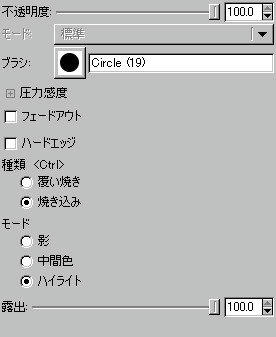
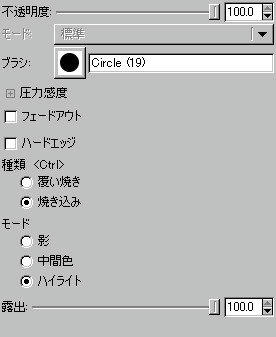
次に、「暗室ストローク描画」 を選択し焼きこみを入れていきます。ここでは「焼き込み」「ハイライト」にチェックを入れ、露出の値を100にしています。

「破れ」レイヤーで白く塗った部分のふちを焼きこんでいきます。このとき、重ねて焼きこんだり、露出の値を変えて焼きこんだり、モードを変えたり、ブラシを変えたりして焼きこみます。

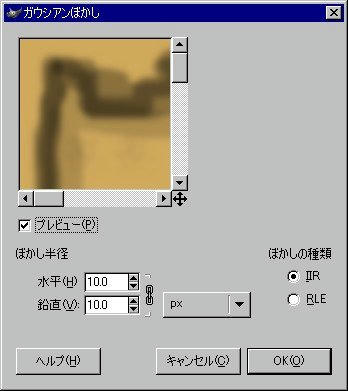
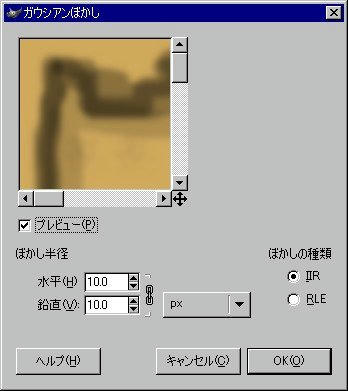
「フィルタ」の「ぼかす」にある「ガウシアンぼかし」を選択。ぼかし半径を10にして「OK」をクリックします。

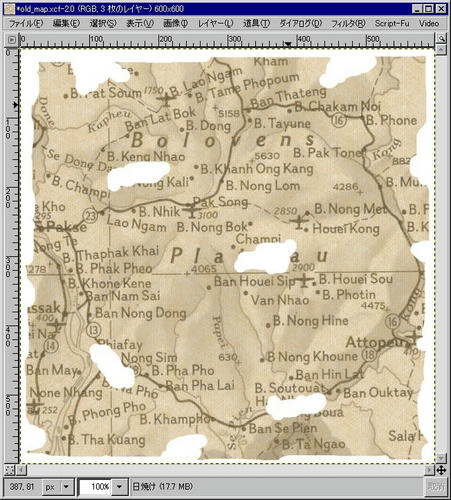
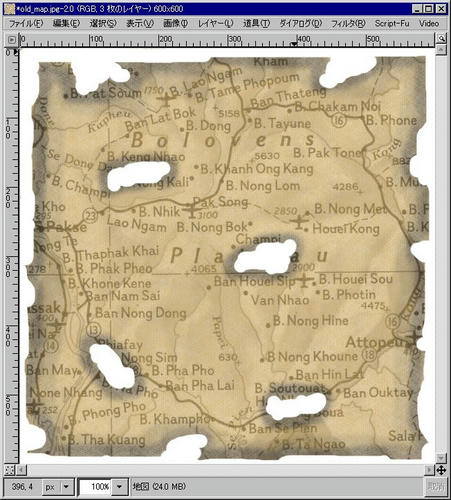
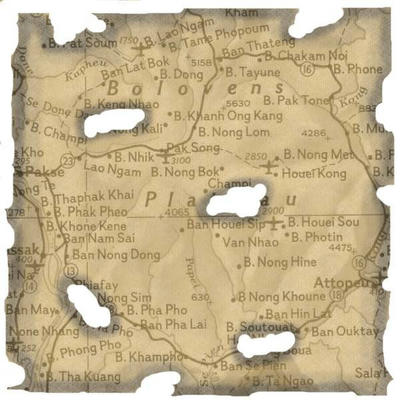
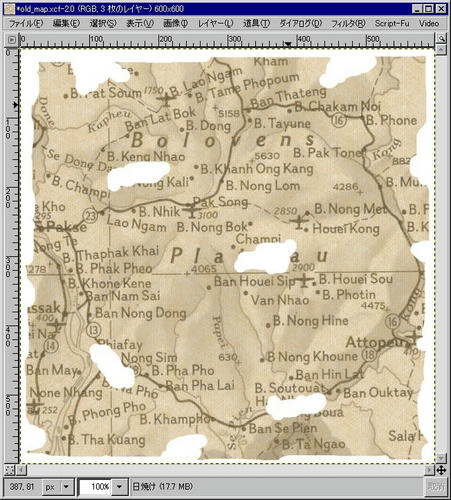
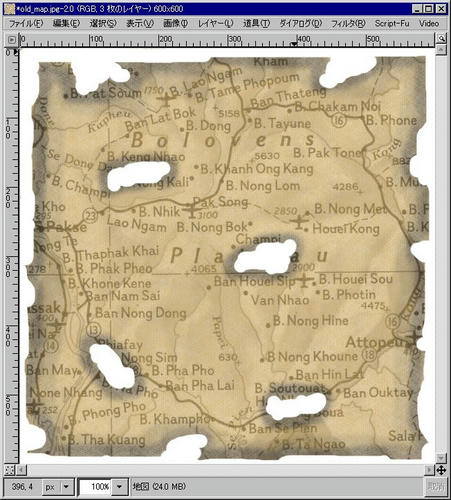
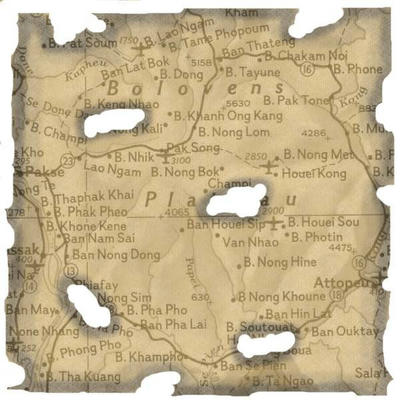
最後に、「地図」レイヤーの不透明度を適当な値にして完成です。ここでは不透明度を70にしました。

ちなみに、各レイヤー単独だとこんな感じ。左から順に「破れ」「地図」「日焼け」



ということで、古風な地図の出来上がりです。冒頭で示したチュートリアルのものとは、見た目的に違いますが、まぁこれはこれで良いかと…。焼きこみ方をもっと工夫すれば、いい味が出てくるかもしれません。
PR

 記念すべき、第一号の思い込みチュートリアルは古風な地図を作成するチュートリアルに挑戦です。
記念すべき、第一号の思い込みチュートリアルは古風な地図を作成するチュートリアルに挑戦です。
 を使って適当な位置に移動してください。後で移動させる事も可能です。
を使って適当な位置に移動してください。後で移動させる事も可能です。




 (絵筆で線を引く)を使って、破れた感じを描きます。
(絵筆で線を引く)を使って、破れた感じを描きます。