
すいません、遅くなってしまいました。
前の記事「
斜めのストライプ(縞模様)がかかった画像」で書いた通り、
通りすがりさんから頂いたコメントに対する返答のの補足説明的な記事です。
まぁ、最近チュートリアルの記事を書いてませんでしたし、良い機会かと思ってまとめました。
で、今回は文字の淵に沿って線を入れる方法です。通りすがりさんの場合
黒いテキストを打ち込んだ後、テキストを選択して、選択領域の1px縮小をして白く塗りつぶし、さらに少し縮小して青色に塗りつぶしたりしたのですが、その青色の部分が文字に対してどうしても細くなってしまい、あまり格好よくできませんでした。
てな状況だそうです。なので、右上の画像のような、外側から「黒・白・青」という順に色のついたテキスト作成方法を説明します。
という事で、詳細は以下の通り。
(以下、画像はクリックすると拡大します)
GIMPを立ち上げて、新しいファイルを作成します。大きさは適当。ここでは「大きさ:420×300ピクセル、背景:白」で説明していきます。

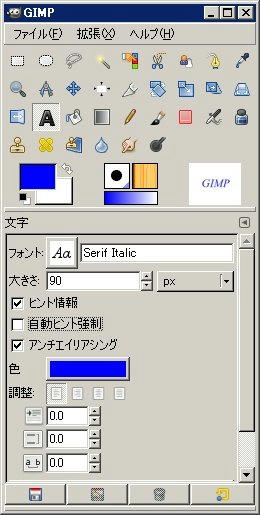
(テキスト)を使って、適当に文字を打ち込みます。ちなみに、ここでの設定は以下の通り。
フォント:Serif Italic
大きさ :90 px
色 :#0000ff (青)
文 字 :GIMP


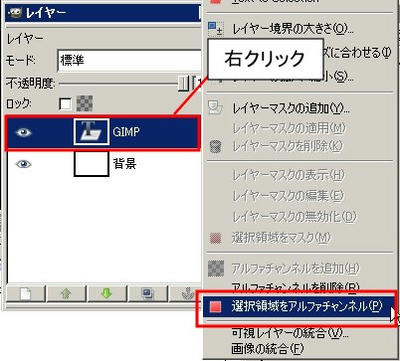
レイヤーダイアログでテキストのレイヤーを右クリックし「選択領域をアルファチャンネル」をクリックします。

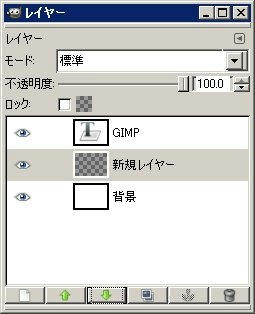
「レイヤー → 新しいレイヤー」などから新しいレイヤーを作成し、テキストのレイヤーの下に配置します。

「選択 → 選択領域の拡大」をクリックし、拡大範囲を「3ピクセル」にして「OK」クリック。


(パターン)を使って、選択範囲を適当な色(ここでは白)で塗りつぶします。

新しいレイヤーを作成し、今塗りつぶしたレイヤーの下に配置します。

「選択 → 選択領域の拡大」をクリックし、拡大範囲を「1ピクセル」にして「OK」クリック。

(パターン)を使って、選択範囲を適当な色(ここでは黒)で塗りつぶします。
「選択 → None(Ctrl + Shift + A)」で選択を解除して

完成・・・と思ったんですが、見ての通りカーブのかかったところが、にじんだ雰囲気をかもし出しています。
という事でコレを修正します。
この修正には「
すぐに忘れる脳みそのためのメモ: GIMP でギザギザを修正する - ぼかして、クッキリ」というページを参考にさせてもらいました。
白く塗りつぶしたレイヤーをアクティブにします。
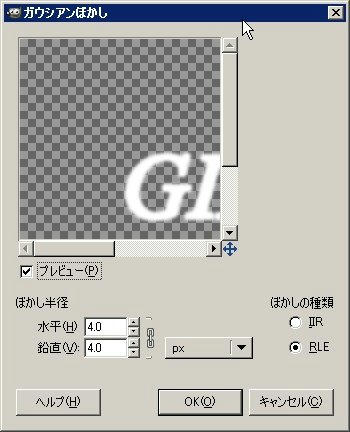
「フィルタ → ぼかす → ガウシアンぼかし」を選択して、ぼかし半径を4にして「OK」クリック。


「フィルタ → 強調 → 非シャープ化マスク」で値を設定します。参考元のページでは「『量』の値を目一杯にし、『半径』をごくわずかな値にする。」云々と書かれていますが、ここでは以下のように設定しました
半径:60.0
量 :0.48
閾値:0

これらの値の設定については次の通り。
「半径」は50~100ぐらいに設定し、出来上がりを見ながら好みで調整するようです。
GIMPユーザーズマニュアルも参考にしてみて下さい。
「量」は以下のような式で目安が求められるとの事です(GIMPユーザーズマニュアルより)。
半径 = (画像のppi ÷ 30) × 0.2
ここで、ppiとは、「ピクセル・パー・インチ(pixel per inch)」の略です。
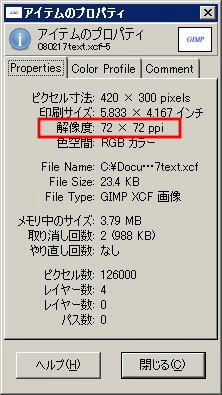
自分の画像のppiが知りたい場合、「画像 → ImageProperties」(GIMP2.2系は「表示 → 情報ウィンドウ」)で解像度を調べてください。

「閾値」は0で良いようです。
以上のことを踏まえて、微調整してください。
ということで結果はこんな感じ↓

もう少し改善の余地が有りそうですが、まぁ細かい事は気にしない。
いつも書いてますが途中で使ってる値は適当です。サイズ・フォントなどか違えば、効果が変わってきますので、そのへんは適宜変えてください。
PR
