
画像編集ソフトGIMPの使い方(チュートリアル)を中心に、GIMPに関する事を書いています。
思い込みで書いている部分もあると思いますので、コメントでのご指摘、随時募集中です。
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
 GIMP(ギンプ)のパターンのまとめ・その3です。その他のものは以下のページへ
GIMP(ギンプ)のパターンのまとめ・その3です。その他のものは以下のページへパターンのまとめ その1
パターンのまとめ その2
パターンのまとめ その3
パターンについて
 パターンのまとめ・その3です。その他のものは以下のページへ
パターンのまとめ・その3です。その他のものは以下のページへパターンのまとめ その1
パターンのまとめ その2
パターンのまとめ その4
パターンについて
 パターンのまとめ・その2です。その他のものは以下のページへ
パターンのまとめ・その2です。その他のものは以下のページへパターンのまとめ その1
パターンのまとめ その3
パターンのまとめ その4
パターンについて
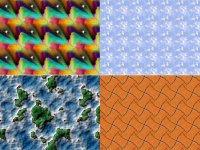
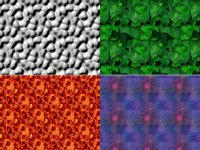
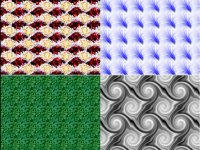
 パターンをチョコチョコいじくっていたら、表示されてるサムネイルと、実際に使ってみた場合とで違いがあると感じたので、ちょっとまとめてみようと思います。
パターンをチョコチョコいじくっていたら、表示されてるサムネイルと、実際に使ってみた場合とで違いがあると感じたので、ちょっとまとめてみようと思います。パターンのまとめ その2ちなみに、パターンは追加可能です。で、どれが後から追加したもので、どれが最初からGIMP(ギンプ)に付属のものかが不明なため「こんなパターン、知らない」って場合があるかもしれません。そんな場合は「パターンについて」を参考にしてください。
パターンのまとめ その3
パターンのまとめ その4
パターンについて
 領域選択についての2ページ目では(領域選択の1ページ目はコチラ)、「手書きで領域選択」「パスから領域選択」「色による選択領域」「隣接(色)領域による選択(あいまい選択)」「画像からの形状選択(電脳はさみ)」について、書いていきます。
領域選択についての2ページ目では(領域選択の1ページ目はコチラ)、「手書きで領域選択」「パスから領域選択」「色による選択領域」「隣接(色)領域による選択(あいまい選択)」「画像からの形状選択(電脳はさみ)」について、書いていきます。 GIMP(ギンプ)の領域選択について説明していきます。
GIMP(ギンプ)の領域選択について説明していきます。- ホーム -